
HTML DOM アクセス: JavaScript を使用したウェブページ要素の操作
説明: この記事では、JavaScript で HTML DOM を使用して HTML 要素にアクセスし、操作する方法について詳しく説明します。要素の検索、コンテンツの変更、スタイルの変更、ノード関係の処理など、実用的なテクニックを紹介します。
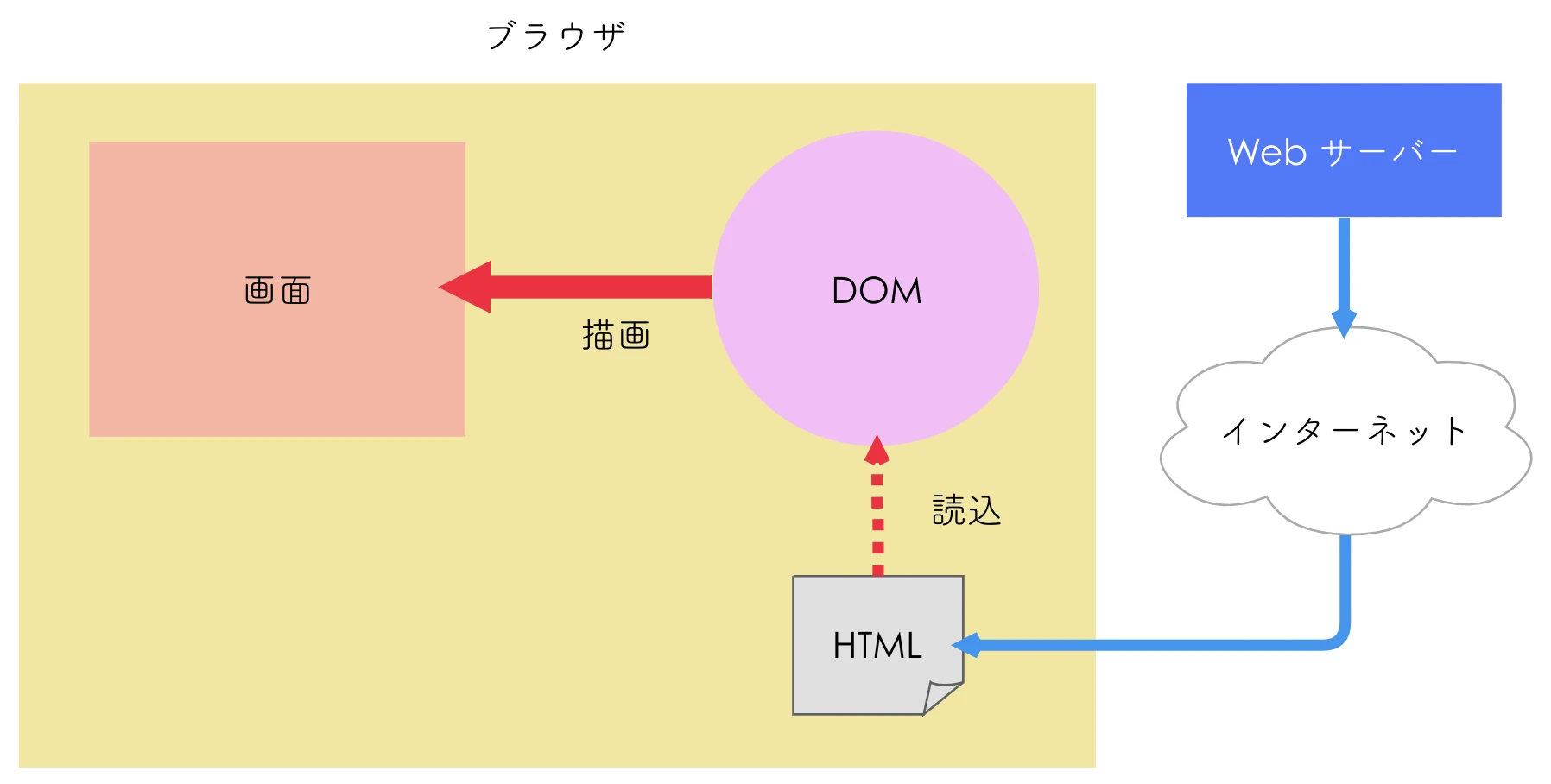
1. HTML DOM とは?
- DOM は Document Object Model の略で、ドキュメントオブジェクトモデルを意味します。 - HTML DOM は、HTML ドキュメントをノードツリーとして扱います。各ノードは、ドキュメントの一部(要素、テキスト、属性など)を表します。 - JavaScript は、HTML DOM を介してこれらのノードにアクセスし、操作することで、ウェブページのコンテンツ、構造、スタイルを動的に変更できます。
2. HTML 要素の検索
HTML DOM では、さまざまな方法で HTML 要素を検索できます。 - **ID による検索:** `document.getElementById()` メソッドを使用して、要素の固有 ID に基づいて要素を取得します。
<div id="myElement">要素</div>
<script>
const element = document.getElementById("myElement");
</script>
- タグ名による検索: `document.getElementsByTagName()` メソッドを使用して、同じタグ名を持つすべての要素のコレクションを取得します。
<p>段落 1</p>
<p>段落 2</p>
<script>
const paragraphs = document.getElementsByTagName("p");
</script>
- クラス名による検索: `document.getElementsByClassName()` メソッドを使用して、同じクラス名を持つすべての要素のコレクションを取得します。
<span class="highlight">ハイライトされたテキスト 1</span>
<p class="highlight">ハイライトされたテキスト 2</p>
<script>
const highlightedElements = document.getElementsByClassName("highlight");
</script>
- CSS セレクターによる検索: `document.querySelector()` メソッドを使用して、セレクターに一致する最初の要素を取得し、`document.querySelectorAll()` メソッドを使用して、一致するすべての要素のコレクションを取得します。
<ul>
<li class="item">アイテム 1</li>
<li class="item">アイテム 2</li>
</ul>
<script>
const firstItem = document.querySelector("li.item");
const allItems = document.querySelectorAll("li.item");
</script>
3. HTML 要素のコンテンツの変更
- **innerHTML プロパティ:** タグとテキストを含む、要素の HTML コンテンツを読み取ったり、変更したりするために使用します。
<div id="myDiv">元のコンテンツ</div>
<script>
const div = document.getElementById("myDiv");
div.innerHTML = "<p>新しいコンテンツ</p>";
</script>
- **textContent プロパティ:** タグを含まない、要素のプレーンテキストコンテンツを読み取ったり、変更したりするために使用します。
<div id="myDiv"><p>段落</p>テキスト</div>
<script>
const div = document.getElementById("myDiv");
console.log(div.textContent); // 出力: "段落テキスト"
</script>
4. HTML 要素のスタイルの変更
- **style プロパティ:** 要素の `style` プロパティを介してインラインスタイルに直接アクセスし、変更します。
<p id="myParagraph">段落</p>
<script>
const paragraph = document.getElementById("myParagraph");
paragraph.style.color = "blue";
paragraph.style.fontSize = "20px";
</script>
