
Google サイト内検索 HTML の使い方
この記事では、Google サイト内検索をHTMLを使用して実装する方法について詳しく説明します。特に、サイト内での検索機能を向上させるための具体的な手順やコード例を提供し、ユーザーが情報を迅速に見つけられるよう支援します。
サイト内検索とは何かから、検索のやり方・導入方法、注意点まで詳しく解説!
Webサイトを訪れたユーザーが目的の情報にたどり着けず、離脱してしまう…。
そんな悩みをお持ちのWebサイト運営者の方も多いのではないでしょうか?
ユーザーが欲しい情報に最短でアクセスできるようにする「サイト内検索」は、ユーザビリティ向上に欠かせない機能です。
この記事では、サイト内検索の基礎知識から導入方法、活用方法までを徹底解説します。
サイト内検索を正しく理解し、Webサイトの改善、ひいてはCV獲得などの成果に繋げていきましょう。
1. 「サイト内検索」はユーザビリティを高める施策
サイト内検索とは、Webサイト内に設置された検索窓にキーワードを入力することで、そのサイト内にある特定のコンテンツを呼び出せる機能です。ニュースサイトやECサイト、オウンドメディアなど、膨大な量のコンテンツを扱うサイトでよく見られます。
ユーザーはサイト内検索を使うことで、目的の情報に素早くアクセスできるようになり、ストレスなくサイトを閲覧できます。これが、ユーザビリティ向上に繋がるのです。
また、サイト内検索はWebサイト運営者にも多くのメリットをもたらします。ユーザーがサイトを使いやすく、満足度が高いと感じれば、離脱率は低下し、お問い合わせや資料請求、商品購入といったCV(コンバージョン)に繋がりやすくなるでしょう。
ユーザーがサイト内検索を使うということは、「サイトにアクセスすれば欲しい情報が得られると思ったのに、見つからない」と感じているということです。
もし、検索されたキーワードに関連する情報がサイト内に存在するにも関わらず、ユーザーが見つけられずにいるのであれば、その情報への導線を改善する必要があります。
逆に、該当するコンテンツが存在しない場合は、新たに作成することでユーザーのニーズに応えられる可能性があります。
つまり、サイト内検索の検索履歴を分析することで、ユーザーが本当に求めている情報が見えてくるのです。
その情報を元にWebサイトを改善すれば、ユーザビリティが向上し、離脱率が低下します。
結果として、問い合わせや資料請求などのCV獲得にも繋がりやすくなるという相乗効果が期待できるのです。
特に、ECサイトのように「CV獲得=売り上げ」に直結するサイトでは、検索ワードがそのまま売上増加に直結する可能性があります。
サイト内検索の分析は、ECサイト運営において非常に重要な要素と言えるでしょう。
2. サイト内検索を特定Webサイト内に導入する3つの方法
Webサイトにサイト内検索を導入する方法は、主に以下の3つがあります。
| Googleのカスタム検索 |
無料で手軽に導入できる<br>複数のドメインでも一回で検索できる |
Googleのロゴが表示される<br>検索結果に広告が表示されることがある<br>Googleに正しくページが登録されていなければ検索できない<br>サジェストなどの入力サポートがない |
お金をかけずにサイト内検索機能を導入したいサイト |
| Wordpressの標準機能・プラグイン |
無料で手軽に導入できる<br>Wordpressを使用していれば、すぐ導入できる |
検索できる範囲は、WordPressに登録されたページに限られる<br>サジェストなどの入力サポートがない |
Wordpressで運用していて検索機能が欲しいサイト |
| サイト内検索ツール |
3つの中で最も高機能な検索が実現できる |
導入・運用の費用がかかる<br>自社に合ったツールを選び導入するまでに手間と時間がかかる |
ページ数が多く、階層が深いサイト<br>ECサイトなど、サイト内検索の質によって成果に影響が出るサイト |
「手間をかけずにとにかくすぐに検索機能が欲しい!」という場合は、Wordpressで運営されているサイトであればWordPressの標準機能やプラグインで、その他のサイトの場合は、Googleのカスタム検索を活用することがおすすめです。
