HTML テクノロジー
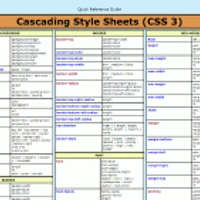
CSS
Bootstrap
JavaScript
jQuery
Front-end Framework
Recently updated
-
eyjyawqioii5ywrimzq5nc00ytrhltrmzmmtyjhhzi0wmjrknzm3nja1zdgilcj1bml0x21fawqioiiyotqwiiwiz2vuzxjhdgvfzgf0zsi6ilrodsbtzxagmdugmdq6mtm6mjmgvvrdidiwmjqilcjpc192axj0dwfsijoizmfsc2uifq==
eyjyawqioii5ywrimzq5nc00ytrhltrmzmmtyjhhzi0wmjrknzm3nja1zdgilcj1bml0x21fawqioiiyotqwiiwiz2vuzxjhdgvfzgf0zsi6ilrodsbtzxagmdugmdq6mtm6mjmgvvrdidiwmjqilcjpc192axj0dwfsijoizmfsc2uifq==24 Minutes ago -
overflow hidden 疑似要素
overflow: hidden は、要素内のコンテンツがはみ出す場合にその表示を制御するための便利なCSSプロパティです。しかし、特にbody要素に直接適用すると、意図的に表示したい要素までもが非表示になり、意図しない動作を引き起こす可能性があります。本記事では、overflow: hidden を疑似要素と組み合わせて使用し、特定の要素のみはみ出しを制御する方法を解説します。具体的には、変形した疑似要素(::beforeや::after)が右に大きくはみ出す場合に、その問題を解決するテクニックについて説明します。5 Months ago -
overflow hidden 高さ
overflow: hidden は、CSSプロパティの中でも、要素内のコンテンツがコンテナからはみ出した場合にその表示を制御するために使用されます。このプロパティを使用することで、はみ出したコンテンツを非表示にすることができます。特に高さの制御においては重要な役割を果たします。本記事では、overflow: hidden と高さの関係性を詳しく解説し、その効果的な活用方法を紹介します。5 Months ago -
Overflow: hidden 解除
overflow: hidden は、フロートの回り込み解除によく使用される便利なCSSプロパティです。しかし、すべての場面で適切とは限らず、使用時にはデメリットも存在します。本記事では、overflow: hidden を使った回り込み解除の仕組みや、その解除方法、さらに他のクリア方法との比較を詳しく解説します。また、フロートを使わないレイアウト手法についても紹介します。5 Months ago -
overflow: hidden 使い方
overflow: hiddenは、CSSで要素の内容がコンテナからはみ出した場合に表示を制御するためのプロパティです。このプロパティを使用することで、レイアウトの調整やデザインの向上が可能になります。この記事では、overflow: hiddenの基本的な使い方から応用例までを詳しく解説します。5 Months ago -
Cloud Vision API
Cloud Vision APIは、Google Cloudが提供する高性能な画像認識APIです。画像、ドキュメント、動画から分析情報を抽出し、ビジネスにおける様々な課題解決に役立ちます。本記事では、「Cloud Vision API」をキーワードに、その機能、活用事例、そして料金体系について詳しく解説します。5 Months ago -
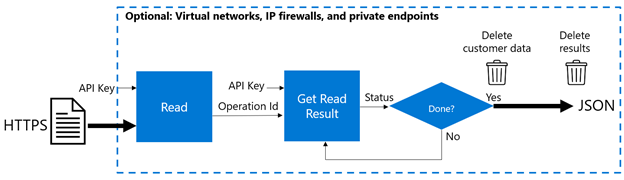
Azure AI Vision OCR
Azure AI Vision OCRは、Microsoft Azureが提供する高精度な光学式文字認識(OCR)サービスです。画像やPDFファイルからテキストデータを自動的に抽出することができ、さまざまなビジネスシーンで業務効率化を実現します。本記事では、「Azure AI Vision OCR」の機能、活用事例、そして利用方法について解説します。5 Months ago -
Computer Vision 画像認識
「Computer Vision 画像認識」は、人工知能(AI)と機械学習(ML)を活用して、コンピュータが画像や動画の内容を理解し、解釈する技術です。人間の視覚を模倣し、物体検出、顔認識、画像分類などのタスクを自動化することが可能です。この記事では、Computer Vision 画像認識の重要性、仕組み、応用分野、具体的な技術について解説します。5 Months ago -
azure computer vision とは
「Azure Computer Vision とは」何かご存知でしょうか?Azure Computer Vision は、Microsoft Azure が提供する最先端の画像認識 AI サービスで、画像や動画を分析し、そこに含まれるオブジェクト、人物、テキストなどの情報を抽出することができます。この強力なツールを活用することで、開発者は高度な画像認識機能をアプリケーションに容易に組み込むことができ、ビジネスの多様なニーズに対応することが可能です。本記事では、Azure Computer Vision の概要、機能、活用事例、そしてその利点について詳細に解説します。5 Months ago -
Azure Computer Vision 料金
