Dreamweaver コードスニペット活用ガイド:网页制作効率化の秘訣!
繰り返しコードを書くことにうんざりしていませんか?Dreamweaverのコードスニペット機能を使えば、面倒な操作を省略し、よく使うコードブロックをすばやく挿入できるため、网页制作の効率が大幅に向上します。この記事では、コードスニペットの作成、挿入、管理方法を詳しく解説し、効率的な网页デザイナーになるお手伝いをします。
Dreamweaver コードスニペットとは?
- コードスニペットの概念:よく使うコードをすばやく挿入するために事前に定義されたコードブロックです。
- コードスニペットの使用例:ヘッダー、フッター、ナビゲーションバー、フォームなどの挿入など。
- コードスニペットのメリット:時間の節約、エラーの削減、効率の向上。
カスタムコードスニペットの作成方法
- コードブロックを作成する
- コードブロックを選択する
- 「ツール」>「コードスニペット」パネルを開く
- 「新規コードスニペット」ボタンをクリックする
- コードスニペットの名前、説明などの情報を入力する
- コードスニペット変数を挿入する
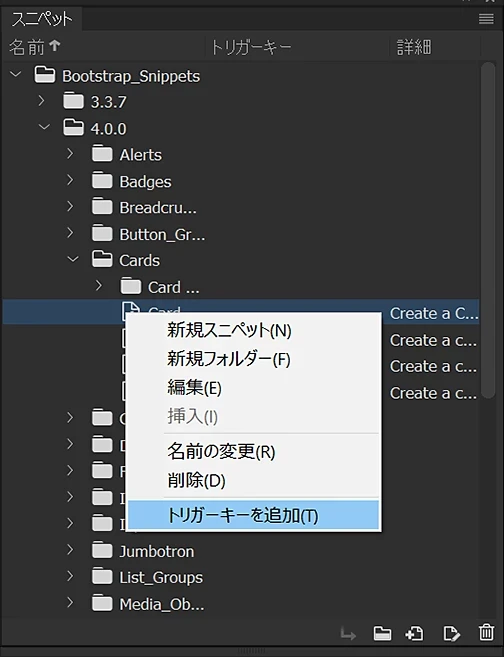
操作手順を図解で紹介します。

コードスニペットをすばやく挿入する方法
コードスニペットを挿入するには、次の2つの方法があります。
- 「コードスニペット」パネルから挿入する
- コードスニペットのショートカットキーを使用する
2つの方法の長所と短所を比較します。
| 方法 | メリット | デメリット |
|---|---|---|
| 「コードスニペット」パネルから挿入する | 操作が簡単 | パネルを開く必要があるため、少し時間がかかる |
| コードスニペットのショートカットキーを使用する | すばやく挿入できる | ショートカットキーを覚える必要がある |
コードスニペットの管理方法
コードスニペットの編集、削除、並べ替え方法を紹介します。
コードスニペットライブラリのインポートとエクスポート方法について説明します。チームでの作業に便利です。
コードスニペット活用テクニック
コードスニペットの使用に役立つ実用的なヒントをいくつかご紹介します。
- 変数を使用してコードスニペットの柔軟性を高める
- よく使うコードスニペットライブラリを作成する
- サードパーティのコードスニペットライブラリを使用する
ぜひご自身の使用経験やテクニックを共有してください。
まとめ
Dreamweaverのコードスニペット機能は、网页制作の効率を大幅に向上させることができる強力なツールです。ぜひ積極的に試して、実際の网页制作に活用してみてください。
よくある質問
-
Q: コードスニペットに独自の変数を追加できますか?
A: はい、コードスニペットを作成する際に、独自の変数を定義することができます。変数を使用することで、コードスニペットをより柔軟に使いこなすことができます。
-
Q: 作成したコードスニペットは他のユーザーと共有できますか?
A: はい、コードスニペットライブラリをエクスポートすることで、他のユーザーと共有することができます。これにより、チーム全体で同じコードスニペットを使用することができます。
-
Q: サードパーティ製のコードスニペットライブラリはどこで見つけることができますか?
A: インターネットで検索すると、さまざまなサードパーティ製のコードスニペットライブラリを見つけることができます。これらのライブラリには、さまざまな目的に使用できる、すぐに使えるコードスニペットが数多く含まれています。