
HTML5ページ構造:<header> <footer> <nav>でセマンティックなWebページを構築
HTML5では、Webページの構造をより明確に示すためのセマンティックなタグが多数導入されました。これらのタグを使用することで、コードの可読性や保守性を向上させるとともに、検索エンジンや支援技術に対してページの内容を正しく伝えることができます。この記事では、HTML5の<header>、<footer>、<nav>タグについて詳しく解説し、これらのタグを活用して、ユーザーにも検索エンジンにも優しいWebページを構築する方法を紹介します。
1. <header>タグ: Webページのヘッダー領域を定義する
<header>タグは、Webページのヘッダー領域をマークアップするために使用します。ヘッダー領域には、通常、Webサイトのタイトル、ロゴ、ナビゲーションメニュー、検索ボックスなどが配置されます。
使用方法
<header>
<h1>Webサイトのタイトル</h1>
<nav>...</nav>
</header>使用上の注意点
- 1つのページに複数の
<header>タグを使用することができます。例えば、記事ページであれば、ページ全体のヘッダーと、記事タイトルなどを含む記事専用のヘッダーを分けて記述することができます。 <header>タグは、<footer>タグや別の<header>タグの子要素として使用することはできません。
2. <footer>タグ: Webページのフッター領域を定義する
<footer>タグは、Webページのフッター領域をマークアップするために使用します。フッター領域には、通常、著作権情報、連絡先、関連ページへのリンクなどが配置されます。
使用方法
<footer>
<p>Copyright © 2023 Example Inc.</p>
</footer>使用上の注意点
- 1つのページに複数の
<footer>タグを使用することができます。例えば、記事ページであれば、ページ全体のフッターと、記事の著者情報などを含む記事専用のフッターを分けて記述することができます。 <footer>タグは、<header>タグや別の<footer>タグの子要素として使用することはできません。
3. <nav>タグ: Webページのナビゲーションリンク領域を定義する
<nav>タグは、Webページの主要なナビゲーションリンク領域をマークアップするために使用します。ナビゲーション領域には、通常、Webサイト内の他のページへのリンクのリストなどが配置されます。
使用方法
<nav>
<ul>
<li><a href="/">ホームページ</a></li>
<li><a href="/about">私たちについて</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
</nav>使用上の注意点
- 1つのページに複数の
<nav>タグを使用することができます。例えば、メインナビゲーションとサブナビゲーションを区別するために使用することができます。 <nav>タグでマークアップするのは、ユーザーにとって重要な主要なナビゲーションリンクである必要があります。ページ内のすべてのリンクを<nav>タグで囲むことは避けてください。
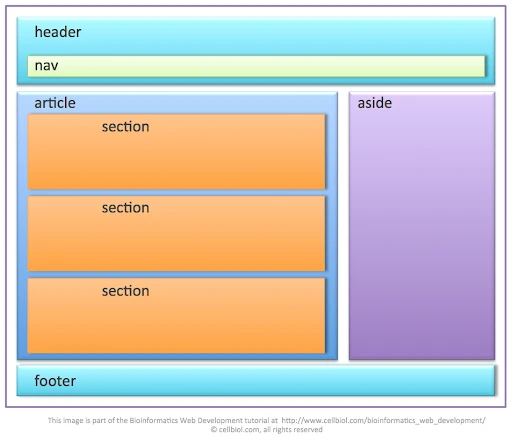
4. <header>、<footer>、<nav> を使用したセマンティックなWebページ構造
これらのタグを使って、典型的なWebページの構造をマークアップしてみましょう。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>セマンティックなWebページの例</title>
</head>
<body>
<header>
<h1><a href="/">ウェブサイトのタイトル</a></h1>
<nav>
<ul>
<li><a href="/">ホームページ</a></li>
<li><a href="/about">私たちについて</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<h2>ページの主要なコンテンツ</h2>
<p>ここにページの本文コンテンツを記述します。</p>
</main>
<footer>
<p>Copyright © 2023 Example Inc.</p>
</footer>
</body>
</html>メリット
- コードの可読性と保守性の向上: セマンティックなタグを使用することで、コードの構造がより明確になり、開発者にとって理解しやすくなるため、開発効率の向上やバグの発生率低下につながります。また、Webサイトの更新やリニューアル時にも、変更箇所を特定しやすくなるため、スムーズな作業が可能になります。
- ユーザーエクスペリエンスの向上: スクリーンリーダーなどの支援技術は、セマンティックなタグを解釈することで、Webページの内容を正しく理解し、ユーザーに伝えることができます。視覚障碍者や高齢者など、様々なユーザーにとってアクセスしやすいWebサイトを実現するために、セマンティックなHTMLは欠かせません。
- SEO効果の向上: Googleなどの検索エンジンは、Webページの構造を解析する際に、セマンティックなタグを重要な手がかりとして利用しています。適切なタグを使用することで、検索エンジンに対してページの内容を正しく伝えることができ、検索結果のランキング向上に貢献する可能性があります。
まとめ
<header>、<footer>、<nav>タグを使用してセマンティックなWebページ構造を構築することは、Webサイトの品質向上に大きく貢献します。これらのタグを適切に使用することで、コードの可読性、保守性、ユーザーエクスペリエンス、SEO効果を高め、ユーザーにも検索エンジンにも優しいWebページを作成することができます。
関連リソース
よくある質問
1. 1つのページに複数の<header>タグや<footer>タグを使用できますか?
はい、使用できます。例えば、記事ページであれば、ページ全体のヘッダーとフッターに加えて、記事専用のヘッダーとフッターを定義するために使用できます。ただし、それぞれの<header>タグや<footer>タグでマークアップする情報は区別するようにしましょう。
2. <nav>タグにはどのようなリンクを含めるべきですか?
ユーザーにとって重要な主要なナビゲーションリンクのみを含めるようにしてください。ページ内のすべてのリンクを<nav>タグで囲むことは避けてください。検索エンジンは、<nav>タグ内のリンクを重要なものとして判断するため、関連性の低いリンクを含めると、SEO効果が低下する可能性があります。
3. これらのタグを使用すると、SEOにどのような影響がありますか?
これらのタグを使用することで、検索エンジンはWebページの構造とコンテンツをより正確に理解できるようになり、検索結果のランキングにプラスの影響を与える可能性があります。しかし、これらのタグを使用するだけでは、SEO効果が劇的に向上するわけではありません。コンテンツの質やユーザーエクスペリエンスなど、総合的な観点からの改善が必要です。