
AJAX 简介:快速了解 AJAX 工作原理及优缺点
この記事では、AJAX の概念、動作原理、メリットとデメリット、そして応用事例について詳しく解説し、AJAX 技術を迅速に理解し、Web 開発に応用できるようにします。
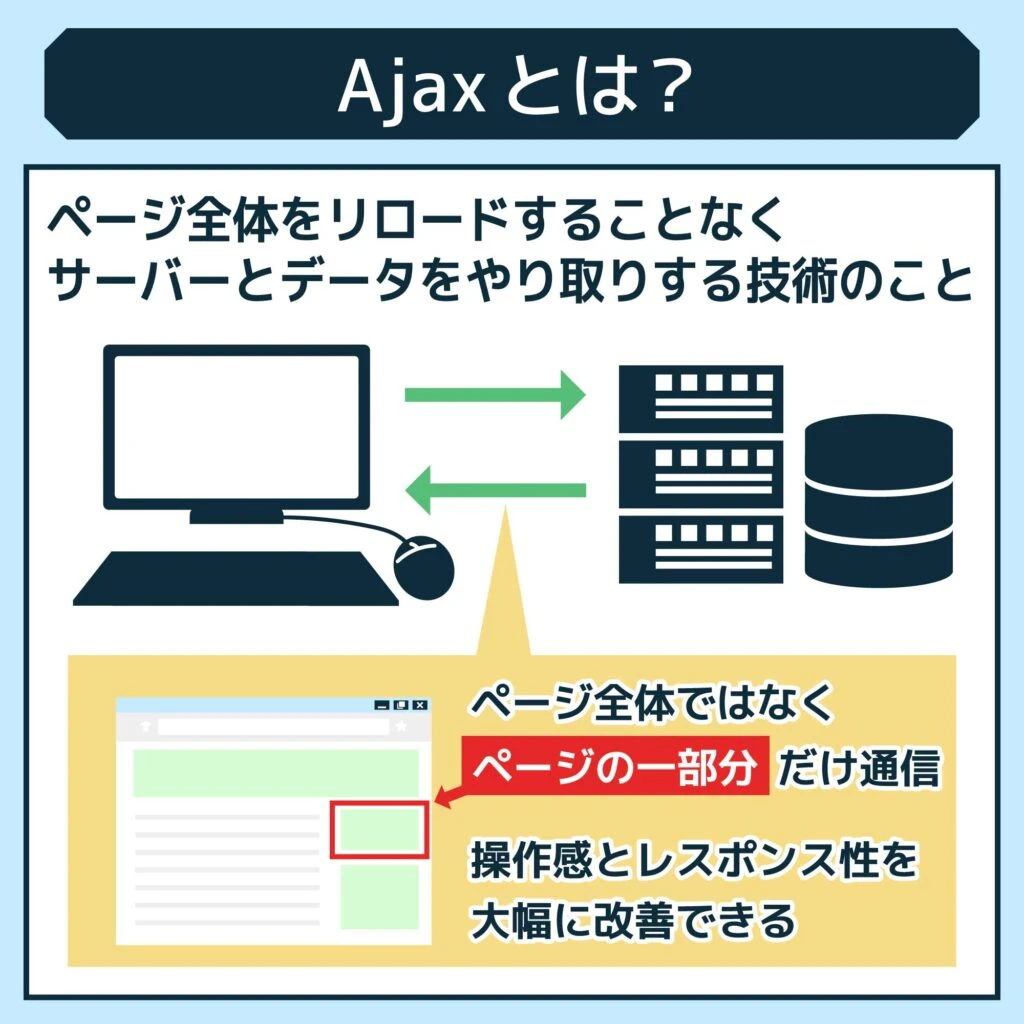
1. AJAX とは?
- AJAX の正式名称と意味: Asynchronous JavaScript and XML (非同期 JavaScript と XML)
- AJAX は新しいプログラミング言語ではなく、既存の標準規格を使用した新しい手法です。
- AJAX の役割: ページ全体を再読み込みすることなく、サーバーとデータを交換し、Web ページの一部を更新します。
2. AJAX の動作原理
- XMLHttpRequest オブジェクトを使用してサーバーと非同期通信を行います。
- JavaScript を使用してリクエストを送信し、サーバーからのレスポンスを処理します。
- JavaScript と DOM を使用して Web ページの内容を更新します。
3. AJAX のメリット
- ユーザーエクスペリエンスの向上: ページの応答性が向上します。
- サーバー負荷の軽減: Web サイトのパフォーマンスが向上します。
- より動的でインタラクティブな Web アプリケーションの実現
4. AJAX のデメリット
- 検索エンジンに不向き
- セキュリティリスクの存在
- クロスドメインアクセスの制限
- ブラウザの互換性の問題
5. AJAX の応用事例
- フォームの検証
- データの非同期読み込み
- リアルタイムデータの更新
- 地図アプリケーション
- オンラインチャット
6. AJAX コードサンプル
<button id="ajaxBtn">データを取得</button>
<div id="result"></div>
<script>
const btn = document.getElementById("ajaxBtn");
const result = document.getElementById("result");
btn.addEventListener("click", () => {
const xhr = new XMLHttpRequest();
xhr.open("GET", "data.json", true);
xhr.onload = () => {
if (xhr.status === 200) {
const data = JSON.parse(xhr.responseText);
result.innerHTML = data.message;
}
};
xhr.send();
});
</script>
解説:
- ボタンをクリックすると、XMLHttpRequest オブジェクトを作成します。
- open() メソッドでリクエストの種類 (GET)、URL、非同期通信かどうか (true) を指定します。
- onload イベントでサーバーからのレスポンスを処理します。
- status が 200 (成功) の場合、responseText を JSON 形式に変換し、メッセージを表示します。
- send() メソッドでリクエストを送信します。
7. AJAX 関連技術
- JSON (JavaScript Object Notation): データ交換形式
- Fetch API: XMLHttpRequest よりモダンな API
8. まとめ
AJAX は、Web アプリケーションのユーザーエクスペリエンスとパフォーマンスを向上させるための重要な技術です。非同期通信、データ交換、DOM 操作を組み合わせることで、動的でインタラクティブな Web ページを実現できます。今後も進化を続けることが期待されます。
関連文献
AJAX に関する Q&A
Q1: AJAX はどのようなブラウザで動作しますか?
A1: 主要なブラウザ (Chrome, Firefox, Safari, Edge など) で広くサポートされています。ただし、古いバージョンのブラウザでは動作しない場合もあります。
Q2: AJAX を使用する際のセキュリティ上の注意点はありますか?
A2: クロスサイトスクリプティング (XSS) やクロスサイトリクエストフォージェリ (CSRF) などの脆弱性対策が必要です。信頼できるデータソースからのみデータを取得し、適切なセキュリティ対策を講じることが重要です。
Q3: AJAX と Fetch API の違いは何ですか?
A3: Fetch API は、XMLHttpRequest よりモダンで使いやすい API です。Promise を使用した非同期処理が可能なため、コードが簡潔になります。ただし、古いブラウザではサポートされていないため、注意が必要です。