
vh単位:完璧なモバイル対応レスポンシブWebレイアウトを実現する
近年、スマートフォンやタブレットなど、様々な画面サイズのデバイスが普及し、Webサイトをあらゆるデバイスに最適化して表示するレスポンシブWebデザインの重要性が高まっています。CSSのvh単位は、そんなレスポンシブWebデザインにおいて、特にモバイル端末向けWebページのレイアウトを効率的に行うための強力なツールとなります。
この記事では、vh単位の特徴やメリット、他の単位との違いなどを詳しく解説し、実際の活用例を通して、vh単位を用いたモバイル対応のレスポンシブWebレイアウトの構築方法を具体的に紹介します。
1. vh単位:モバイル端末向けWebレイアウトの救世主
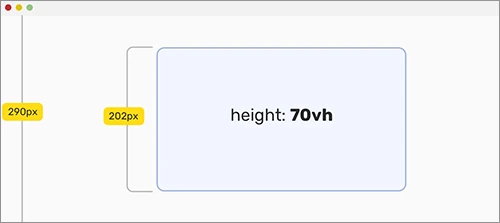
vhは「Viewport Height(ビューポートの高さ)」の略で、ブラウザウィンドウの高さに対するパーセンテージを指定するCSSの単位です。例えば、height: 100vh;と指定すると、要素の高さがブラウザウィンドウの高さと同じになります。
vh単位は、pxなどの固定単位とは異なり、画面サイズに柔軟に対応できるため、モバイル端末向けWebレイアウトにおいて特に有効です。
vh単位のメリット
- 画面サイズに合わせた柔軟なレイアウトが可能
- コードの簡略化による開発効率の向上
vh単位の活用例
- ページ全体の高さ設定(例:
height: 100vh;) - ヘッダーやフッターの高さ設定
- コンテンツエリアの高さを画面サイズに合わせて調整
2. vhと他のCSS長さ単位との比較
vh単位は、px、em、remといった他のCSS長さ単位と比較して、以下のような特徴があります。
| 単位 | 説明 | メリット | デメリット | 代表的な使用例 |
|---|---|---|---|---|
| vh | ビューポートの高さに対するパーセンテージ | 画面サイズに合わせた柔軟なレイアウトが可能 | ブラウザのスクロールバーの表示状態によって高さが変化する可能性がある | 画面全体の高さを指定する、コンテンツエリアの高さを動的に調整する |
| px | ピクセル数 | 正確なサイズ指定が可能 | 画面サイズに合わせた柔軟なレイアウトが難しい | フォントサイズ、ボーダー幅、マージン、パディングの指定 |
| em | 親要素のフォントサイズに対する相対値 | 親要素のフォントサイズに合わせてサイズが調整される | ネストが深くなると計算が複雑になる | フォントサイズ、マージン、パディングの指定 |
| rem | ルート要素のフォントサイズに対する相対値 | ルート要素のフォントサイズに合わせてサイズが調整される | ブラウザのフォントサイズ設定の影響を受ける | フォントサイズ、マージン、パディングの指定 |
vh単位は、画面全体に対する相対的な高さの指定に適しています。一方、pxは固定的なサイズ指定に、emとremはフォントサイズやマージン、パディングなど、相対的なサイズ指定に適しています。
<style>
.container {
height: 100vh; /* 画面全体の高さを指定 */
}
h1 {
font-size: 2rem; /* ルート要素のフォントサイズに対する相対値 */
margin-bottom: 1em; /* 親要素のフォントサイズに対する相対値 */
}
p {
font-size: 16px; /* 固定のフォントサイズ */
line-height: 1.5em; /* 親要素のフォントサイズに対する相対値 */
}
</style>
3. vh単位を用いた完璧なレスポンシブWebページの構築
vh単位は、メディアクエリと組み合わせることで、より高度なレスポンシブWebデザインを実現できます。例えば、スマートフォン用のレイアウトではvh単位を用いて要素の高さを指定し、タブレット以上の画面サイズではpxやem、remなどの単位に切り替えることで、各デバイスに最適な表示を実現できます。
<style>
.container {
height: 80vh; /* デフォルトでは画面の80%の高さ */
}
@media screen and (min-width: 768px) {
.container {
height: 600px; /* タブレット以上の画面サイズでは固定の高さ */
}
}
</style>
vh単位を用いたWebレイアウトのテクニックとベストプラクティス
- vh単位と他のCSSプロパティ(padding、marginなど)を組み合わせて、より柔軟なレイアウトを実現する
- vh単位はスクロールバーの表示状態によって高さが変化する可能性があるため、注意が必要
- ブラウザの互換性を考慮し、必要に応じてベンダープレフィックスを付ける
vh単位を用いたレスポンシブWebページの実例
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
}
.header {
background-color: #eee;
height: 10vh; /* ヘッダーの高さは画面の10% */
}
.content {
height: 90vh; /* コンテンツエリアの高さは画面の90% */
}
@media screen and (min-width: 768px) {
.header {
height: 80px; /* タブレット以上の画面サイズでは固定の高さ */
}
.content {
height: calc(100vh - 80px); /* ヘッダーの高さを考慮して高さを調整 */
}
}
</style>
<div class="header">ヘッダー</div>
<div class="content">コンテンツエリア</div>
4. vh単位のブラウザ対応状況と対策
vh単位は、主要なブラウザで広くサポートされていますが、古いブラウザではサポートされていない場合があります。古いブラウザへの対応が必要な場合は、polyfillの使用を検討してください。
参考資料:
5. まとめ:vh単位 - モバイル端末向けWebレイアウトの強力なツール
vh単位は、モバイル端末向けWebレイアウトを効率的に行うための強力なツールです。画面サイズに合わせて柔軟にレイアウトを調整できるため、レスポンシブWebデザインに最適です。
vh単位を効果的に活用することで、ユーザーエクスペリエンスを向上させ、魅力的なWebサイトを構築することができます。ぜひ、vh単位を活用して、モバイル端末でも快適に閲覧できるWebサイト作りに挑戦してみてください。
vh単位に関するQ&A
Q1: vh単位は、すべてのブラウザでサポートされていますか?
A1: 主要な最新ブラウザではサポートされていますが、古いブラウザではサポートされていない場合があります。古いブラウザへの対応が必要な場合は、polyfillの使用を検討してください。
Q2: vh単位とpx単位の違いは何ですか?
A2: vh単位はビューポートの高さに対するパーセンテージを表すのに対し、px単位は固定のピクセル数を表します。vh単位は画面サイズに合わせて柔軟にレイアウトを調整できるのに対し、px単位は画面サイズに関係なく固定のサイズで表示されます。
Q3: vh単位を使用する際の注意点はありますか?
A3: vh単位はスクロールバーの表示状態によって高さが変化する可能性があるため、注意が必要です。また、ブラウザの互換性を考慮し、必要に応じてベンダープレフィックスを付けるようにしましょう。