
Span タグ详解:複数の Span タグを使いこなして、より柔軟なウェブページレイアウトを実現
この文章では、HTML の span タグ、特に複数の span タグの使用シーンとテクニックについて詳しく解説します。span タグを活用して、テキストスタイルの制御、意味付け、動的効果の追加などを行い、ウェブページの柔軟性と保守性を向上させる方法を学びましょう。
spanタグの基本的な使い方
1)spanタグとは
spanタグは、HTMLにおけるインライン要素の一つで、主にテキストの一部分を装飾したり、特定のスタイルやスクリプトを適用するために使用されます。他のインライン要素(例えば、<a>タグや<strong>タグ)と同様、spanタグはその囲まれたテキストのみに影響を与えるため、細かいデザインやカスタマイズに適しています。
2)spanタグの基本的な構文
spanタグの基本的な使い方は以下の通りです。
<span>テキスト</span>この例では、"テキスト"部分にスタイルやスクリプトを適用できます。スタイル指定は通常CSSで行われますが、style属性を使用してインラインで指定することも可能です。
3)spanタグの主な属性
spanタグには、以下のような主な属性があります。
-
class属性:スタイルを複数の要素に適用するために使用されます。例えば、共通のデザインを持つ要素に一括してCSSを適用する場合に便利です。
<span class="highlight">重要なテキスト</span>-
id属性:一意なIDを指定し、そのIDを使ってJavaScriptで操作したり、特定のスタイルを適用する際に利用されます。
<span id="unique-text">このテキストは特別です</span>- style属性:インラインでスタイルを指定するために使われますが、長いスタイルはCSSファイルで管理する方が推奨されます。
<span style="color: blue;">青いテキスト</span>複数の Span タグの応用シーン
複数の span タグは、以下のような場合に役立ちます。
テキストスタイルの制御
複数の span タグを使用すると、それぞれ異なるフォントの色、サイズ、背景などを設定できます。
<p>これは<span style="color: red;">赤い</span>テキストと<span style="color: blue;">青い</span>テキストの例です。</p>
意味付け
span タグを使用すると、意味を持たないテキストに意味情報を追加し、ウェブページの可読性と SEO 効果を高めることができます。
<p>商品名: <span class="product-name">サンプル商品</span>、価格: <span class="price">1,000円</span></p>
動的効果の追加
JavaScript と CSS を使用すると、複数の span タグに動的な効果を追加できます。
<span class="hover-effect">マウスを乗せてください</span>
<style>
.hover-effect:hover {
color: blue;
}
</style>
Span タグ使用のテクニック
Span タグを効果的に使用するためのテクニックを紹介します。
適切な入れ子
複数の span タグは相互に入れ子にすることができ、より複雑なスタイルや構造を実現できます。
<p>これは<span class="outer">外側のspan<span class="inner">内側のspan</span></span>の例です。</p>
CSS との併用
CSS セレクタを使用すると、特定の位置にある span タグを簡単に選択し、スタイルを設定できます。
<style>
.product-name {
font-weight: bold;
}
.price {
color: red;
}
</style>
乱用を避ける
span タグは、主にスタイルの制御や意味付けに使用されます。過度に使用すると、ウェブページのパフォーマンスに影響を与える可能性があるため、注意が必要です。
Span タグと他のタグとの併用
Span タグは、他のタグと組み合わせて使用することで、より効果を発揮します。
a タグとの併用
span タグでリンクテキストを囲むことで、より柔軟なリンクスタイルの制御が可能です。
<a href="#"><span class="link-text">リンクテキスト</span></a>
strong、em タグとの併用
span タグを使用すると、太字や斜体のテキストに追加のスタイルや意味情報を追加できます。
<strong><span class="title">タイトル</span></strong>
<em><span class="comment">コメント</span></em>
spanタグを使ったテキスト装飾
1)spanタグを使った文字色の変更
文字色を変更するには、style属性を使用して色を指定します。例えば、以下のように記述すると、赤い文字を表示できます。
<span style="color: red;">赤いテキスト</span>このコードにより、「赤いテキスト」が赤色で表示されます。
2)spanタグを使った背景色の変更
テキストの背景色を変更することも簡単です。以下の例では、黄色い背景のテキストを表示します。
<span style="background-color: yellow;">黄色い背景のテキスト</span>3)spanタグを使った太字・斜体の指定
CSSを用いてspanタグに太字や斜体のスタイルを適用することが可能です。
<span style="font-weight: bold;">太字のテキスト</span>
<span style="font-style: italic;">斜体のテキスト</span>4)spanタグを使った下線の追加
下線を追加する場合、text-decorationプロパティを使用します。
<span style="text-decoration: underline;">下線のついたテキスト</span>5)spanタグを使った打ち消し線の追加
打ち消し線は、text-decoration: line-through;を使用します。
<span style="text-decoration: line-through;">打ち消し線のテキスト</span>spanタグの代替手段
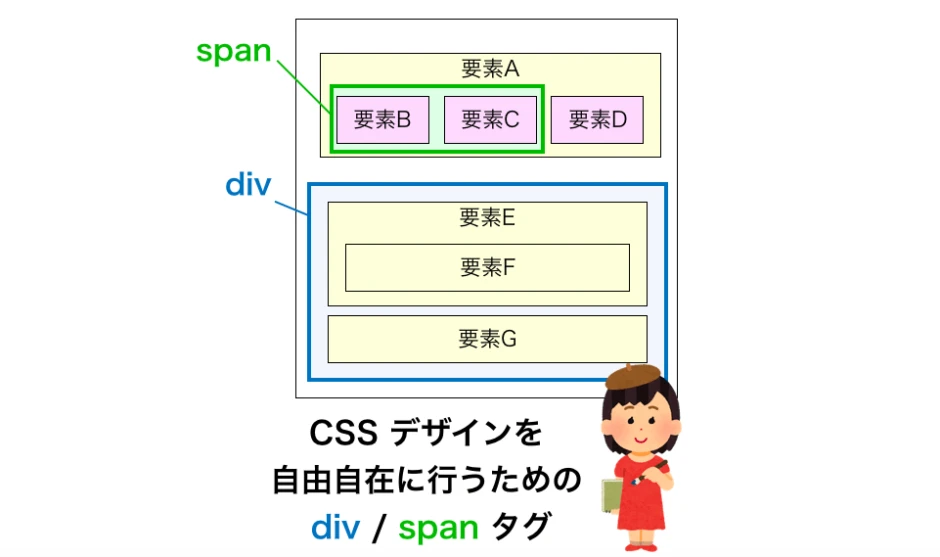
1)divタグとspanタグの違い
divタグはブロック要素であり、ページ内で大きなまとまりを表現する際に使用されます。spanタグはインライン要素であるため、テキストの一部分を装飾するのに向いています。
2)pタグとspanタグの違い
pタグは段落全体を表すブロック要素であり、spanタグは段落の一部を装飾するために使用されます。段落全体をレイアウトするにはpタグ、特定の部分だけを装飾するにはspanタグを使用します。
3)strongタグやemタグの利用
強調したい部分があれば、strongタグやemタグを使うことも可能です。
-
strongタグ:テキストを太字で強調します。
<strong>強調されたテキスト</strong>-
emタグ:斜体で強調します。
<em>斜体のテキスト</em>spanタグの注意点
1)spanタグは複数の要素にまたがっては使用できない
spanタグはインライン要素なので、ブロック要素にまたがるような使い方はできません。複数の要素にまたがる装飾が必要な場合、ブロック要素(例えばdivタグ)を使用することを検討するべきです。
2)spanタグの属性はCSSでのスタイリングに限定すべき
style属性をインラインで頻繁に使用するのは避け、可能な限りCSSファイルでスタイルを管理することが推奨されます。これにより、コードの可読性が向上し、メンテナンスも容易になります。
まとめ
span タグは、ウェブページの表現力を高める上で非常に便利なタグです。この記事で紹介したテクニックを参考に、span タグを効果的に活用して、より柔軟で美しいウェブページを作成してください。
関連Q&A
-
Q: span タグと div タグの違いは何ですか?
A: span タグはインライン要素であり、div タグはブロックレベル要素です。span タグはテキストの装飾などに使用され、div タグはページのレイアウトに使用されます。
-
Q: span タグを CSS でスタイリングするにはどうすればよいですか?
A: span タグにクラスや ID を割り当て、CSS でそのクラスや ID を使用してスタイリングします。
-
Q: span タグは SEO に影響しますか?
A: span タグ自体は SEO に直接影響しませんが、意味付けに使用することで間接的に影響を与える可能性があります。例えば、span タグで商品名や価格などの情報をマークアップすることで、検索エンジンがページの内容を理解しやすくなります。
その他の参考記事:spanタグ