
HTML GIF 表示されない問題の解決法
WebサイトでGIFアニメーションが正しく表示されない場合の原因とその解決策について詳しく解説します。このガイドを参考にして、スムーズなGIF表示を実現しましょう。
Webサイトを作成していると、せっかく配置した画像が表示されない!という問題に直面する場面は少なくありません。
特にHTML初心者の方にとって、画像が表示されない原因を特定するのは難しい場合もあります。
そこで今回は、初心者にありがちな「画像が表示されない」原因とその対処法を分かりやすく解説していきます。
1. 画像が表示されない理由いろいろ
画像が表示されない原因は様々ですが、多くの場合、HTMLの記述ミスやファイルの取り扱いに問題があります。
以下に、代表的な原因と対処法をまとめたので、順番に確認していきましょう。
2. 画像ファイルをアップロードしていない
HTMLで画像を表示するには、画像ファイルをサーバーにアップロードする必要があります。
ワードプロセッサーのように、HTMLファイルの中に画像データを埋め込むことはできません。
HTMLファイルと画像ファイルは別々に保存され、Webサーバー上にアップロードすることで、初めてブラウザで画像を表示することができます。
画像が表示されない場合は、まず画像ファイルがサーバーにアップロードされているかを確認しましょう。
アップロードが完了していない場合は、FTPソフトなどを使って画像ファイルをアップロードしてください。
3. ファイル名の大文字・小文字を誤っている
Windowsではファイル名の大文字と小文字を区別しませんが、Webサーバーの多くは大文字と小文字を区別します。
例えば、image.jpg と Image.jpg は、Windowsでは同じファイルとして扱われますが、Webサーバー上では別のファイルとして認識されます。
もし、画像ファイル名が image.jpg であるにも関わらず、HTMLで <img src="Image.jpg"> と記述してしまうと、サーバーは Image.jpg というファイルを見つけられず、画像が表示されません。
画像が表示されない場合は、HTMLの src 属性で指定しているファイル名と、実際の画像ファイル名の大文字・小文字が一致しているかを確認しましょう。
4. 画像ファイルの指定が file://~ になっている
一部のホームページ作成ソフトでは、画像ファイルを挿入する際に、file://~ で始まるパスで指定してしまう場合があります。
file://~ は、ローカル環境(自分のパソコン)にあるファイルを指定するパスです。
Webサイトを公開する際には、サーバー上のファイルを指定する必要があります。
そのため、file://~ で指定された画像は、自分以外の人は閲覧することができません。
画像が表示されない場合は、HTMLの img タグの src 属性を確認し、file://~ で始まっているパスがないか確認しましょう。
file://~ の代わりに、相対パスで画像ファイルを指定することをおすすめします。
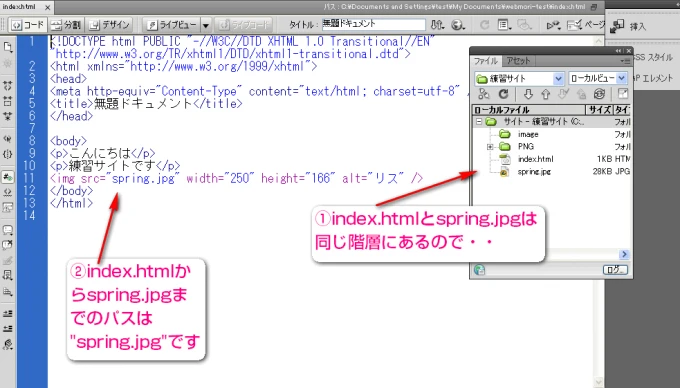
相対パスとは、HTMLファイルからの相対的な位置でファイルを指定する方法です。
相対パスの例:
-
<img src="xxx.gif">:HTMLファイルと同じフォルダにある xxx.gif を指定
-
<img src="image/xxx.gif">:HTMLファイルと同じ階層にある image フォルダ内の xxx.gif を指定
-
<img src="../image/xxx.gif">:HTMLファイルの一つ上の階層にある image フォルダ内の xxx.gif を指定
避けるべき指定:
-
<img src="file://~/xxx.gif">:自分のパソコンにしか無いファイルを指定
-
<img src="http://~/xxx.gif">:インターネット上のファイルを指定 (外部サイトの画像は著作権に注意)
-
<img src="/~/xxx.gif">:同じディスク内のファイルを指定 (サーバーの構成によっては正しく動作しない場合がある)
相対パスの記述方法がわからない場合は、一時的に画像ファイルをHTMLファイルと同じフォルダにコピーし、ホームページ作成ソフトのメニューから画像を挿入し直してみてください。
5. ファイル名だけをGIFに変更している
画像編集ソフトなどで作成したビットマップファイル(拡張子 .bmp)のファイル名を xxx.gif のように変更しただけでは、ファイル形式はGIFになりません。
ファイル形式を変更するには、画像変換ソフトなどを使って、ファイル形式を変換する必要があります。
ビットマップファイルをGIFに変換する方法は、インターネット上で検索すると、様々な情報が見つかります。
自分に合った方法で変換してみてください。
まとめ
今回は、HTMLで画像が表示されない時のよくある原因と対処法をご紹介しました。
画像が表示されない場合は、以下の点を順番に確認してみましょう。
-
画像ファイルはサーバーにアップロードされているか?
-
ファイル名の大文字・小文字は正しいか?
-
file://~ で始まるパスで指定していないか?
-
ファイル形式は正しいか? (ファイル名の変更だけでは形式は変わらない)
これらの点をチェックすることで、多くの場合、画像が表示されるようになるはずです。
もし、上記の方法を試しても画像が表示されない場合は、他の原因が考えられます。
エラーメッセージなどを参考に、さらに詳しく調べてみましょう。
正しいHTMLコードの例
以下のコードは、GIF画像を正しく表示するための基本的なHTMLです。
<html>
<head>
<title>GIFの表示例</title>
</head>
<body>
<img src="example.gif" alt="サンプルGIF">
</body>
</html>
よくある質問(FAQ)
GIFがまだ表示されません、どうすればいいですか?
他のブラウザを試してみたり、GIFファイルが破損していないか確認してください。
GIFのファイルサイズが大きい場合、表示が遅くなりますか?
はい、大きなファイルサイズは表示の遅延を引き起こすことがあります。適切なサイズに圧縮してください。
GIFをPNG形式に変換することは推奨されますか?
アニメーション要素が必要な場合は、GIF形式を維持するべきですが、静止画の場合はPNG形式が適しています。
その他の参考記事:html gif 埋め込み