
「i」タグは廃止されたのか?
**説明:** 本記事では、HTMLの「i」タグが廃止されたのかどうか、また「i」タグと「em」タグの違い、推奨される使用方法について解説します。
一、「i」タグは廃止されていない
「i」タグは、HTML5 で意味が変更されましたが、**廃止されていません**。「i」タグは主に、技術用語、外国語の単語、思想など、文書の主要な内容とは異なる意味を持つテキストを表示するために使用されます。
二、「i」と「em」の違い
| タグ | 意味 | 用途 |
|---|---|---|
<i> |
異なる意味を持つテキスト | **視覚的な斜体効果** |
<em> |
強調する必要があるテキスト | **意味的な強調** |
* **「i」タグ:** 異なる意味を持つテキストを表示し、**視覚的に斜体で表示する**ことに重点が置かれています。 * **「em」タグ:** 強調する必要があるテキストを表示し、**意味的に強調する**ことに重点が置かれています。
三、推奨される使用方法
CSS を使用してスタイルを設定する:
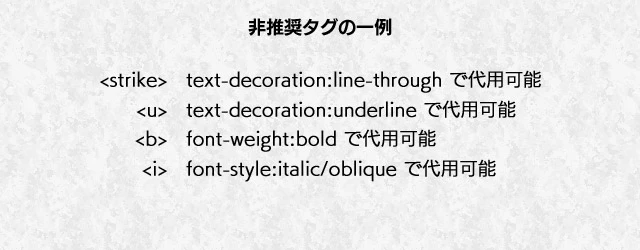
斜体効果を得るには、「i」タグを直接使用するのではなく、CSS の `font-style: italic;` プロパティを使用することをお勧めします。 2.
意味に応じたタグを使用する:
テキストを強調する必要がある場合は、スクリーンリーダーなどの支援技術がテキストの意味を正しく理解できるように、「em」タグを使用することをお勧めします。
<p>これは<span style="font-style: italic;">斜体</span>のテキストです。</p>
<p>これは<em>強調</em>されたテキストです。</p>
四、まとめ
「i」タグは廃止されていませんが、斜体効果を得るには CSS を優先的に使用し、「i」タグまたは「em」タグは実際の用途に応じて使い分けることをお勧めします。
関連QA
Q1: 「i」タグの代わりに「em」タグを使用しても問題ないですか?
A1: テキストを強調する目的であれば、「em」タグを使用することをお勧めします。「em」タグは意味的に強調を表すため、スクリーンリーダーなどの支援技術がテキストの意味を正しく理解することができます。
Q2: CSS で斜体効果を設定するにはどうすればよいですか?
A2: `font-style: italic;` プロパティを使用します。
Q3: 「i」タグは将来的に廃止される可能性はありますか?
A3: 現時点では、廃止される予定はありません。しかし、HTML の仕様は常に更新されているため、将来的に変更される可能性もあります。