
AJAX 实例 - 使用 AJAX 发送请求并处理响应
この記事では、豊富な例を用いて、AJAX を使用してさまざまな種類の要求 (GET、POST) を送信する方法、および JSON、XML、テキストデータを含むサーバー応答を処理する方法を詳細に説明します。
1. AJAX 简介
このセクションでは、AJAX の基礎知識、動作原理、およびその利点について説明します。
1.1 什么是 AJAX
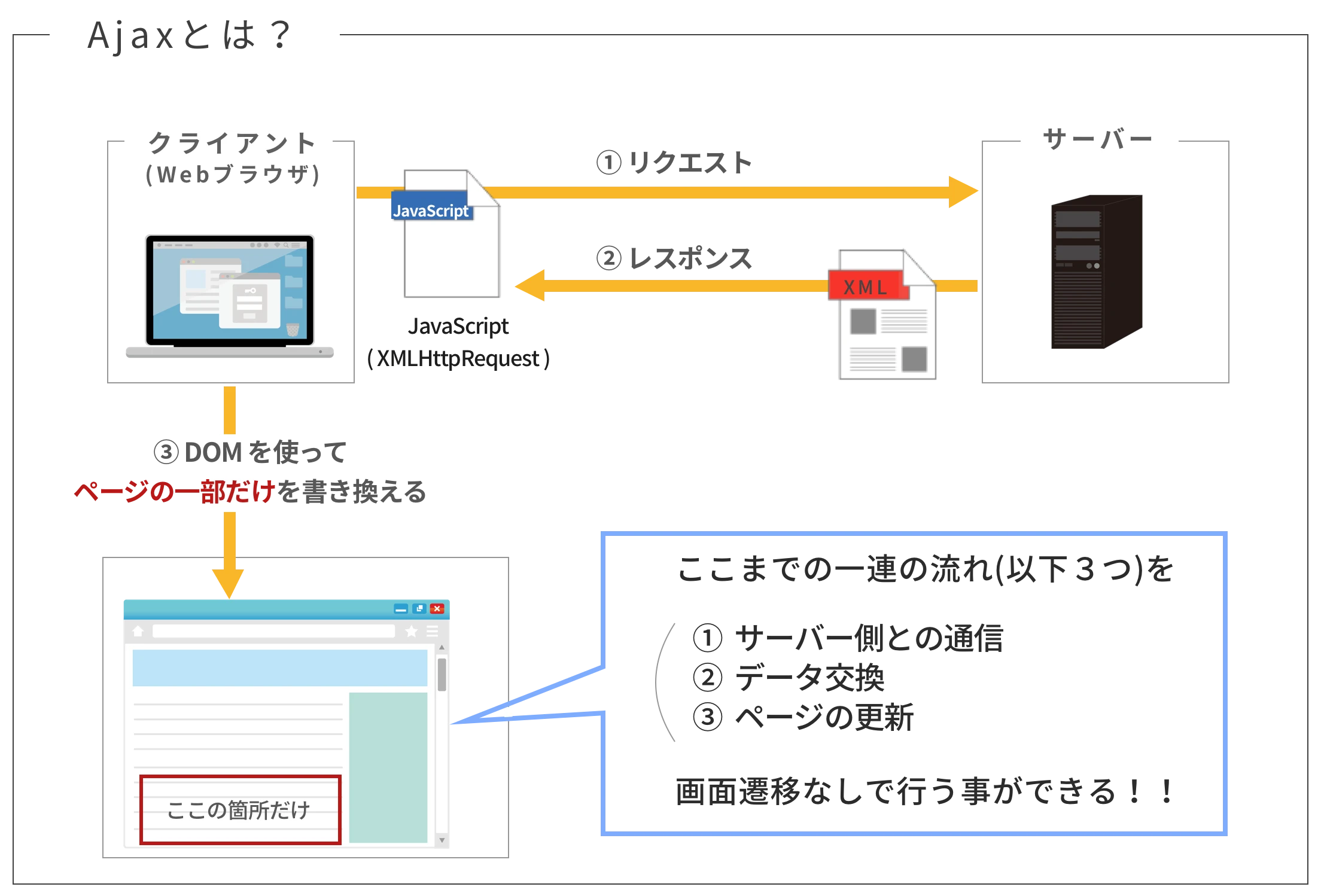
AJAX(Asynchronous JavaScript and XML)は、Webページとサーバー間で非同期的にデータをやり取りするための技術です。従来のWebページでは、ページ全体をリロードする必要がありましたが、AJAX を使用すると、ページの一部のみを更新することができます。
1.2 AJAX 的工作原理
AJAX は、ブラウザに組み込まれている XMLHttpRequest オブジェクトを使用して、Webサーバーと通信します。このオブジェクトを使用することで、JavaScript から HTTP リクエストを送信し、サーバーからデータを取得することができます。AJAX の処理は非同期で行われるため、ページ全体をリロードすることなく、必要なデータのみを取得することができます。
1.3 AJAX 的优势
AJAX を使用すると、以下のような利点があります。
- ページの読み込み速度が向上する
- サーバーへの負荷を軽減できる
- ユーザーエクスペリエンスが向上する
2. 发送 GET 请求
このセクションでは、GET リクエストを送信する方法について、原生 JavaScript と jQuery の例を示しながら説明します。
2.1 原生 JavaScript 发送 GET 请求
原生 JavaScript で GET リクエストを送信するには、XMLHttpRequest オブジェクトを使用します。
<script>
// XMLHttpRequest オブジェクトを作成する
var xhr = new XMLHttpRequest();
// リクエストを送信する URL を指定する
var url = "https://example.com/api/data";
// GET リクエストを開く
xhr.open("GET", url);
// リクエストを送信する
xhr.send();
// レスポンスが返ってきた時の処理
xhr.onload = function() {
// レスポンスのステータスコードが 200 (OK) の場合
if (xhr.status === 200) {
// レスポンスのテキストを表示する
console.log(xhr.responseText);
} else {
// エラー処理
console.error("リクエストに失敗しました。");
}
};
</script>
解析服务器响应:处理文本格式的响应数据
上記の例では、xhr.responseText プロパティを使用して、サーバーから返されたテキスト形式のレスポンスデータを取得しています。
2.2 使用 jQuery 发送 GET 请求
jQuery を使用すると、より簡単に GET リクエストを送信することができます。
<script>
// jQuery.ajax() メソッドを使用して GET リクエストを送信する
$.ajax({
url: "https://example.com/api/data",
type: "GET",
success: function(response) {
// リクエストが成功した場合の処理
console.log(response);
},
error: function(xhr, status, error) {