Azure Computer Vision API を利用する際には、その料金体系を理解することが非常に重要です。利用する機能や処理量、選択するプランによってコストが大きく変わるため、事前に料金を把握し、最適化戦略を立てることが鍵となります。本記事では、Computer Vision API の料金体系を詳細に解説し、コストを最適化するための戦略を紹介します。5 Months ago -
Azure Computer Vision 使い方
Azure Computer Vision API は、画像からテキスト情報や視覚的特徴を抽出するための強力なツールです。このAPIを使うことで、開発者は簡単に画像認識をアプリケーションに組み込むことができます。本記事では、「Azure Computer Vision 使い方」をキーワードに、API の基本的な使い方、実践的な実装例、そしてよくある質問への回答を提供します。初心者の方でも簡単に使い始められるよう、ステップバイステップで解説していきます。5 Months ago -
Azure Computer Vision API
Azure Computer Vision API は、Microsoft Azure が提供する強力な画像認識および動画分析サービスです。このAPIを使用することで、開発者はアプリケーションに高度な画像認識機能を簡単に統合できます。オブジェクト認識、テキスト抽出、顔認識、空間分析など、さまざまな情報を画像や動画から抽出できるため、ビジネスや開発の効率化に大いに役立ちます。この記事では、Azure Computer Vision API の主要機能、活用事例、利用開始方法について詳しく解説します。5 Months ago -
Computer Vision API 料金
Computer Vision API 料金は、Azure 上で画像や動画分析を行う際に重要な要素です。Microsoft Azure の Computer Vision API は、画像認識、テキスト抽出、空間分析などの多様な機能を提供しており、その料金体系は使用する機能や処理する画像・動画の数に基づいています。この記事では、Computer Vision API の料金体系について詳しく解説し、コストを最適化するためのヒントを提供します。5 Months ago -
オンラインエディタとは何ですか?
「オンラインエディタとは何ですか?」という疑問を持つ方も多いでしょう。近年、Web開発やライティングの現場で注目を集めているオンラインエディタは、インターネットブラウザ上で動作するテキストエディタのことです。ソフトウェアのインストールが不要で、場所を選ばずに作業できるという大きなメリットがあります。この記事では、オンラインエディタの定義、種類、メリット・デメリット、選び方のポイントを詳しく解説します。5 Months ago -
おすすめのオンラインエディターは?
「おすすめのオンラインエディターは?」という疑問を持つ方に向けて、この記事ではオンラインエディターのメリット・デメリット、人気のオンラインエディターの特長、そして選び方のポイントを詳しく解説します。特にWeb開発者やプログラミング初心者にとって、オンラインエディターは手軽にコーディングを始められる便利なツールです。それでは早速見ていきましょう。5 Months ago -
ブラウザでHTMLを実行するにはどうすればいいですか?
「ブラウザでHTMLを実行するにはどうすればいいですか?」という疑問を持つ方は多いでしょう。HTMLファイルは、Webブラウザで表示することでその内容を確認できます。本記事では、HTMLファイルをブラウザで実行する基本的な方法、開発環境での実行、注意点、さらにトラブルシューティングまで詳しく解説します。初心者から上級者まで、参考になる情報を提供します。5 Months ago -
html 作成ツール web
Webページを作成・編集する際に、「html 作成ツール web」は必須と言えるでしょう。html 作成ツールには様々な種類があり、初心者向けのシンプルなものから、プロ向けの多機能なものまで、目的やスキルに合わせて最適なツールを選ぶことが重要です。この記事では、html 作成ツール web を中心に、Webサイト制作に役立つツールやその選び方、活用方法などを詳しく解説します。5 Months ago -
htmlエディタ プレビュー ブラウザ
「htmlエディタ プレビュー ブラウザ」は、Web制作の現場でコーディング効率を向上させるために欠かせない存在です。本記事では、「htmlエディタ プレビュー ブラウザ」の選定基準や、作業を円滑に進めるためのおすすめツールを詳しく解説します。5 Months ago -
htmlエディタ ブラウザ
「htmlエディタ ブラウザ」を活用することで、手軽にWebページを作成・編集し、効率的に作業を進めることができます。本記事では、初心者から上級者まで幅広いユーザーに適したブラウザ上で動作する便利なHTMLエディタツールを10個厳選し、それぞれの特徴を詳しくご紹介します。5 Months ago -
html css テストサイト
「html css テストサイト」を探している方にとって、手軽にHTMLやCSS、そしてJavaScriptを試せるプレイグラウンドサービスは非常に便利です。特に、ちょっとしたコード(スニペット)を素早く試したり、他の人と共有したりしたい場合、わざわざIDEを立ち上げる必要がなくなるのが魅力です。今回は、そんな「html css テストサイト」として人気のサービスをいくつか詳しくご紹介します。5 Months ago