
HTML DOM 简介 - 轻松学习 Web 开发的基石
この文章では、HTML DOM の概念、用途、および Web ページのインタラクションにおける重要性について詳しく説明します。JavaScript を使用して HTML 要素を操作し、動的でユーザーフレンドリーな Web ページ体験を作成する方法を学びます。
什么是 HTML DOM?
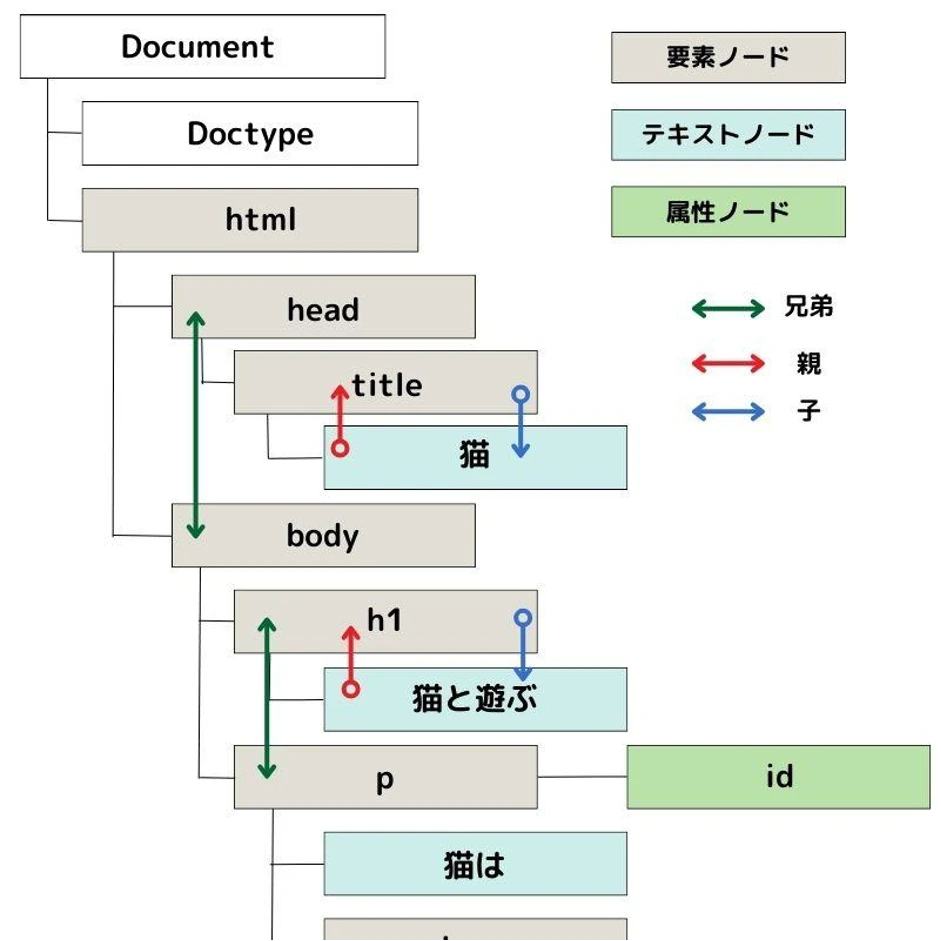
- ドキュメントオブジェクトモデル (DOM) は、HTML 文書のプログラミングインターフェースであり、HTML 文書をツリー構造に解析し、各ノードが文書の一部を表します。
- HTML DOM は、HTML 文書専用の DOM 実装であり、JavaScript などのスクリプト言語を使用して HTML 要素にアクセスおよび操作できます。
なぜ HTML DOM を学ぶ必要があるのでしょうか?
- Web ページのインタラクティブ性: HTML DOM を使用すると、Web ページのコンテンツ、スタイル、構造を動的に変更し、フォームの検証、アニメーション効果、コンテンツの動的更新などのユーザーインタラクション機能を実装できます。
- ユーザーエクスペリエンスの向上: HTML DOM を操作することで、レスポンシブレイアウト、ドロップダウンメニュー、画像カルーセルなど、より魅力的でユーザーフレンドリーなインターフェースの Web サイトを作成できます。
- Web 開発の基礎: HTML DOM を習得することは、React、Vue.js などのフロントエンド開発フレームワークを学び、複雑な Web アプリケーションを構築するための必要な基礎となります。
HTML DOM の仕組み
- HTML の解析: ブラウザは HTML 文書を読み込み、DOM ツリーに解析します。
- ノードへのアクセス: JavaScript の DOM API を使用して、DOM ツリー内の任意のノードにアクセスできます。
- ノードの操作: ノードのコンテンツ、属性、スタイルを変更したり、ノードの追加、削除、置換を行うことができます。
HTML DOM の一般的な用途
- コンテンツの動的変更: ユーザー操作やデータ更新に基づいて、Web ページのコンテンツを更新します。
- フォームの検証: フォームを送信する前に、ユーザー入力の有効性を検証します。
- アニメーション効果の作成: スムーズなトランジションや動的な効果を実現します。
- **イベントの処理:** ユーザーのクリック、マウスの移動、キーボード入力などのイベントに応答します。
HTML DOM を学ぶためのリソース
- MDN Web 文档: 詳細な技術ドキュメントとサンプルコードを提供しています。 [https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model]
HTML DOM の基本的な使い方の例
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM の例</title>
</head>
<body>
<h1 id="myHeading">こんにちは、世界!</h1>
<button onclick="changeText()">テキストを変更</button>
<script>
function changeText() {
// ID で要素を取得
var heading = document.getElementById("myHeading");
// 要素のコンテンツを変更
heading.textContent = "こんにちは、HTML DOM!";
}
</script>
</body>
</html>
まとめ
HTML DOM は、Web 開発の重要な概念であり、開発者に Web ページのコンテンツと構造を操作するための強力なツールを提供します。HTML DOM を学ぶことは、動的でインタラクティブなユーザーフレンドリーな Web サイトを構築するための重要な一歩です。
HTML DOM に関する Q&A
| 質問 | 回答 |
|---|---|
| HTML DOM と JavaScript の関係は? | JavaScript は、HTML DOM を操作するための最も一般的な言語です。JavaScript の DOM API を使用して、DOM ツリー内のノードにアクセス、変更、追加、削除できます。 |
| HTML DOM を使用するメリットは? | HTML DOM を使用すると、Web ページをよりインタラクティブで動的にすることができます。ユーザー入力に応答したり、アニメーションやその他の視覚効果を作成したり、Web ページのコンテンツをリアルタイムで更新したりできます。 |
| HTML DOM を学ぶための良い資料は? | HTML DOM を学ぶための優れた資料はたくさんありますが、その中でも特に人気があるのは、Mozilla Developer Network (MDN) の Web ドキュメントです。 |