
jQuery 语法 - 快速上手指南
このガイドでは、jQuery 構文を分かりやすく紹介します。jQuery セレクタ、イベント、エフェクト、DOM 操作の基本を素早く習得し、Web ページのインタラクティブ性を向上させることができます。
---一、jQuery 语法基础
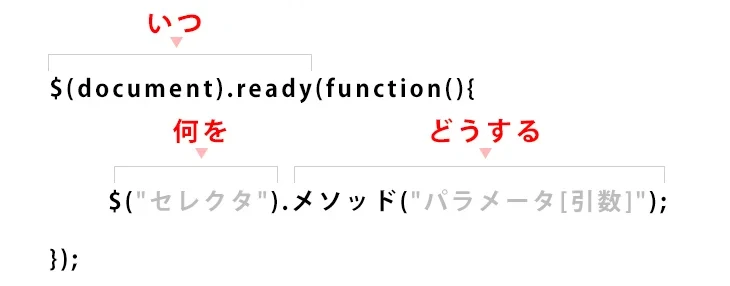
jQuery 文構成: $(selector).action()
$記号は jQuery を表しますselectorは HTML 要素を選択しますaction()は要素に対して実行する操作です
$(this).hide() // 現在の要素を非表示にする
$("p").hide() // すべての <p> 要素を非表示にする
$(".test").hide() // class="test" のすべての要素を非表示にする
$("#test").hide() // id="test" の要素を非表示にする
二、jQuery セレクタ
- 要素セレクタ: 要素名で選択します。例:
$("p") - ID セレクタ: 要素の ID で選択します。例:
$("#test") - クラスセレクタ: 要素のクラス名で選択します。例:
$(".test") - 属性セレクタ: 要素の属性で選択します。例:
$("[href]") - 子孫セレクタ: 指定した要素の子孫要素を選択します。例:
$("div p") - 子要素セレクタ: 指定した要素の直接の子要素を選択します。例:
$("div > p")
三、jQuery イベント
- ページ読み込みイベント:
$(document).ready() - マウスイベント:
click(),dblclick(),mouseenter(),mouseleave(),hover()など - キーボードイベント:
keypress(),keydown(),keyup() - フォームイベント:
submit(),change(),focus(),blur()
四、jQuery エフェクト
- 表示/非表示:
hide(),show(),toggle() - フェードイン/フェードアウト:
fadeIn(),fadeOut(),fadeToggle(),fadeTo() - スライド:
slideDown(),slideUp(),slideToggle() - アニメーション:
animate() - アニメーションの停止:
stop()
五、jQuery DOM 操作
- コンテンツの取得:
text(),html(),val() - コンテンツの設定:
text("新しいテキスト"),html("<h1>新しいタイトル</h1>"),val("新しい値") - 要素の追加:
append(),prepend(),after(),before() - 要素の削除:
remove(),empty() - CSS 操作:
addClass(),removeClass(),toggleClass(),css() - 属性操作:
attr(),removeAttr()
六、jQuery AJAX
$.ajax()メソッド: AJAX リクエストを送信します$.get()メソッド: GET リクエストを送信します$.post()メソッド: POST リクエストを送信します$.getJSON()メソッド: JSON データを取得します
七、学習リソース
- 公式サイト: https://jquery.com/
- Progate: https://prog-8.com/
- ドットインストール: https://dotinstall.com/
まとめ
このガイドでは、jQuery 構文の中核となる内容、すなわちセレクタ、イベント、エフェクト、DOM 操作などを簡単に紹介しました。 jQuery についてさらに詳しく学びたい場合は、推奨の学習リソースをご覧ください。
関連QA
Q1: jQuery とは?
A1: jQuery は、JavaScript ライブラリの一種で、HTML 内の DOM 操作、イベント処理、アニメーション、Ajax の操作をより簡単に行えるように設計されています。簡潔な構文とクロスブラウザの互換性を提供することで、Web 開発者が JavaScript をより効率的に記述し、Web サイトやアプリケーションにインタラクティブな機能を簡単に追加できるようにします。
Q2: jQuery を使うメリットは?
A2:
- 簡潔で読みやすいコードで、複雑な操作もシンプルに記述できます。
- クロスブラウザ対応なので、異なるブラウザで動作確認をする手間が省けます。
- 豊富な機能が揃っており、アニメーションやAjaxなどの実装を効率的に行えます。
- 大規模なコミュニティがあり、豊富なドキュメントやサポートが得られます。
Q3: jQuery はどうやって学習すればいいですか?
A3:
- 公式サイトのチュートリアルやドキュメントが充実しています。
- Progate やドットインストールなどのオンライン学習サービスでも、jQuery の基礎を学ぶことができます。
- 書籍も多数出版されているので、自分のレベルや学習スタイルに合ったものを選ぶことができます。