
HTMLラジオボタン:単一選択機能を簡単に実現
この記事では、HTMLの<input type="radio">要素について詳しく解説します。この要素を使用すると、ユーザーはあらかじめ定義された複数のオプションから1つを選択できます。属性、使用方法、CSSとJavaScriptによるスタイルと機能の強化方法について説明します。
1. ラジオボタンとは?
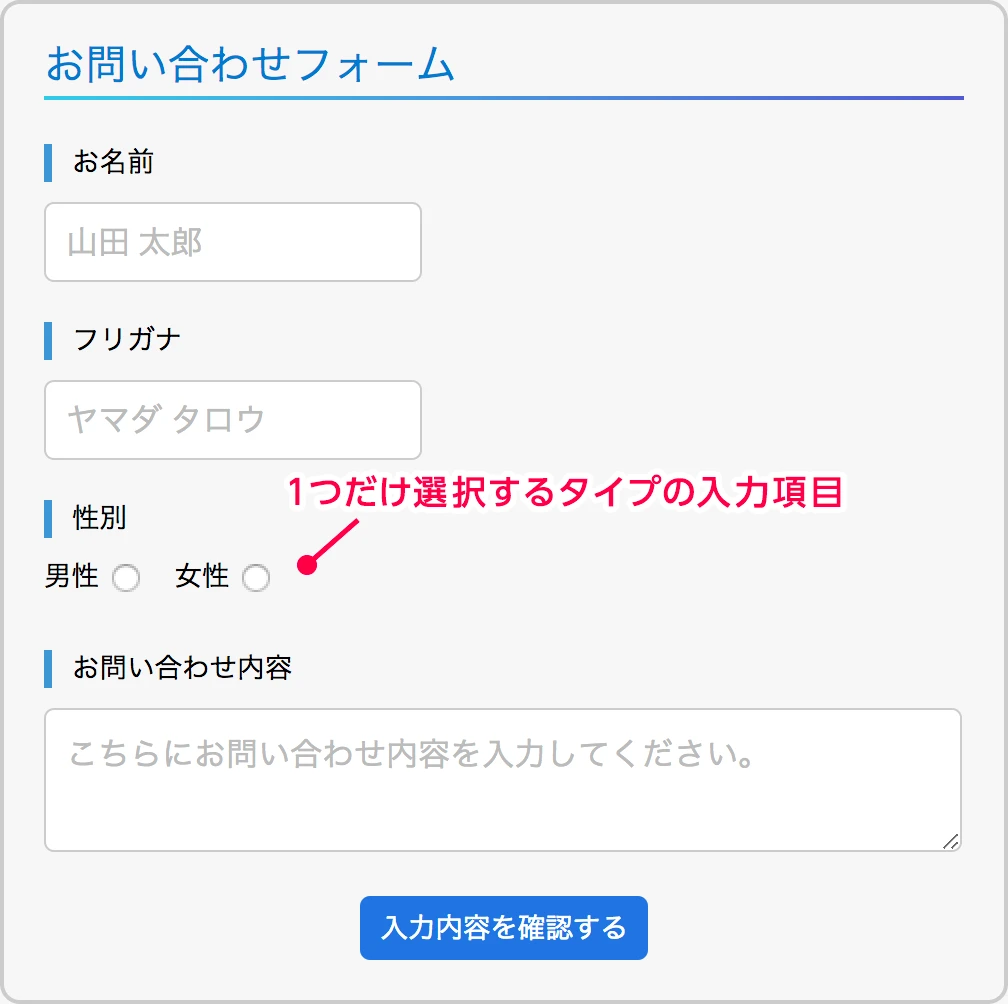
- ラジオボタンを使用すると、ユーザーは複数のオプションから1つだけを選択できます。
<input type="radio">要素を使用してラジオボタンを作成します。- 各ラジオボタンは、使いやすさとアクセシビリティを向上させるために、
<label>要素に関連付ける必要があります。
2. ラジオボタンの属性
| 属性 | 説明 |
|---|---|
type |
常に"radio"に設定され、これがラジオボタンであることを示します。 |
name |
同じ名前を持つラジオボタンをグループ化し、ユーザーがその中の1つのオプションのみを選択できるようにします。 |
value |
フォーム送信時にサーバーに送信される値を定義します。 |
checked |
この属性が設定されている場合、そのラジオボタンはデフォルトで選択されます。 |
disabled |
ラジオボタンを無効化し、選択できないようにします。 |
3. ラジオボタンの使用
- 同じ
name属性を持つ複数のラジオボタンを組み合わせます。 <label>要素を使用して各ラジオボタンを関連付け、説明的なラベルを付けます。- JavaScriptを使用して、選択されたラジオボタンの値にアクセスします。
<form>
<label for="option1">オプション1</label>
<input type="radio" id="option1" name="options" value="option1">
<label for="option2">オプション2</label>
<input type="radio" id="option2" name="options" value="option2">
<label for="option3">オプション3</label>
<input type="radio" id="option3" name="options" value="option3">
<button type="submit">送信</button>
</form>
4. スタイルと機能強化
- CSSを使用してラジオボタンの外観をカスタマイズできます。
- JavaScriptを使用してイベントリスナーを追加し、ユーザーの選択に応答できます。
- JavaScriptライブラリまたはフレームワークを使用して、ラジオボタンの処理と検証を簡素化できます。
5. アクセシビリティとベストプラクティス
- 常にラジオボタンを
<label>要素に関連付けます。 - 明確で説明的なラベルを使用します。
- ラジオボタンの視覚的な順序と論理的な順序が一致していることを確認します。
- すべての人がラジオボタンを簡単に見つけて使用できるように、十分な色のコントラストを提供します。
参考資料
関連Q&A
Q1: ラジオボタンの選択状態をJavaScriptで取得するにはどうすればよいですか?
A1: document.querySelector('input[name="ラジオボタングループ名"]:checked').value を使用して、選択されたラジオボタンの値を取得できます。
Q2: ラジオボタンのスタイルをCSSで変更するにはどうすればよいですか?
A2: ラジオボタン自体はスタイル変更が難しいですが、隣接するラベル要素をターゲットにすることで、見た目を変更できます。 input[type="radio"]:checked + label のように、擬似クラス :checked を使用して、選択されたラジオボタンに関連付けられたラベルにスタイルを適用できます。
Q3: ラジオボタンの選択を動的に変更するにはどうすればよいですか?
A3: JavaScriptで radioButtonElement.checked = true のように、checked プロパティに true を設定することで、特定のラジオボタンを選択状態にできます。