// リクエストが失敗した場合の処理
console.error(error);
}
});
</script>
设置超时和错误处理
jQuery.ajax() メソッドでは、timeout オプションでリクエストのタイムアウト時間を設定したり、error コールバック関数でエラー処理を記述したりすることができます。
3. 发送 POST 请求
このセクションでは、POST リクエストを送信する方法について、原生 JavaScript と jQuery の例を示しながら説明します。
3.1 原生 JavaScript 发送 POST 请求
原生 JavaScript で POST リクエストを送信するには、XMLHttpRequest オブジェクトを使用し、open() メソッドの第1引数に "POST" を指定します。また、リクエストヘッダーに Content-Type を設定する必要があります。
<script>
// XMLHttpRequest オブジェクトを作成する
var xhr = new XMLHttpRequest();
// リクエストを送信する URL を指定する
var url = "https://example.com/api/data";
// POST リクエストを開く
xhr.open("POST", url);
// リクエストヘッダーを設定する
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 送信するデータ
var data = "[email protected]";
// リクエストを送信する
xhr.send(data);
// レスポンスが返ってきた時の処理
xhr.onload = function() {
// レスポンスのステータスコードが 200 (OK) の場合
if (xhr.status === 200) {
// レスポンスのテキストを表示する
console.log(xhr.responseText);
} else {
// エラー処理
console.error("リクエストに失敗しました。");
}
};
</script>
设置请求头:Content-type
POST リクエストを送信する場合、リクエストヘッダーに Content-Type を設定する必要があります。上記の例では、application/x-www-form-urlencoded を指定しています。これは、HTML フォームのデータを送信する場合と同じ形式です。
3.2 使用 jQuery 发送 POST 请求
jQuery を使用すると、$.post() メソッドで簡単に POST リクエストを送信することができます。
<script>
// $.post() メソッドを使用して POST リクエストを送信する
$.post("https://example.com/api/data", {
name: "test",
email: "[email protected]"
})
.done(function(response) {
// リクエストが成功した場合の処理
console.log(response);
})
.fail(function(xhr, status, error) {
// リクエストが失敗した場合の処理
console.error(error);
});
</script>
传递数据:表单序列化
フォームのデータを送信する場合、serialize() メソッドを使用して、フォームのデータをシリアライズすることができます。
<script>
// フォームのデータを取得する
var formData = $("#myForm").serialize();
// POST リクエストを送信する