- **className プロパティ:** 要素のクラス名を取得または設定するために使用します。クラス名を変更することで、事前に定義された CSS スタイルを適用できます。
<style>
.highlight {
background-color: yellow;
}
</style>
<p id="myParagraph">段落</p>
<script>
const paragraph = document.getElementById("myParagraph");
paragraph.className = "highlight";
</script>
5. HTML DOM ノード関係の処理
各 HTML 要素は、DOM ツリー内のノードとして表されます。ノード間の関係を理解することは、DOM を効果的に操作するために重要です。
| プロパティ | 説明 |
|---|---|
| parentNode | 要素の親ノードを取得します。 |
| childNodes | 要素のすべての子ノードのリストを取得します。 |
| firstChild | 要素の最初の子ノードを取得します。 |
| lastChild | 要素の最後の子ノードを取得します。 |
| nextSibling | 要素の次の兄弟ノードを取得します。 |
| previousSibling | 要素の前の兄弟ノードを取得します。 |
<ul id="myList">
<li>アイテム 1</li>
<li id="myItem">アイテム 2</li>
<li>アイテム 3</li>
</ul>
<script>
const item = document.getElementById("myItem");
const parent = item.parentNode; // ul#myList を取得
const nextSibling = item.nextSibling; // 次の li 要素を取得
</script>
6. HTML 要素の作成と挿入
- **createElement() メソッド:** 指定されたタグの新しい要素ノードを作成します。 - **appendChild() メソッド:** 新しい要素ノードを、親ノードの子ノードリストの末尾に追加します。 - **insertBefore() メソッド:** 新しい要素ノードを、指定された子ノードの前に挿入します。
<ul id="myList">
<li>アイテム 1</li>
</ul>
<script>
const newItem = document.createElement("li");
newItem.textContent = "新しいアイテム";
const list = document.getElementById("myList");
list.appendChild(newItem);
</script>
7. HTML 要素の削除
- **removeChild() メソッド:** 親ノードから、指定された子ノードを削除します。
<ul id="myList">
<li>アイテム 1</li>
<li id="myItem">アイテム 2</li>
</ul>
<script>
const list = document.getElementById("myList");
const itemToRemove = document.getElementById("myItem");
list.removeChild(itemToRemove);
</script>
HTML DOM アクセスに関連する知識を学び、習得することで、JavaScript を使用して豊かなウェブページのインタラクションを実現し、より動的でユーザーフレンドリーなウェブ体験を創造できます。
参考資料
よくある質問
Q1: document.querySelector() と document.querySelectorAll() の違いは何ですか?
A1: document.querySelector() は、指定された CSS セレクターに一致する最初の要素のみを返します。一方、document.querySelectorAll() は、一致するすべての要素を含む NodeList を返します。
Q2: innerHTML と textContent の違いは何ですか?
A2: innerHTML は、要素の HTML コンテンツ全体を返します(タグも含む)。対して、textContent は、要素内のテキストコンテンツのみを返します(タグは含まれません)。
Q3: JavaScript を使用して要素のクラスを追加または削除するにはどうすればよいですか?
A3: element.classList.add("className") を使用してクラスを追加し、element.classList.remove("className") を使用してクラスを削除できます。