
HTML5 vs. HTML4: あなたのウェブサイトに最適なのは?
あなたのウェブサイトに HTML5 と HTML4 のどちらを使用するか迷っていませんか?この記事では、両者の違いを詳しく比較し、あなたのニーズに最適な選択ができるようお手伝いします。
1. HTML5 と HTML4 の主な違い
HTML5 は HTML4 の後継として開発されたもので、多くの新機能や改善が加えられています。主な違いは以下のとおりです。
| 機能 | HTML4 | HTML5 |
|---|---|---|
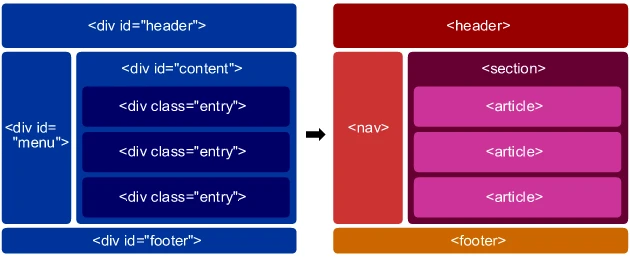
| セマンティックタグ |
を使用して構造を表現
|
|
| マルチメディアサポート | Flash などのプラグインが必要 | オーディオやビデオの再生をネイティブサポート |
| Canvas 描画 | 不可 | |
| フォーム機能 | 基本的なフォーム要素のみ | 日付選択、カラーピッカー、メールアドレス検証などの新しいフォーム要素と属性を提供 |
| ローカルストレージ | 不可 | Web Storage API を使用してブラウザにデータを保存可能 |
| セマンティック | タグの意味が曖昧な場合がある | タグの意味がより明確になり、SEO 効果の向上が期待できる |
2. HTML5 を選択するメリット
- より良いユーザー体験: セマンティックタグ、マルチメディアサポート、Canvas 描画などの機能により、ユーザーエクスペリエンスが向上します。
- 開発効率の向上: 新しいフォーム要素や属性、ローカルストレージ機能により、開発プロセスが簡素化されます。
- SEO に優しい: セマンティックなコード構造とタグは、検索エンジンがウェブページの内容を理解するのに役立ち、ウェブサイトのランキング向上に貢献します。
- 将来性: HTML5 は将来のウェブ標準です。HTML5 を選択することで、あなたのウェブサイトは時代の変化に対応することができます。
3. HTML4 を選択する理由
- 優れたブラウザ互換性: HTML4 は幅広いブラウザでサポートされており、ウェブサイトをすべてのユーザーに確実に表示することができます。
- 低い学習コスト: すでに HTML4 に精通している場合は、学習コストを抑えることができます。
4. 結論
一般的に、HTML5 は、より豊富な機能、優れたパフォーマンス、そしてより広い発展性を提供するため、より良い選択肢です。非常に古いブラウザとの互換性を維持する必要がある場合を除き、HTML5 を優先することをお勧めします。
HTML5 のコード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML5 の例</title>
</head>
<body>
<header>
<h1>ウェブサイトのタイトル</h1>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>記事のタイトル</h2>
<p>記事の内容</p>
</article>
</main>
<footer>
<p>Copyright © 2023</p>
</footer>
</body>
</html>
参考文献
よくある質問
HTML5 はすべてのブラウザでサポートされていますか?
最近のほとんどのブラウザは HTML5 をサポートしていますが、古いブラウザの中には一部の機能がサポートされていない場合があります。Can I Use などのウェブサイトで、特定の機能のブラウザサポート状況を確認することができます。
HTML4 から HTML5 に移行するにはどうすればよいですか?
HTML4 から HTML5 への移行は、ウェブサイトの規模や複雑さによって異なります。多くの場合、HTML4 のコードを HTML5 の構文に書き換えるだけで済みます。ただし、新しい API や機能を利用する場合は、追加の作業が必要になる場合があります。
HTML5 を使用する際に注意すべき点はありますか?
HTML5 を使用する際は、ブラウザの互換性、アクセシビリティ、セキュリティに注意する必要があります。特に、古いブラウザのサポートが必要な場合は、適切なポリフィルやフォールバックを用意することが重要です。