
HTML 列数制御: CSS `column-count` プロパティで複数列レイアウトを簡単に実現
この記事では、CSS の `column-count` プロパティを使って複数列レイアウトを簡単に作成する方法について詳しく解説します。関連するプロパティとその使用方法を理解することで、Web デザインで列レイアウトを柔軟に活用できるようになります。
目次
- CSS `column-count` プロパティとは?
- `column-count` プロパティの使い方
- `column-count` 関連プロパティの詳細
- `column-count` の応用事例
- サンプルコードとデモ
- まとめ
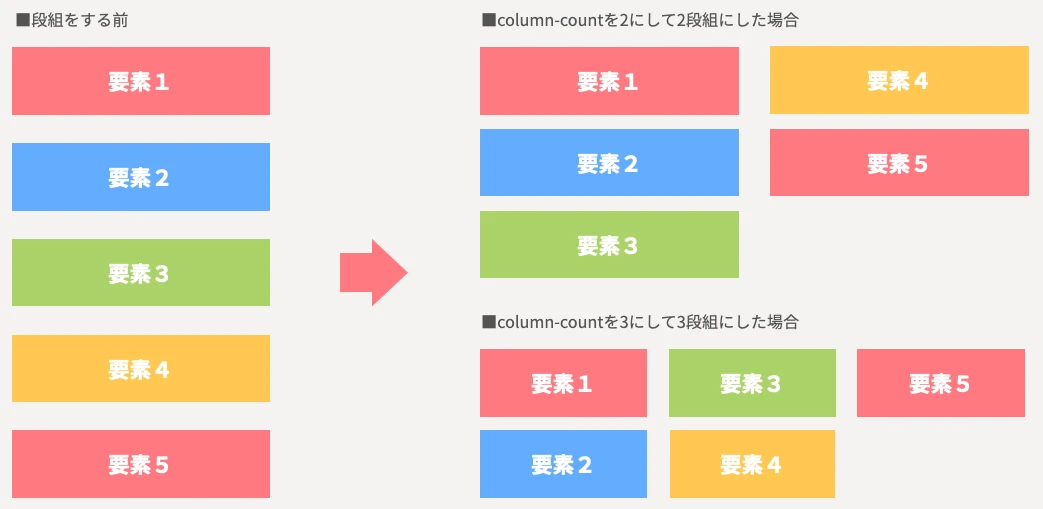
1. CSS `column-count` プロパティとは?
`column-count` プロパティは、要素の内容をいくつの列に分割するかを指定します。主な特徴は以下のとおりです。
- `column-count` プロパティは、要素の内容を分割する列数を定義します。
- ブラウザの互換性が良く、主要なブラウザでサポートされています。
- 複雑な多層ネスト構造を使わずに、複数列のレイアウトを簡単に実現できます。
2. `column-count` プロパティの使い方
`column-count` プロパティは、以下のように簡単に使用できます。
- 具体的な列数を設定する場合: `column-count: 3;` のように、数値で指定します。
- ブラウザに自動計算させる場合: `column-count: auto;` と指定します。この場合、ブラウザは利用可能な幅と列幅に基づいて列数を自動的に計算します。
3. `column-count` 関連プロパティの詳細
`column-count` プロパティと組み合わせて使用される主な関連プロパティは以下のとおりです。
| プロパティ名 | 説明 |
|---|---|
column-width |
列の理想的な幅を設定します。 |
column-gap |
列と列の間の隙間を設定します。 |
column-rule |
列と列の間の分割線のスタイル(幅、スタイル、色)を設定します。 |
column-span |
要素がまたがる列数を制御します。 |
column-fill |
列の内容の埋め込み方を設定します。バランス良く分配するか、順番に埋めていくかを選択できます。 |
4. `column-count` の応用事例
`column-count` プロパティは、以下のような場面で特に効果を発揮します。
- ニュースサイトやブログ記事の複数列表示:読みやすさを向上できます。
- 画像リストや商品紹介ページの複数列表示:より直感的で効率的な表示が可能です。
- Web ページのレイアウトにおいて、コンテンツエリアを柔軟に複数列表示できます。
5. サンプルコードとデモ
以下は、`column-count` プロパティと関連プロパティの使い方を具体的に示したサンプルコードです。
<style>
.container {
column-count: 3;
column-gap: 20px;
column-rule: 1px solid #ccc;
}
.item {
background-color: #f0f0f0;
padding: 10px;
margin-bottom: 10px;
}
</style>
<div class="container">
<div class="item">アイテム 1</div>
<div class="item">アイテム 2</div>
<div class="item">アイテム 3</div>
<div class="item">アイテム 4</div>
<div class="item">アイテム 5</div>
</div>
このコードでは、`.container` クラスを持つ要素内のコンテンツが3列に分割され、列と列の間には20pxの隙間と1pxの灰色の線が引かれます。各アイテムは`.item` クラスでスタイルが設定され、背景色、パディング、マージンが適用されます。
6. まとめ
`column-count` プロパティは、Web デザイナーにとって、シンプルかつ効率的に複数列レイアウトを実現するための強力なツールです。関連プロパティを組み合わせることで、様々なニーズに対応した、美しく実用的な複数列レイアウトを作成できます。これにより、Web サイトの見栄えを向上させ、ユーザーエクスペリエンスを高めることが可能になります。
関連QA
Q1. `column-count` プロパティは、レスポンシブデザインに対応していますか?
A1. はい、対応しています。メディアクエリを使用して、画面サイズに合わせて列数を変更することができます。例えば、スマートフォンでは1列、タブレットでは2列、PCでは3列といったように、画面サイズに応じて最適な列数を設定できます。
Q2. `column-count` プロパティを使用する場合、コンテンツの高さはどのように調整すれば良いですか?
A2. `column-count` プロパティを使用する場合、コンテンツの高さは自動的に調整されます。ただし、列ごとに高さを揃えたい場合は、`column-fill` プロパティを `balance` に設定する必要があります。`balance` に設定すると、各列の高さができるだけ均等になるようにコンテンツが配置されます。
Q3. `column-count` プロパティは、すべてのブラウザでサポートされていますか?
A3. `column-count` プロパティは、主要なブラウザの最新バージョンでサポートされています。ただし、古いブラウザではサポートされていない場合があります。古いブラウザにも対応する必要がある場合は、JavaScript ライブラリを使用するなど、別の方法を検討する必要があります。caniuse.com などのウェブサイトで、各ブラウザのサポート状況を確認することができます。