$.post("https://example.com/api/data", formData)
// ...
</script>
4. 处理服务器响应
このセクションでは、サーバーから返された JSON、XML、テキストデータの処理方法について説明します。
4.1 处理 JSON 数据
JSON データを処理するには、JSON.parse() メソッドを使用します。
<script>
// ...
xhr.onload = function() {
if (xhr.status === 200) {
// JSON データをパースする
var jsonData = JSON.parse(xhr.responseText);
// JSON データを表示する
console.log(jsonData);
} else {
// ...
}
};
</script>
使用 JSON.parse() 方法
JSON.parse() メソッドは、JSON 文字列を JavaScript のオブジェクトに変換します。
4.2 处理 XML 数据
XML データを処理するには、responseXML プロパティを使用します。
<script>
// ...
xhr.onload = function() {
if (xhr.status === 200) {
// XML データを取得する
var xmlData = xhr.responseXML;
// XML データを表示する
console.log(xmlData);
} else {
// ...
}
};
</script>
使用 responseXML 属性
responseXML プロパティは、サーバーから返された XML データを DOM オブジェクトとして取得します。
4.3 处理文本数据
テキストデータは、responseText プロパティを使用して取得できます。
<script>
// ...
xhr.onload = function() {
if (xhr.status === 200) {
// テキストデータを取得する
var textData = xhr.responseText;
// テキストデータを表示する
console.log(textData);
} else {
// ...
}
};
</script>
5. AJAX 应用场景
AJAX は、以下のような場面でよく使用されます。
- フォーム検証
- リアルタイムデータ更新
- 動的コンテンツ読み込み
6. 总结
この記事では、AJAX の基本から応用までを解説しました。AJAX は、Web アプリケーション開発において非常に重要な技術です。ぜひ、この記事を参考にして、AJAX を習得してください。
参考文献
Q&A
Q1: AJAX とは?
A1: AJAX (Asynchronous JavaScript and XML) とは、JavaScript を使用してサーバーと非同期通信を行い、Web ページの一部のみを更新する技術です。これにより、ページ全体をリロードすることなく、動的なコンテンツを実現できます。
Q2: AJAX を使用するメリットは?
A2: AJAX を使用すると、ページ遷移を減らすことでユーザーエクスペリエンスを向上させ、サーバーへの負荷を軽減できます。また、リアルタイムなデータ更新や動的なコンテンツ読み込みなど、インタラクティブな Web アプリケーションを実現できます。
Q3: AJAX で使用される HTTP メソッドは?
A3: AJAX では、GET、POST、PUT、DELETE などの HTTP メソッドを使用できます。GET はデータの取得、POST はデータの送信によく使用されます。PUT はデータの更新、DELETE はデータの削除に使用されます。