
JavaScript DOM を深く理解する: 属性、プロパティ、メソッド
この文章では、JavaScript DOM の属性、プロパティ、メソッドの違いと関係について包括的に解説し、DOM 操作の中核知識を習得することで、Web 開発スキルを向上させることを目的とします。
1. イントロダクション
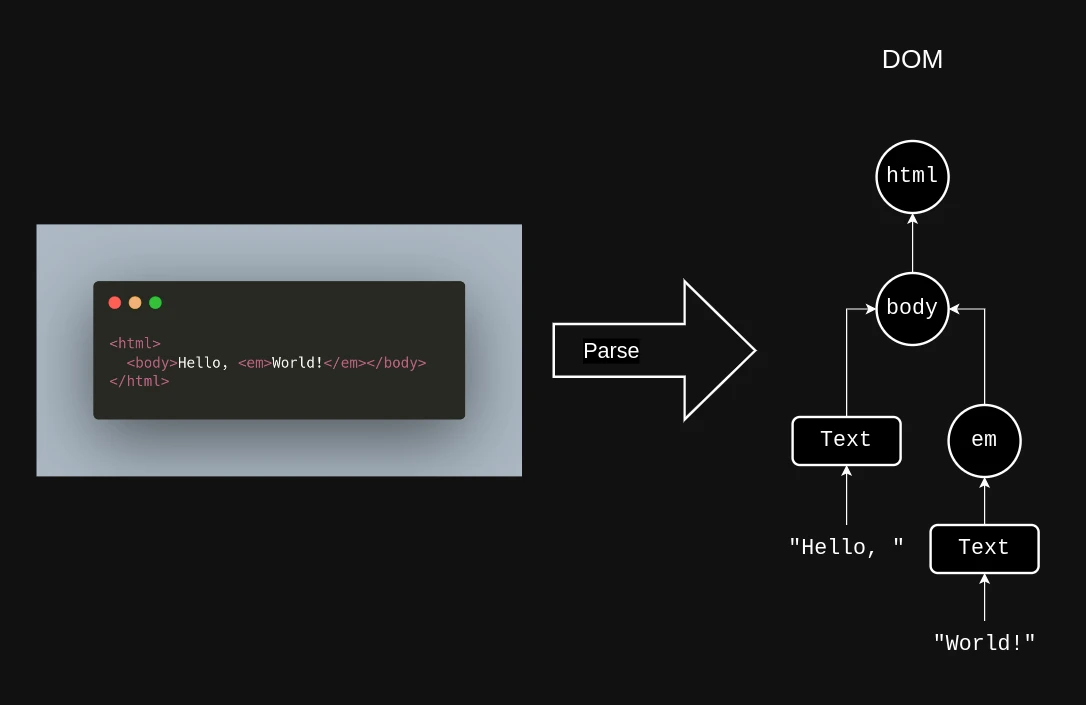
HTML DOM (Document Object Model) は、HTML 文書をツリー構造として表現したもので、JavaScript を使用して動的に操作することができます。DOM は、Web ページのコンテンツ、構造、スタイルにアクセスし、変更するためのインターフェースを提供するため、Web 開発において非常に重要な役割を担っています。
JavaScript DOM において、属性、プロパティ、メソッドは、HTML 要素を操作するための基本的な要素となります。それぞれの概念を理解し、使い分けることで、より効率的で効果的な Web アプリケーションを開発することができます。
2. HTML DOM 属性 vs. プロパティ
2.1 定義と違い
HTML 属性は、HTML 要素に付加情報を提供する名前と値のペアです。属性は HTML 文書内に直接記述され、要素の初期状態を表します。一方、DOM プロパティは、DOM オブジェクトに関連付けられた変数であり、要素の現在の状態を表します。プロパティは JavaScript からアクセスし、操作することができます。
| 項目 | HTML 属性 | DOM プロパティ |
|---|---|---|
| 定義 | HTML 要素に付加情報を提供する名前と値のペア | DOM オブジェクトに関連付けられた変数 |
| 格納場所 | HTML 文書 | メモリ (DOM) |
| データ型 | 常に文字列 | 任意のデータ型 |
| 状態 | 要素の初期状態 | 要素の現在の状態 |
例えば、以下の HTML 要素を見てみましょう。
<input type="text" id="myInput" value="初期値">この要素には、type、id、value の 3 つの属性があります。JavaScript を使用してこの要素にアクセスすると、これらの属性に対応するプロパティを持つ DOM オブジェクトが作成されます。
2.2 よくある属性とプロパティ
以下は、よくある HTML 属性と、対応する DOM プロパティの例です。
| 属性 | DOM プロパティ | 説明 |
|---|---|---|
id |
id |
要素の一意な ID を表します。 |
class |
className |
要素のクラス名を表します。 |
src |
src |
画像やスクリプトの URL を表します。 |
href |
href |
リンクの URL を表します。 |
value |
value |
入力フィールドの値を表します。 |
JavaScript を使用して、要素の属性やプロパティを取得または設定することができます。
<script>
// 要素を取得
const myInput = document.getElementById('myInput');
// 属性を取得
console.log(myInput.getAttribute('value')); // 出力: "初期値"
// プロパティを取得
console.log(myInput.value); // 出力: "初期値"
// プロパティを設定
myInput.value = "新しい値";
// 属性を設定
myInput.setAttribute('value', '新しい値');
</script>
2.3 同期と非同期
一部の属性とプロパティは同期的に動作します。つまり、一方を変更すると、もう一方も自動的に更新されます。例えば、value 属性と defaultValue プロパティは同期しています。
<script>
// 要素を取得
const myInput = document.getElementById('myInput');
// value プロパティを変更
myInput.value = "新しい値";
// value 属性も更新される
console.log(myInput.getAttribute('value')); // 出力: "新しい値"
</script>
ただし、すべての属性とプロパティが同期しているわけではありません。例えば、class 属性と className プロパティは同期していません。
3. HTML DOM メソッド
3.1 定義と分類
HTML DOM メソッドは、HTML 要素、属性、プロパティ、コンテンツを操作するために使用できる関数です。DOM メソッドは、要素の追加、削除、変更、検索など、さまざまな操作を実行するために使用されます。
