
spanタグを使うメリットとは?
Webサイトを作成する上で、テキストの装飾は欠かせない要素です。見出しや段落といった大きな単位での装飾だけでなく、文章中の一部の単語や文章を強調したい、色を変えたいといったケースも 多く存在します。このような、ピンポイントな装飾を実現する際に役立つのが「spanタグ」です。
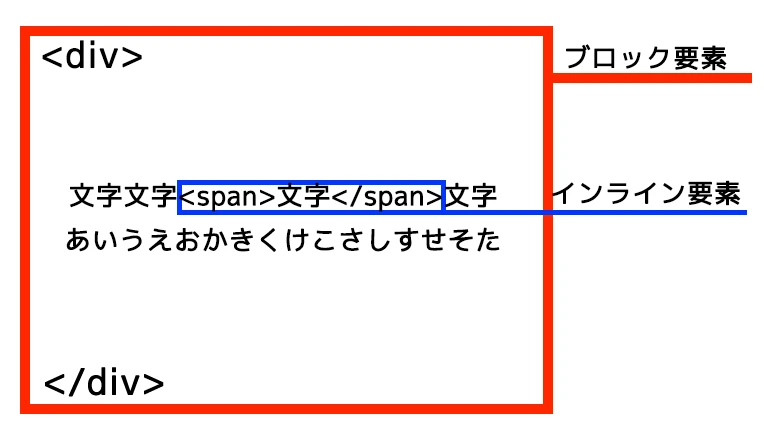
spanタグの基本
spanタグは、HTMLにおける「インライン要素」の一つで、他の要素の中に埋め込んで利用されます。 単独では見た目に影響を与えませんが、CSSと組み合わせることで、囲んだ要素の装飾を自由自在に コントロールすることが可能になります。
spanタグのメリット
spanタグを利用するメリットは、主に以下の点が挙げられます。
| メリット | 解説 |
|---|---|
| ピンポイントな装飾が可能 | 文章中の一部の単語や文章だけを装飾する場合に便利。他の要素に影響を与えずに装飾できる。 |
| 柔軟なデザイン設定 | CSSと組み合わせることで、フォントサイズ、文字色、背景色、マージン、パディングなど、多様なスタイルを適用可能。 |
| JavaScriptとの連携 | spanタグで囲んだ要素は、JavaScriptで簡単に操作できる。動的にテキスト内容を変更したり、イベント処理を追加したりすることが容易。 |
spanタグの使用例
具体的な使用例として、以下のようなケースが挙げられます。
1. 特定の単語を強調する
<p>この商品は<span style="color: red; font-weight: bold;">期間限定</span>で販売中です。</p>
上記コードでは、「期間限定」という単語が赤字で太字で表示されます。
2. 注意書きを目立たせる
<p>商品の発送には、通常3営業日ほどお時間を頂戴いたします。<span style="background-color: yellow;">※地域や在庫状況により、遅延する場合がございます。</span></p>
上記コードでは、「※地域や在庫状況により、遅延する場合がございます。」という部分が黄色い背景で表示されます。
3. JavaScriptと連携して動的にテキストを変更する
<p>現在の時刻は<span id="clock"></span>です。</p>
<script>
function displayTime() {
const now = new Date();
const timeString = now.toLocaleTimeString();
document.getElementById("clock").textContent = timeString;
}
setInterval(displayTime, 1000);
</script>
上記コードでは、「現在の時刻は」の後に続くspan要素内に、JavaScriptを使って現在の時刻が動的に表示されます。
まとめ
spanタグは、Webページのテキスト装飾に柔軟性と自由度をもたらす、 非常に便利なタグです。CSSやJavaScriptと組み合わせることで、 より効果的な表現が可能になります。 基本的な使い方をマスターして、表現力豊かなWebサイト作りに役立てましょう。
参考文献
関連Q&A
Q1. spanタグとdivタグの違いは何ですか?
A1. spanタグはインライン要素、divタグはブロックレベル要素である点が異なります。 spanタグは文章中の特定の文字列など、行の中で使う場合に適しており、 divタグは段落や見出しなど、独立したブロックとして扱う場合に適しています。
Q2. spanタグの中に他のHTMLタグを入れ子にすることはできますか?
A2. はい、可能です。spanタグの中に他のHTMLタグを入れ子にすることができます。
Q3. spanタグはSEOに影響しますか?
A3. spanタグ自体はSEOに直接影響を与える要素ではありません。 しかし、spanタグを使って構造化データマークアップを行うことで、 検索エンジンがページの内容をより正確に理解できるようになり、 間接的にSEO効果が期待できます。
その他の参考記事:spanタグ