「ECサイト」や「膨大な量のコンテンツを検索してもらうことが成果にとって重要なサイト(カタログサイトなど)」などの場合は、料金をかけてサイト内検索ツールを導入することがおすすめです。
それぞれの導入方法について詳しく見ていきましょう。
2.1 ①Googleのカスタム検索を導入する場合
Googleカスタム検索は、Googleの検索エンジンを利用したサイト内検索を無料で設置できるサービスです。Googleアカウントを持っていれば、誰でも簡単に利用できます。
Googleカスタム検索のメリットは、以下の2点です。
-
Googleの検索エンジンを利用するため、検索精度が高い
-
無料で利用できる
Googleカスタム検索を導入する手順は以下の通りです。
-
「Programmable Search Engine by Google」にアクセスします。
-
「使ってみる」をクリックします。
-
検索するサイト、言語、検索エンジン名を入力します。
-
「作成」ボタンをクリックしてコードを取得します。
-
取得したコードを、Webサイトの表示したい場所に貼り付けます。
<img src="googleカスタム検索1.png" alt="Googleカスタム検索導入手順1">
<img src="googleカスタム検索2.png" alt="Googleカスタム検索導入手順2">
「特定のサイトまたはページを検索」を選択し、対象となるWebサイトのドメイン名を入力します。検索エンジン名は任意の名前で問題ありません。言語やデザインなどの詳細設定は、作成後でも変更可能です。
「ロボットではありません」にチェックを入れると「作成」ボタンが押せるようになり、HTMLコードが出力されます。このコードをコピーして、WebサイトのHTMLに貼り付ければ、サイト内検索が設置できます。
また、Googleカスタム検索をHTMLフォームを使って表示する方法もあります。以下のコードを参考にフォームを作成すれば、上記の手順でコードを取得するよりもスムーズに検索窓を設置できます。
<form id="cse-search-box" action="http://google.com/cse">
<input type="hidden" name="cx" value="YOUR SEARCH ENGINE ID goes here" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="31" />
<input type="submit" name="sa" value="Search" />
</form>
<img src="http://www.google.com/cse/images/google_custom_search_smwide.gif">
YOUR SEARCH ENGINE ID goes hereの部分には、先ほど作成した検索エンジンのIDを貼り付けてください。
このコードを貼り付けると、以下のような検索窓が設置されます。
<img src="googleカスタム検索3.png" alt="Googleカスタム検索導入手順3">
(参考:support.google.com)
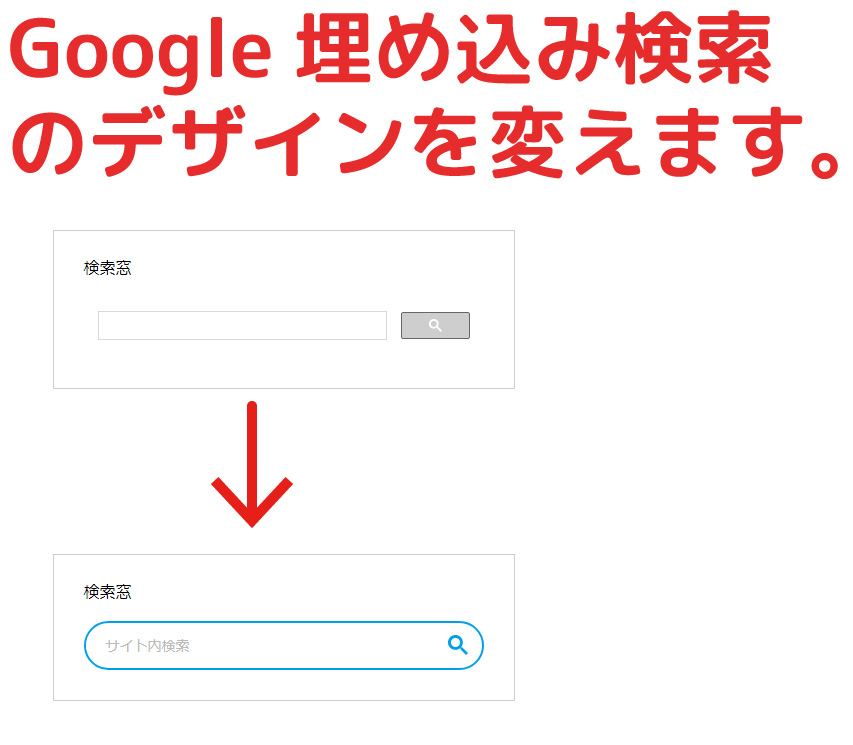
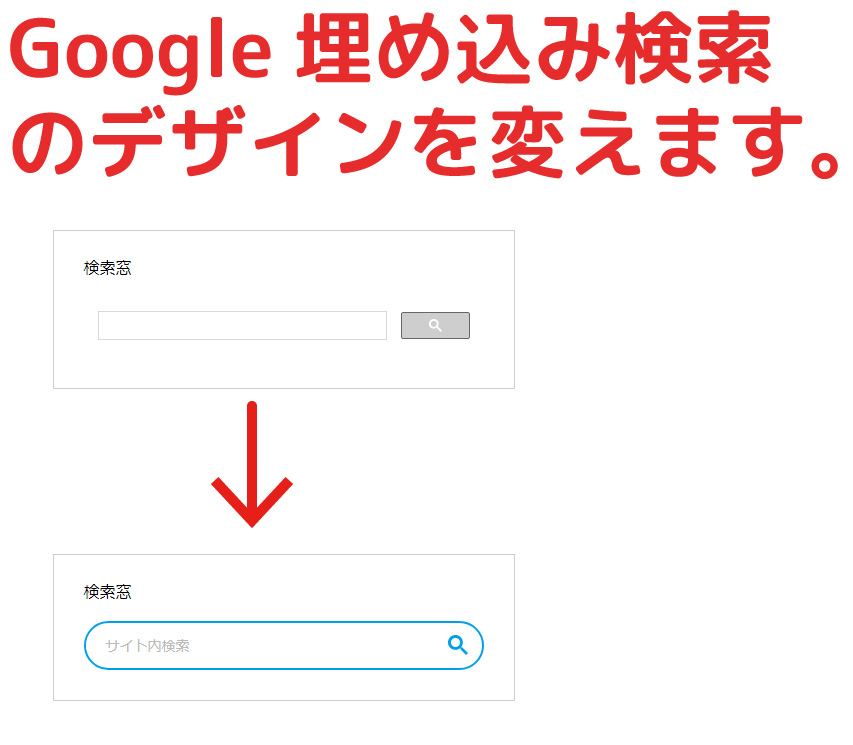
設置した検索窓は、デフォルトのデザインが適用されますが、オプション設定でデザインをカスタマイズすることも可能です。
<img src="googleカスタム検索4.png" alt="Googleカスタム検索導入手順4">
上記のように、埋め込みのレイアウト方法を変更したり、検索窓のデザインテーマを変更したりできます。
ただし、検索枠の中に「Google提供」の文言が入るため注意が必要です。商業目的ではない組織や教育機関などでは、この文言を削除することができるので、詳しくはGoogleの公式サイトを確認しましょう。
<img src="googleカスタム検索5.png" alt="Googleカスタム検索導入手順5">
オプション設定では、以下のような簡単なデザイン変更が可能です。
-
レイアウト変更
-
フォント変更
-
背景色の変更
-
デザインテーマの変更
しかし、より細かい変更には対応していません。たとえば「フォームとボタンのスキマをなくしたい」といったケースには対応できないため注意が必要です。
2.2 ②Word Pressの標準機能やプラグインを使って導入する場合
Word Pressで作成されたサイトであれば、サイト内検索はデフォルトで装備されています。ただし、デザインなどをカスタマイズしたい場合は、HTMLタグやプラグインを活用して設置します。
Word Pressの標準機能である「検索ウィジェット」は、以下の手順で設定できます。
-
管理画面(ダッシュボード)の「外観」→「ウィジェット」を選択します。
-
ブロックウィジェットを開き「検索」をクリックします。
-
ページの好きな場所に埋め込み「更新」をクリックします。
<img src="wordpress検索ウィジェット1.png" alt="Word Press検索ウィジェット導入手順1">
<img src="wordpress検索ウィジェット2.png" alt="Word Press検索ウィジェット導入手順2">
<img src="wordpress検索ウィジェット3.png" alt="Word Press検索ウィジェット導入手順3">
<img src="wordpress検索ウィジェット4.png" alt="Word Press検索ウィジェット導入手順4">
また、以下のタグを使えばページの好きな場所に検索窓を設置することも可能です。
<?php get_search_form();?>
ただし、Word Pressの標準機能では、検索の詳細設定ができないため、精度を高めることができません。カテゴリーごとの絞り込みや検索条件などは付与できないデメリットがあります。
また、デザインを変更したい場合は、検索窓のHTMLを差し替えてCSSを打ち込まなければなりません。
無料で使えるプラグイン「Search Everything」や「Search&Filter」などを利用すれば、ある程度の精度向上は可能です。しかし、デザイン変更もあわせてスムーズにおこないたい場合は、有料ツールを導入することをおすすめします。
2.3 ③サイト内検索ツールを使って導入する場合
企業が提供する、有料のサイト内検索ツールを導入する方法もあります。無料でもできるのに、あえて有料ツールを選ぶ理由は以下の通りです。
-
自社のサイトの目的あわせて最適な検索結果を表示させることができる
-
検索精度が高い(あいまい検索・表記ゆれ対応が可能)
-
広告が表示されない
-
管理画面で意図する検索結果を出すための設定ができる
-
サポート体制が整っている
企業が提供するサイト内検索ツールは、高機能でアフターフォローなどのバックアップ体制が充実しているメリットがありますが、そのぶん運用コストが必要です。
サイト内検索が売り上げに直結するECサイトなどは、ある程度のビジネスリターンが期待できるため、導入することをおすすめします。
ただし、検索精度やデザインの種類・サポート体制などの内容は、提供会社によってさまざまです。コストがいくらかかるのかを把握することも大切ですが、欲しい機能が搭載されているかどうかもよく検討してください。
代表的なサイト内検索ツールを以下にまとめました。
| SyncSearch |
株式会社SyncThought |
クローラー型 |
検索サービス側/自社サイト |
月額料金50,000円(税別)~ |
株式会社アイ・オー・データ機器の企業サイト |
| i-search |
株式会社スカラコミュニケーションズ |
クローラー型 |
検索サービス側/自社サイト |
要問い合わせ |
任天堂のゲーム「ポケットモンスター」公式サイト |
| サイト内検索Let’s |
株式会社ネコシステム |
クローラー型 |
自社サイト |
要問い合わせ |
JT生命誌研究館の研究支援システム |
| GENIEE SEARCH |
ビジネスサーチテクノロジ株式会社 |
クローラー型/ファイル連携型 |
自社サイト |
月額料金(税別)10,000円~ |
BRUNO株式会社のECサイト |
| Accela BizSearch |
アクセラテクノロジ株式会社 |
クローラー型/ファイル連携型 |
検索サービス側 |
要問い合わせ |
株式会社アルバックの企業サイト |
| MARS FINDER |
株式会社マーズフラッグ |
クローラー型 |
自社サイト |
要問い合わせ |
株式会社JVCケンウッドの公式サイト |
| ZETA SEARCH |
ZETA株式会社 |
ファイル連携型/クローラー型 |
自社サイト |
要問い合わせ |
ファッションブランド「アーバンリサーチ」のECサイト |
| ファインドアイテム |
株式会社ネコシステム |
ファイル連携型 |
自社サイト |
要問い合わせ |
ECサイトの商品検索 |
| ユニサーチ |
ユニバーサルナレッジ株式会社 |
ファイル連携型 |
自社サイト |
要問い合わせ |
株式会社ヨドバシカメラのECサイト |
| NaviPlusサーチ |
ナビプラス株式会社 |
ファイル連携型 |
自社サイト |
初期費用:30万円~<br>月額費用:15万円 |
アウトドアブランド「コロンビア」のECサイト |
| Advantage Search |
株式会社アピリッツ |
ファイル連携型/クローラー型 |
自社サイト |
初期費用:30万円~<br>月額費用:5万5000円~ |
株式会社シモジマのECサイト |
サイト内検索ツールの種類や機能比較はこちらの記事で詳しく解説しています。
3. ユーザーが「サイト内検索」をする方法
前述したようなツールやサービスを導入すれば、ユーザーは簡単にサイト内検索ができます。
しかし、サイト内検索機能がないサイトの場合でも、ユーザーは以下の方法でサイト内のコンテンツやページを見つけることができます。
-
ブラウザの文字検索機能(Ctrl+F)
-
Googleの検索コマンド(site:)
-
Googleの検索オプション
-
Googleの拡張機能
これらの方法を活用すれば、ユーザーは知りたい情報に自力でたどり着くことができます。
ただし、それぞれにデメリットが存在するため、必ずしもスムーズに検索できるとは限りません。
また、Googleが提供する検索や拡張機能については、Googleにインデックスされているページだけが検索対象となるため注意が必要です。
3.1 ブラウザの文字検索機能
ブラウザに搭載されている「文字検索機能」を使って、特定のサイト内にあるキーワードを検索する方法です。WindowsとMacではコマンドが異なるため注意してください。
| Windows |
Ctrl + F |
| Mac |
⌘command + F |
アーチャレスのサイトを例に見ていきましょう。
<img src="ブラウザ検索1.png" alt="ブラウザの文字検索機能1">
Windowsユーザーなら、キーボードの「Ctrl」と「F」を同時に押すと右上に検索窓が現れます。Macユーザーの場合は「⌘command」と「F」を押してください。
<img src="ブラウザ検索2.png" alt="ブラウザの文字検索機能2">
検索窓にキーワードを入力し、「Enter(return)」キーを押すと、一致した文字がオレンジでハイライト表示されます。
<img src="ブラウザ検索3.png" alt="ブラウザの文字検索機能3">
また、検索窓には「〇/〇」と数字が表示されます。これは、そのWebページにいくつキーワードが見つかったのか、見つかったキーワードのうち何個目を表示しているのかをあらわす数字です。
手軽に使えて便利な方法ですが、完全一致する文字列しかヒットしないというデメリットがあります。そのため、類似語や関連語の検索はできません。
3.2 Googleの検索コマンド(site:)
「site:(サイトコロン)」と呼ばれる、Googleの「検索コマンド」を活用する方法です。Googleの検索窓に検索したいサイトとキーワードを並べて入力し、検索ボタンをクリックするだけで検索できます。
検索コマンドは以下の形式で入力します。
site:検索したいサイトのURL 検索キーワード
たとえば、アーチャレスのサイト内にある「コンバージョン」に関する記事をピンポイントで検索したい場合は、以下の検索コマンドを打ち込みます。
<img src="google検索コマンド1.png" alt="Googleの検索コマンド1">
「site:」と入力し、続けて検索したいサイトのURLを入力します。URLの後ろに半角スペースを入力し、最後に検索したいキーワードを入力します。半角スペースがないと正しく検索できないので注意しましょう。
上記のコマンドを使って検索すると、アーチャレスのサイト内から「コンバージョン」のキーワードを含むページが以下のようにヒットします。
<img src="google検索コマンド2.png" alt="Googleの検索コマンド2">
3.3 Googleの検索オプション
Google検索の設定ページにある「検索オプション」を活用する方法です。除外キーワードや関連ワード、最終更新日なども指定できるので、検索コマンドよりも詳細な検索ができます。
Googleの検索オプションを使う手順は以下の通りです。
-
Googleのトップページ右下にある「設定」をクリックし、「検索オプション」を開きます。
-
「検索したいキーワード」と「対象となるサイト・ドメインのURL」を入力します。
-
ほかにも除外ワードや関連ワードなどの項目がある場合はあわせて入力し、「詳細検索」をクリックします。
<img src="google検索オプション1.png" alt="Googleの検索オプション1">
<img src="google検索オプション2.png" alt="Googleの検索オプション2">
検索結果の表示方法はGoogleの検索コマンドと同様です。
3.4 Googleの拡張機能
Google Chromeの拡張機能をインストールして、サイト内検索をおこなう方法もあります。コマンドや検索オプションを入力しなくても手軽にサイト内検索ができるのがメリットです。
今回は「Search the current site」という拡張機能を例に、手順を解説します。
-
Chromeウェブストアで「Search the current site」を検索し、「Chromeに追加」をクリックします。
-
確認画面が表示されるので、「拡張機能を追加」をクリックします。
-
サイト内検索したいURLにアクセスします。
-
ブラウザ右上に追加された虫眼鏡マークの拡張機能をクリックします。
-
表示された検索窓にキーワードを入力します。
<img src="google拡張機能1.png" alt="Googleの拡張機能1">
<img src="google拡張機能2.png" alt="Googleの拡張機能2">
<img src="google拡張機能3.png" alt="Googleの拡張機能3">
<img src="google拡張機能4.png" alt="Googleの拡張機能4">
たとえば、アーチャレスのサイトで「ランディングページ」のキーワード検索をおこなった場合は、以下のように検索結果が表示されます。
<img src="google拡張機能5.png" alt="Googleの拡張機能5">
ただし、この拡張機能はChromeで検索をおこなった場合のみ利用できます。Micrisoft Edgeなどでは利用できません。
4. サイト内検索をGoogle Analyticsで分析する方法
サイト内検索に入力されたキーワードの分析には「Google Analytics」の活用が有効です。Google Analyticsでは「どんなキーワードが何回検索されているか」を集計できるので、ユーザーニーズの把握に役立てることができます。
Google Analytics(GA4)でサイト内検索のキーワード分析を行う方法は以下の通りです。
-
「レポート」 > 「エンゲージメント」 > 「イベント」の順に選択し、イベントの内容を確認します。
-
レポートに「view_search_results」が表示されていることを確認します。
-
イベントの詳細を開き、「検索キーワード」とその「イベント数」(検索回数)を確認します。
<img src="googleアナリティクス1.png" alt="Google Analytics1">
<img src="googleアナリティクス2.png" alt="Google Analytics2">
ここで表示されない場合は、以下の手順で確認してください。
-
「探索」 > 「自由形式」を選択します。
-
「ディメンション」で「イベント名」と「検索キーワード」を選択します。「行」で「検索キーワード」、「値」で「イベント数」を選択します。
-
「フィルタ」で「イベント名」を選択し、「次と完全一致」→「view_search_results」を入力します。
<img src="googleアナリティクス3.png" alt="Google Analytics3">
これで、サイト内検索されているキーワードとそれぞれの検索回数が表示されます。
5. サイト内検索の結果を「成果」に結びつける方法
サイト内検索で得たユーザーの利用履歴をCV獲得などの成果へと繋げるためには、以下の改善策が効果的です。
-
良く検索されているコンテンツからリードに繋げる
-
検索回数の多いコンテンツへの導線を増やす
-
人気コンテンツの内容を見直す
-
表記をユーザーの使う言葉に合わせる
サイト内検索の結果からは「ユーザーが何を求めてサイトに訪問したか」や「サイト内のどの情報を利用したか(利用履歴)」が把握できます。検索履歴は、サイトに来訪したユーザーのニーズを掴むきっかけになるのです。
ユーザーの検索履歴を活かし、ユーザビリティの向上を意識した改善策を講じることが重要になります。
5.1 良く検索されているコンテンツからリードに繋げる
良く検索されているコンテンツやキーワードは「それだけそのコンテンツを求めている人が多い」という指標になります。サイト内検索の情報を参考にすれば、集客しやすいコンテンツを把握できるのです。
つまり、人が集まるコンテンツに着目して、コンテンツの閲覧者をリード(見込顧客)へと変えることが可能になります。
たとえば、良く検索されているコンテンツのページに、資料の無料ダウンロードや自社セミナーの案内など、CVに誘導するバナーを設置するなどの工夫が考えられます。
5.2 検索回数の多いコンテンツへの導線を増やす
「検索回数が多い」という事実は「人気」を意味するだけではありません。「特定のワードが何度も検索されている」ということは「どこに情報があるか分かりにくい」という指標でもあります。
ユーザーがサイト内の情報を上手く見つけることができず、致し方なく検索窓を使っている可能性も大いに考えられるのです。
そのため、場合によっては検索回数が多いコンテンツへの導線を増やしたり、コンテンツの構造をシンプルで分かりやすいものにしたりするアプローチも必要になるでしょう。
検索回数の多いコンテンツをユーザーの目に止まりやすい場所に配置するため、トップページやグローバルナビゲーションなどで露出を増やすのも1つの手段です。解決法を模索することが大切になります。
5.3 人気コンテンツの内容を見直す
良く検索されているキーワードを分析すると、サイト閲覧者が何を求めてやってきているのかが見えてきます。「自社が提供するコンテンツと、流入してくるユーザーのニーズが合致しているか」を見極める機会としても活用するべきでしょう。
たとえば、検索回数が多いコンテンツであるにも関わらず、記事数など提供できる情報が少なかった場合は、コンテンツの内容やボリュームを見直す必要があります。
特にコンテンツが薄い・古い内容だった場合は、ユーザーが落胆して離脱してしまう可能性が高いため要注意です。人気のコンテンツは、定期的に見直しや更新をおこなわなければなりません。
5.4 表記をユーザーの使う言葉に合わせる
サイト内検索の分析結果は、普段のコンテンツ作りにも役立てることができます。サイト内検索では、原則キーワードが完全一致でないとヒットしないのです。そのため、同じ意味を持つ言葉でも「先生」と「教師」では別々のワードとして算出されます。
コンテンツ内で「教師」を多用しているのに対し、「先生」というワードが多く検索されている場合は、今後「先生」という単語を採用するべきでしょう。ユーザーの使う言葉に合わせてコンテンツを作成し、ユーザビリティの向上を図ることも重要です。
6. サイト内検索における注意点
最後に、サイト内検索を導入する際の注意点を2点解説します。
6.1 検索結果が表示されないこともある
サイト内検索は、基本的に、検索するキーワードが完全に一致するページを結果として表示します。そのため、ユーザーが入力したワードがサイト内で使っているワードと少しでも異なっていた場合は、コンテンツが上手くヒットしないことがあります。その場合、ユーザーは「求める情報がない」と判断し、離脱してしまう可能性があります。
