
電話リンク HTML:簡単にワンクリック発信リンクを作成
はじめに
ウェブサイトの訪問者にワンクリックで電話をかけさせたいと思いませんか?この記事では、HTML で電話リンクを作成する方法を詳しく解説し、ユーザーエクスペリエンスを向上させ、コンバージョン率を高めるお手伝いをします。
一、電話リンクとは?
- 電話リンクは、ユーザーがクリックすると電話アプリを起動し、指定した電話番号に電話をかけることができる特別な HTML ハイパーリンクです。
tel:URI スキームを使用し、+1 (234) 567-890のように記述します。
二、電話リンクのメリット
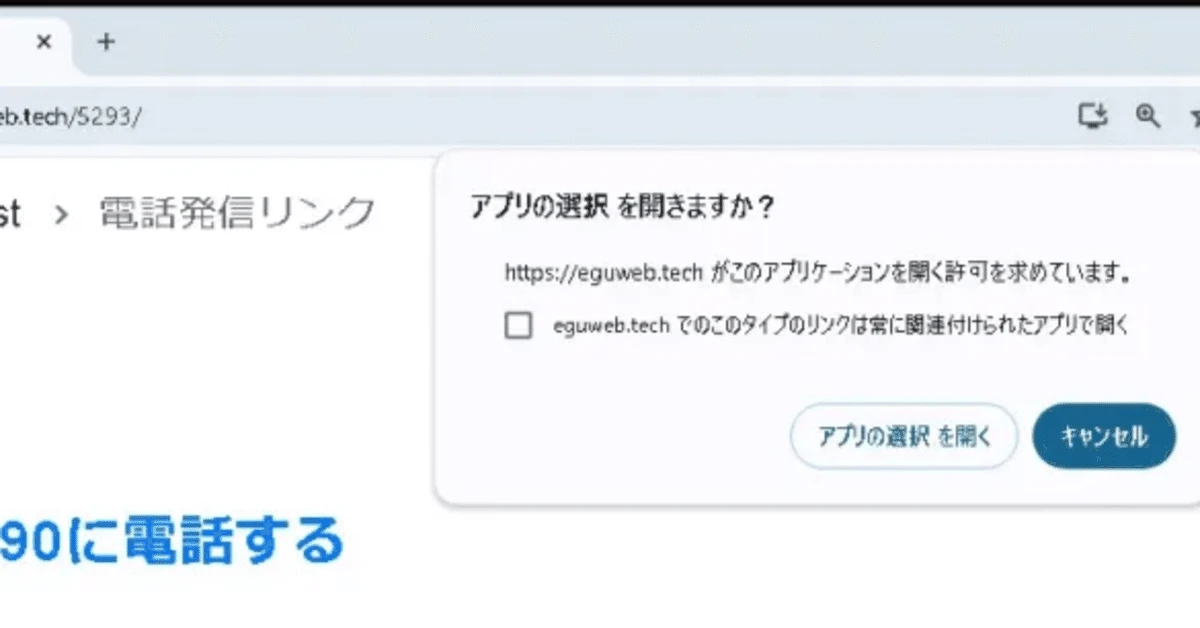
- ユーザーエクスペリエンスの向上: ユーザーは電話番号をコピー&ペーストする必要がなく、ワンクリックで電話をかけることができます。
- コンバージョン率の向上: より便利な連絡手段を提供することで、ユーザーの問い合わせや購入を促進することができます。
- モバイルデバイスに最適: スマートフォンやタブレットでシームレスに動作します。
三、電話リンクの作成方法
- 基本的な構文:
<a>タグを使用し、href属性にtel:の後に電話番号を指定します。
<a href="tel:+1234567890">+1 (234) 567-890</a>- 国番号の追加: 国際電話番号の場合は、国番号を必ず含めてください。
<a href="tel:+819012345678">+81 90-1234-5678</a>- 内線番号の処理: セミコロン ";" を使用して、メインの電話番号と内線番号を区切ります。
<a href="tel:+1234567890;ext=1234">+1 (234) 567-890 内線 1234</a>四、電話リンクの使用シーン
- お問い合わせページ: ユーザーが簡単にカスタマーサポートや営業担当者に連絡できるようにします。
- 製品ページ: ユーザーが製品情報について問い合わせたり、購入したりするのを容易にします。
- 地図ナビゲーション: 店舗に電話をかけて道順を尋ねることができるようにします。
五、注意点
- リンクのテスト: ウェブサイトを公開する前に、電話リンクが正常に機能することを必ずテストしてください。
- 明確なリンクテキスト: 電話番号を明確に説明するテキストを使用します。例えば、「お問い合わせ」や「電話をかける」などです。
まとめ
電話リンクは、ウェブサイトのユーザーエクスペリエンスとコンバージョン率を向上させるためのシンプルながらも強力なツールです。この記事で紹介した内容を参考に、電話リンクを作成して活用してみてください。
電話リンクの例
| 説明 | コード | 表示例 |
|---|---|---|
| 日本の電話番号 | <a href="tel:+81312345678">+81-3-1234-5678</a> |
+81-3-1234-5678 |
| アメリカの電話番号 | <a href="tel:+14155552671">+1-415-555-2671</a> |
+1-415-555-2671 |
| 内線番号を含む電話番号 | <a href="tel:+81312345678;ext=123">+81-3-1234-5678 内線 123</a> |
+81-3-1234-5678 内線 123 |
参考文献
- HTML a element (Mozilla Developer Network)
よくある質問
Q1. 電話リンクはすべてのデバイスで動作しますか?
A1. はい、ほとんどのスマートフォン、タブレット、コンピューターで動作します。ただし、一部の古いデバイスではサポートされていない場合があります。
Q2. 電話リンクをクリックしたときに料金は発生しますか?
A2. いいえ、電話リンクをクリックしても料金は発生しません。ただし、実際に電話をかけると、通常の通話料金が発生します。
Q3. 電話リンクをメールに含めることはできますか?
A3. はい、電話リンクをメールに含めることができます。ユーザーがメールクライアントでリンクをクリックすると、電話アプリが起動します。