DOM メソッドは、その機能に応じて、以下のように分類することができます。
* **要素操作**: getElementById、getElementsByTagName、appendChild、removeChild など * **属性操作**: getAttribute、setAttribute、removeAttribute など * **コンテンツ操作**: innerHTML、textContent など
3.2 よく使われるメソッドの詳細
ここでは、よく使われる DOM メソッドをいくつか紹介します。
| メソッド | 説明 | 例 |
|---|---|---|
getElementById(id) |
指定された ID を持つ要素を取得します。 | document.getElementById('myElement') |
getElementsByTagName(tagName) |
指定されたタグ名を持つすべての要素を取得します。 | document.getElementsByTagName('p') |
appendChild(node) |
指定されたノードを、現在のノードの最後の子ノードとして追加します。 | parentElement.appendChild(newElement) |
removeChild(node) |
指定された子ノードを、現在のノードから削除します。 | parentElement.removeChild(childElement) |
getAttribute(attributeName) |
指定された属性の値を取得します。 | element.getAttribute('class') |
setAttribute(attributeName, value) |
指定された属性に値を設定します。 | element.setAttribute('class', 'active') |
removeAttribute(attributeName) |
指定された属性を削除します。 | element.removeAttribute('disabled') |
innerHTML |
要素の HTML コンテンツを取得または設定します。 | element.innerHTML = '<p>新しいコンテンツ</p>' |
textContent |
要素のテキストコンテンツを取得または設定します。 | element.textContent = '新しいテキスト' |
3.3 ベストプラクティス
HTML DOM メソッドを使用する際のベストプラクティスをいくつか紹介します。
-
効率的な DOM 操作: DOM 操作は計算コストが高くなる場合があるため、DOM 操作の回数を最小限に抑えることが重要です。例えば、一度に複数の操作をまとめて行うようにすることで、パフォーマンスの向上が期待できます。
-
パフォーマンスの向上: DOM 操作を最適化することで、ページのパフォーマンスを大幅に改善することができます。例えば、ループ内で DOM 操作を行う場合、一度だけ DOM にアクセスして結果を変数に格納し、その後のループでは変数を使用するようにすると、効率的な操作が可能です。
-
ブラウザの互換性: すべてのブラウザがすべての DOM メソッドをサポートしているわけではないため、ブラウザの互換性を考慮する必要があります。特定のメソッドや機能を使用する際には、互換性のあるブラウザでの動作を確認し、必要に応じてポリフィルや代替手段を用意することが推奨されます。
4. まとめ
この記事では、HTML DOM の属性、プロパティ、メソッドの違いと関係、そしてそれらをどのように使用するかについて説明しました。これらの概念を理解することは、効率的かつ効果的な DOM 操作を行う上で非常に重要です。DOM 操作は Web 開発において重要な要素であるため、さらに学習を深め、より高度なテクニックを身につけることをお勧めします。
Q&A
- 質問: HTML 属性と DOM プロパティの違いは何ですか?
回答: HTML 属性は HTML 文書内に直接記述され、要素の初期状態を表します。DOM プロパティは DOM オブジェクトに関連付けられた変数であり、要素の現在の状態を表します。 - 質問:
innerHTMLとtextContentの違いは何ですか?
回答:innerHTMLは要素の HTML コンテンツを取得または設定します。一方、textContentは要素のテキストコンテンツのみを取得または設定します。 - 質問: DOM 操作を効率的に行うにはどうすればよいですか?
回答: DOM 操作の回数を減らし、ループ内で DOM 操作を行う場合は、一度だけ DOM にアクセスして結果を変数に格納し、ループ内で変数を使用するようにしましょう。