
HTML 間隔のすべて:Web ページレイアウトの秘密兵器をマスターする
本稿では、HTML 間隔の概念、使用方法、よくある問題について分かりやすく解説し、間隔を活用した Web ページレイアウトの最適化、ユーザーエクスペリエンスと SEO 効果の向上を支援します。
1. HTML 間隔とは?
HTML 間隔とは、Web ページ上の要素間の余白のことです。レイアウトにおいて重要な役割を果たし、要素の配置、視覚的な階層構造、全体的な美観を決定づけます。
HTML における一般的な間隔属性には、主に以下の 2 つがあります。
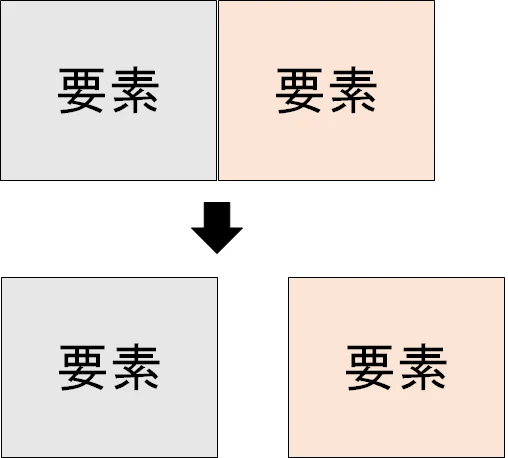
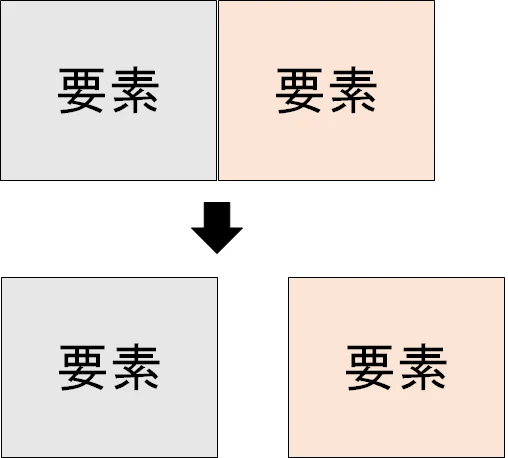
- margin(余白): 要素の外側に適用される間隔
- padding(内側の余白): 要素の内側に適用される間隔
| 属性 |
説明 |
| margin |
要素の外側に間隔を設ける。他の要素との距離を調整する際に使用。 |
| padding |
要素の内側に間隔を設ける。コンテンツと枠線の距離を調整する際に使用。 |
2. HTML 間隔が Web ページレイアウトに与える影響
HTML 間隔は、要素の配置、視覚的な階層構造、全体的な美観に影響を与え、ユーザーエクスペリエンスを大きく左右します。
例えば、適切な間隔を設定することで、以下の効果が期待できます。
- コンテンツの読みやすさの向上
- 視覚的な魅力の向上
- ユーザーのナビゲーションの容易化
逆に、間隔設定が不適切な場合、以下のような問題が発生する可能性があります。
- コンテンツが詰め込みすぎている印象を与える
- 重要な情報が埋もれてしまう
- ユーザーの離脱率の増加
3. HTML 間隔の正しい設定方法
HTML 間隔を設定するには、以下の 3 つの方法があります。
- CSS スタイルシート: Web サイト全体のスタイルを一括で定義する際に有効です。
- インラインスタイル: 特定の要素のみにスタイルを適用する際に便利です。
- HTML タグ属性:
タグなど、特定のタグにのみ適用される属性を利用する方法です。
それぞれの設定方法には、メリットとデメリットがあります。Web サイトの規模やデザインの要件に応じて、最適な方法を選択することが重要です。
4. HTML 間隔に関するよくある問題と解決策
HTML 間隔を設定する際に、開発者がよく遭遇する問題とその解決策を以下に示します。
| 問題 |
解決策 |
| マージンの相殺 |
親要素と子要素のマージンが重なり、意図した間隔にならない問題。
解決策としては、親要素に overflow: hidden; を設定する、または padding を使用する方法があります。 |
| ブラウザ間の互換性 |
ブラウザによって、間隔の表示に差異が生じる問題。
解決策としては、CSS リセットを使用する、または各ブラウザ向けに個別にスタイルを調整する方法があります。 |
マージンの相殺 - コード例
<div class="parent">
<div class="child"></div>
</div>
.parent {
background-color: #f0f0f0;
/* マージンの相殺を防ぐ */
overflow: hidden;
}
.child {
margin: 20px;
background-color: #ddd;
}
5. HTML 間隔と SEO の関係
適切な HTML 間隔の設定は、ユーザーエクスペリエンスの向上に繋がり、SEO 効果にも良い影響を与えます。
具体的には、読みやすいコンテンツはユーザーの滞在時間を延ばし、直帰率を低下させる効果が期待できます。
また、モバイルファーストインデックスの観点からも、レスポンシブデザインに対応した間隔設定が重要になります。
SEO 効果を高めるための間隔設定のポイントは以下の通りです。
- コンテンツの可読性を高める間隔を設ける
- 重要な要素を強調するために、周囲に十分な間隔を設ける
- モバイルデバイスでの表示を考慮し、レスポンシブデザインに対応した間隔設定を行う
HTML 間隔を適切に設定することで、ユーザーにとって快適な Web サイトを構築し、SEO 効果の向上を目指しましょう。
HTML 間隔に関する Q&A
Q1: margin と padding の使い分け方を教えてください。
A1: 基本的に、要素の外側に間隔を設けたい場合は margin を、内側に間隔を設けたい場合は padding を使用します。要素間の距離を調整する場合は margin、コンテンツと枠線の距離を調整する場合は padding と考えると分かりやすいでしょう。
Q2: マージンの相殺が発生した場合の対処法を教えてください。
A2: 親要素に overflow: hidden; を設定するか、padding を使用することで対処できます。状況に応じて最適な方法を選択してください。
Q3: SEO に効果的な間隔設定のポイントを教えてください。
A3: コンテンツの可読性を高める、重要な要素を強調する、レスポンシブデザインに対応する、といった点が重要です。ユーザーにとって見やすく、使いやすい Web サイトを目指して間隔を設定しましょう。