
jQuery巨大メニュー:現代のWebサイトナビゲーション体験を構築する
この文章では、jQueryを使用して、強力でスタイリッシュな巨大メニューを作成し、Webサイトナビゲーションのユーザーエクスペリエンスを向上させる方法を説明します。基本的な構造から高度な機能まで、段階的に説明し、コードサンプルとベストプラクティスを提供します。
一、巨大メニュー:Webサイトナビゲーション体験を向上させるためのツール
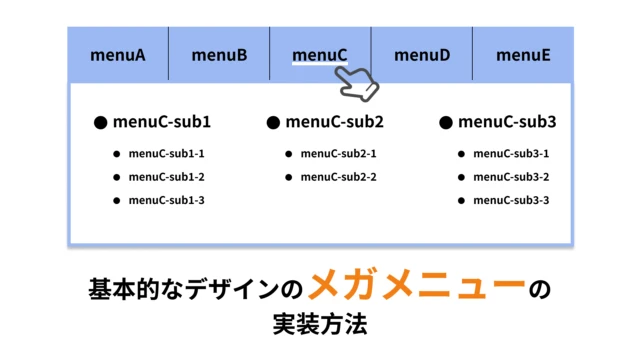
巨大メニューとは?
従来のドロップダウンメニューと比較して、巨大メニューの特徴を説明します。
| 特徴 | 説明 |
|---|---|
| サイズ | 従来のドロップダウンメニューよりも大きく、多くのコンテンツを表示できます。 |
| 構造 | 多層構造で、複雑なナビゲーションを表現できます。 |
| コンテンツ | テキスト、画像、動画など、リッチなメディアコンテンツを含めることができます。 |
巨大メニューのメリット:
- ユーザーエクスペリエンスの向上
- より多くの情報を表示
- Webサイトへのエンゲージメントの向上
巨大メニューはいつ使うべきか?
巨大メニューの使用に適したWebサイトの種類を挙げます。
- ECサイト
- 大企業のWebサイト
- コンテンツ豊富なブログ
巨大メニューのメリットとデメリットを分析し、読者が自分のWebサイトに適しているかどうかを判断できるようにします。
二、jQueryを使用して巨大メニューを構築する:基本編
HTML構造
順序付けられていないリスト<ul>とリストアイテム<li>を使用して、メニューの基本的なフレームワークを作成します。リスト要素をネストして、複数レベルのメニュー構造を構築します。<div>またはその他のセマンティックタグを使用して、列、ヘッダー、コンテンツ領域など、メニュー領域を分割します。
<nav>
<ul class="menu">
<li>
<a href="#">メニュー1</a>
<ul class="submenu">
<li><a href="#">サブメニュー1-1</a></li>
<li><a href="#">サブメニュー1-2</a></li>
</ul>
</li>
<li>
<a href="#">メニュー2</a>
<ul class="submenu">
<li><a href="#">サブメニュー2-1</a></li>
<li><a href="#">サブメニュー2-2</a></li>
</ul>
</li>
</ul>
</nav>
CSSスタイル
メニューの幅、高さ、背景色など、基本的なスタイルを設定します。display: none;を使用して、サブメニューを非表示にします。:hover擬似クラスを使用して、マウスホバー時にサブメニューが表示されるようにします。トランジション効果を追加して、メニューの展開と縮小をよりスムーズにします。
.menu {
list-style: none;
margin: 0;
padding: 0;
}
.menu > li {
display: inline-block;
position: relative;
}
.submenu {
display: none;
position: absolute;
background-color: #fff;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.menu > li:hover .submenu {
display: block;
}
.submenu > li {
display: block;
}
.submenu > li > a {
display: block;
padding: 10px 20px;
}
jQueryインタラクション
hover()メソッドを使用して、マウスホバーイベントをリスニングします。show()およびhide()メソッドを使用して、サブメニューの表示と非表示を制御します。stop()メソッドを使用して、アニメーションキューの競合を防ぎます。
$(function() {
$('.menu > li').hover(function() {
$(this).find('.submenu').stop().slideDown();
}, function() {
$(this).find('.submenu').stop().slideUp();
});
});
三、jQuery巨大メニュー上級:機能と最適化
アニメーション効果の追加
fadeIn()、fadeOut()、slideDown()、slideUp()などのjQueryアニメーションメソッドを使用して、より豊かな視覚効果を作成します。animate()メソッドを使用して、透明度の変更や位置の移動など、アニメーション効果をカスタマイズします。
レスポンシブデザイン
CSSメディアクエリを使用して、画面サイズに合わせてメニューのレイアウトとスタイルを調整します。モバイルデバイスでは、切り替えメニューやサイドバーメニューなど、より適切なナビゲーション方法を検討します。
パフォーマンスの最適化
DOM操作を減らし、コードの実行効率を向上させます。イベントデリゲーションを使用して、各メニュー項目にイベントハンドラをバインドすることを避けます。キャッシュメカニズムを使用して、繰り返し計算を減らします。
四、jQuery巨大メニュープラグインのおすすめ
Superfish、jQuery Mega Menu Plugin、mmenu-lightなど、一般的なjQuery巨大メニュープラグインを紹介します。さまざまなプラグインの特徴と機能を比較して、読者が適切なプラグインを選択できるようにします。
五、まとめ
jQueryを使用して巨大メニューを作成する手順とテクニックを振り返ります。読者が自分のニーズに合わせて、個性的な巨大メニューを作成し、Webサイトのユーザーエクスペリエンスを向上させることを奨励します。
Q&A
- Q1. 巨大メニューはSEOに悪影響を与えますか?
- A1. 正しく実装すれば、巨大メニューはSEOに悪影響を与えません。重要なポイントは、クローラーがコンテンツにアクセスできるようにすることと、JavaScriptに依存しすぎないことです。
- Q2. 巨大メニューを実装する際に注意すべき点は?
- A2. ユーザーエクスペリエンスを損なわないように、読み込み速度、アクセシビリティ、モバイル対応に注意する必要があります。
- Q3. 巨大メニューの最新トレンドは?
- A3. 最近のトレンドとしては、モバイルファースト、ミニマルデザイン、アニメーション、動画の活用などが挙げられます。