
HTMLでフォームとは何ですか?
formタグとは、HTMLでフォームを作るためのタグのことです。フォームとは、入力欄や送信ボタンの集まりのことを指します。フォームを使うと、名前やメールアドレスなどのブラウザで入力された情報をまとめてサーバーへ送ることができます。
フォームの基本構造
基本的なフォームの構造を以下に示します。
<form action="submit-form.php" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name"><br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email"><br>
<input type="submit" value="送信">
</form>
属性の説明
上記のコードの各部分を詳しく説明します。
| タグ・属性 | 説明 |
|---|---|
| <form> | フォーム全体を囲むタグ。action属性で送信先URL、method属性で送信方法を指定します。 |
| <label> | 入力項目に関連付けたラベルを表示するタグ。for属性で対応する入力欄のIDを指定します。 |
| <input> | ユーザーがデータを入力するためのフィールドを定義するタグ。type属性で入力の種類を指定(例: text, email, submit)。 |
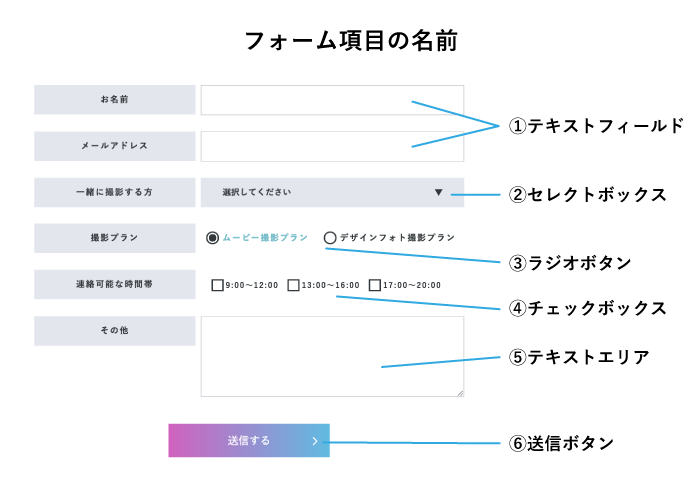
実際のフォームの例
以下は実際に動作するフォームの例です。ブラウザに表示させて入力を試してください。
このようにして、フォームを使ってユーザーからのデータを収集し、サーバーに送信することができます。
その他の参考記事: