
AJAX JSON 例:JavaScript を使用した JSON データの送受信
この記事では、AJAX 技術と JSON 形式を組み合わせて、Web アプリケーションで非同期データ交換を実現する方法について説明します。JavaScript を使用して AJAX リクエストを送信し、JSON 形式のレスポンスデータを処理し、そのデータを Web ページに動的に更新する方法を学習します。
1. AJAX と JSON の概要
1.1. AJAX とは
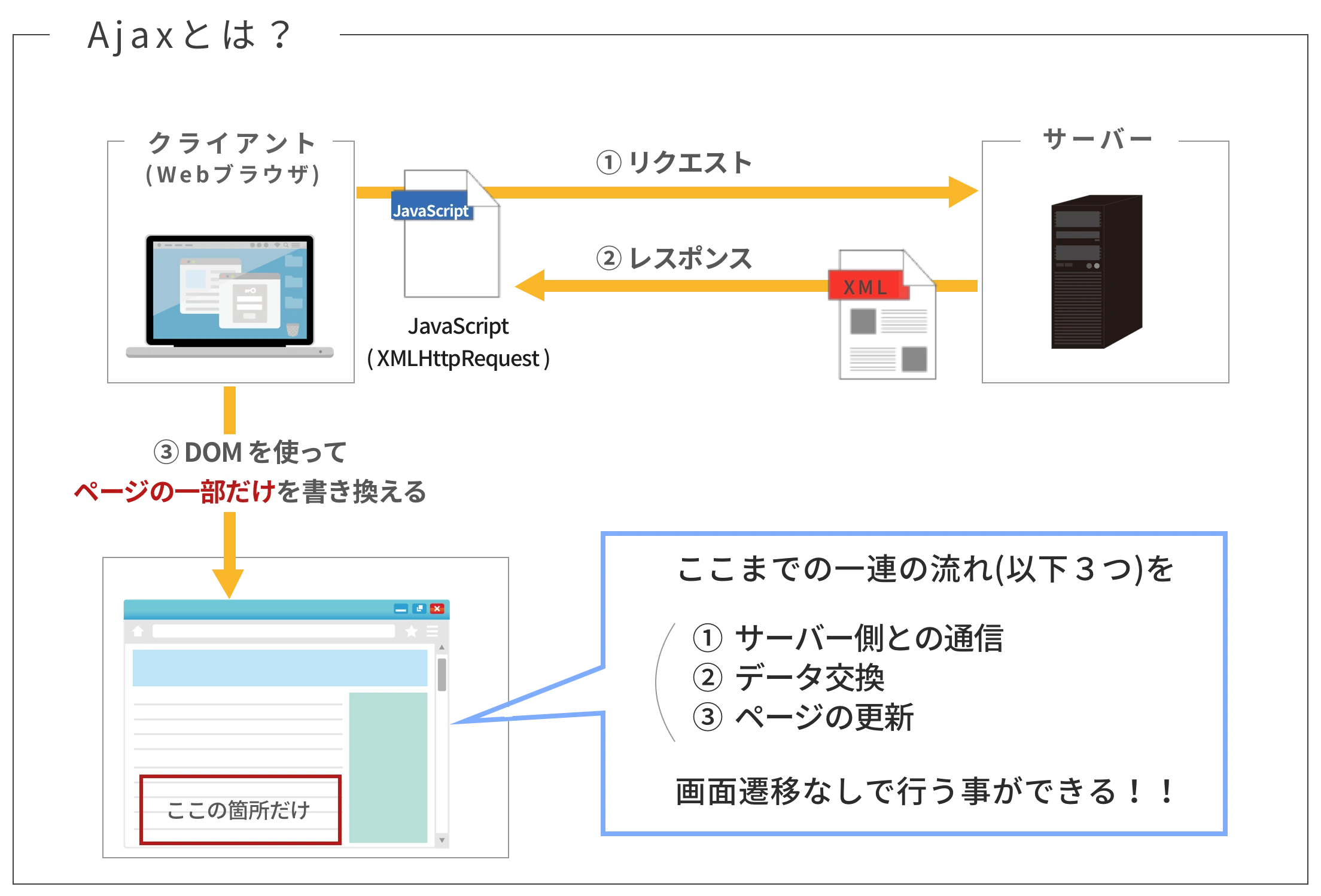
AJAX (Asynchronous JavaScript and XML) は、Web ページ全体をリフレッシュすることなく、サーバーと非同期にデータを送受信できる、動的な Web ページを作成するための技術です。
1.2. JSON とは
JSON (JavaScript Object Notation) は、軽量なデータ交換形式であり、人間が読み書きしやすく、マシンにとっても解析と生成が容易です。JSON は、サーバーとデータをやり取りするためによく使用されます。
2. AJAX リクエストの送信
- JavaScript を使用して XMLHttpRequest オブジェクトを作成します。
open()メソッドを使用して、リクエストタイプ (GET または POST)、リクエスト URL、および非同期オプションを設定します。- Content-Type などのリクエストヘッダーを設定します。
send()メソッドを使用してリクエストを送信します。
3. JSON レスポンスの処理
onreadystatechangeイベントを使用してサーバーのレスポンスをリッスンします。readyStateが 4 で、statusが 200 の場合、リクエストは成功です。responseTextプロパティを使用して、サーバーから返された JSON 文字列を取得します。JSON.parse()メソッドを使用して、JSON 文字列を JavaScript オブジェクトに解析します。
4. JavaScript を使用した JSON データの操作
- ドット表記やブラケット表記を使用して、JavaScript オブジェクトのプロパティにアクセスします。
- JavaScript オブジェクトのプロパティを反復処理します。
JSON.stringify()メソッドなどを使用して、JavaScript オブジェクトを JSON 文字列に変換します。
5. Web ページの内容の動的更新
- JavaScript を使用して、更新する必要がある HTML 要素を選択します。
innerHTML、textContentなどのプロパティを使用して、要素の内容を更新します。- JavaScript を使用して HTML 要素を動的に作成し、ページに追加します。
6. AJAX JSON 例のデモ
6.1. ユーザーリストデータの取得
この例では、AJAX を使用してサーバーからユーザーリストデータを取得し、それを Web ページに表示する方法を示します。
HTML コード:
<ul id="users"></ul>
JavaScript コード:
const usersList = document.getElementById('users');
// AJAX リクエストを作成する
const xhr = new XMLHttpRequest();
xhr.open('GET', 'users.json', true);
xhr.onload = function() {
if (this.status === 200) {
// JSON レスポンスを解析する
const users = JSON.parse(this.responseText);
// ユーザーリストを生成する
let output = '';
for (let i in users) {
output += `<li>${users[i].name} (${users[i].email})</li>`;
}
// ユーザーリストをページに追加する
usersList.innerHTML = output;
}
};
// リクエストを送信する
xhr.send();
6.2. フォームデータの送信
この例では、AJAX を使用してフォームデータをサーバーに送信する方法を示します。
HTML コード:
<form id="myForm">
<label for="name">名前:</label><br>
<input type="text" id="name" name="name" value=""><br>
<label for="email">メールアドレス:</label><br>
<input type="email" id="email" name="email" value=""><br><br>
<input type="submit" value="送信">
</form>
JavaScript コード:
const form = document.getElementById('myForm');
form.addEventListener('submit', function(e) {
// フォームのデフォルトの送信動作を無効にする
e.preventDefault();
// フォームデータを取得する
const name = document.getElementById('name').value;
const email = document.getElementById('email').value;
// AJAX リクエストを作成する
const xhr = new XMLHttpRequest();
xhr.open('POST', 'submit.php', true);
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
// リクエストを送信する
xhr.send(`name=${name}&email=${email}`);
});
7. 参考文献
8. よくある質問
8.1. AJAX リクエストが失敗した場合の対処法は?
AJAX リクエストが失敗した場合、onerror イベントを使用してエラーを処理できます。エラーメッセージをログに記録したり、ユーザーにエラーメッセージを表示したりできます。
8.2. 複数の AJAX リクエストを同時に送信できますか?
はい、複数の AJAX リクエストを同時に送信できます。ただし、サーバーの負荷やブラウザのリソースの制限を考慮する必要があります。
8.3. AJAX と JSON を使用する利点は何ですか?
AJAX と JSON を使用すると、Web ページ全体をリフレッシュすることなく、サーバーとデータを非同期に交換できます。これにより、Web アプリケーションのパフォーマンスとユーザーエクスペリエンスを向上させることができます。