検索ワードとページの表記が完全に一致していない場合でも、検索結果に表示させるための機能が各社から提供されています。
「サジェスト機能」や「類義語辞書機能」「ミスタイプの辞書登録機能」などがありますが、サポートの種類は企業やツールによって異なります。
ただし、これらの機能を最適化するには、検索ワードを分析し、定期的にメンテナンスし続けなければなりません。
6.2 あくまでコンテンツを中心に考える
サイト内検索は万能ではありません。あくまでユーザーが求めている情報が把握できるツールであり、その情報を元にサイト改善をおこなうことが重要になるのです。
そもそも検索されるようなコンテンツがなければ、サイト内検索は機能しません。
また、検索結果を分析した結果、ユーザーニーズに合致するコンテンツが不足している場合は、新たにコンテンツを制作する必要があるでしょう。
サイト内検索はあくまでもツールであり、ユーザーのニーズを満たすコンテンツ作りが最も重要であることを忘れてはいけません。
7. まとめ
今回はサイト内検索の導入方法や、サイト運用に活かす方法について解説してきました。
サイト内検索を導入する方法は以下の3つです。
-
googleのカスタム検索を使う
-
WordPressの標準機能やプラグインを使う
-
サイト内検索ツールを活用する
サイト内検索を導入したら、以下のポイントを意識してサイト改善に活かしましょう。
-
良く検索されているコンテンツからリードに繋げる
-
検索回数の多いコンテンツへの導線を増やす
-
人気コンテンツの内容を見直す
-
表記をユーザーの使う言葉に合わせる
サイト内検索は、ユーザーの利便性を上げるだけではなく、サイトの改善や成果の向上に繋がる強力なツールです。
導入を検討している方は、ぜひこの記事を参考にして、自社サイトに最適な方法で導入してみてください。
サイト内検索の利点を理解する
サイト内検索機能は、ユーザーが必要な情報を迅速に見つけ出すのに役立つ重要なツールです。この機能を効果的に活用することで、ユーザーエクスペリエンスが向上し、サイトの利用価値がさらに高まります。
Google サイト内検索の実装手順
Google サイト内検索を使用するための手順を詳しく説明します。具体的には、HTMLコードの作成手順、安全な実装方法、必要な設定についてのステップバイステップガイドを提供します。
必要な準備
- Google アカウント
- サイト内検索を実施したいウェブサイト
HTML コードの作成
次に示すのは、Google サイト内検索を実装するための基本的なHTMLコードです。
<form action="https://www.google.com/search" method="get">
<input type="text" name="q" placeholder="サイト内を検索" required>
<input type="hidden" name="sitesearch" value="example.com">
<input type="submit" value="検索">
</form>
実装の注意点
実際にサイト内検索を導入する際には、以下の点に注意してください。
- 検索対象のURLを正確に設定する。
- ユーザーが使いやすいデザインを考慮する。
表の利用例
以下は、サイト内検索の種類と利点についての表です。
| 検索タイプ |
利点 |
| サイト内検索 |
特定のサイト内のみの情報検索が可能 |
| 全体検索 |
ウェブ全体から情報を収集 |
よくある質問(FAQ)
Q1: Google サイト内検索はどのように動作しますか?
A1: Google サイト内検索は、指定されたウェブサイト内のコンテンツを検索するために、Google の検索エンジンを使用します。
Q2: この検索機能は無料ですか?
A2: はい、Google サイト内検索は無料で使用できますが、Google アカウントが必要です。
Q3: 検索結果のカスタマイズは可能ですか?
A3: はい、特定のHTMLやCSSを使用して、検索結果の表示方法をカスタマイズすることができます。
その他の参考記事:サイト 内 検索 html