
Bootstrap 4 ナビゲーションバー
このチュートリアルでは、Bootstrap 4 でナビゲーションバーコンポーネントを使用する方法について説明します。
一、ナビゲーションバー基礎
ナビゲーションバーは、Web サイトへのリンクを提供し、すべてのページで一貫性を保つことができる強力な機能です。
1. 基本的なナビゲーションバー
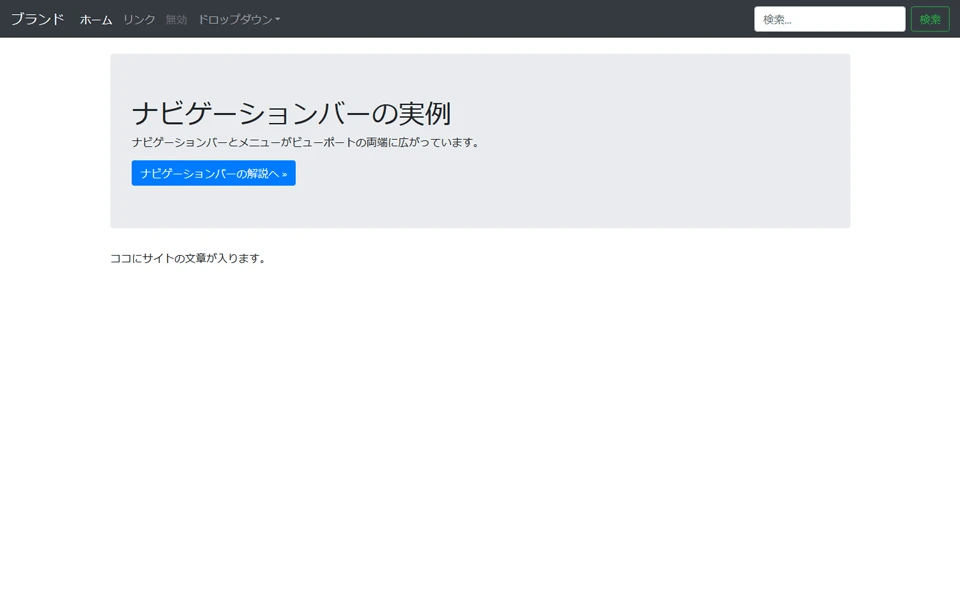
基本的な Bootstrap ナビゲーションバーの作成方法を、以下の要素を含めて示します。
<nav>と.navbarクラスを使用したナビゲーションバーの作成.navbar-brandクラスを使用したブランド/ロゴの追加<ul>と.navbar-navクラスを使用したナビゲーションリンクの追加.nav-itemと.nav-linkクラスを使用したナビゲーションリンクの作成
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド名</a>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(現在位置)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
</ul>
</nav>
2. カラー
定義済みのカラースキーム (.navbar-light、.navbar-dark) と背景色 (.bg-*) を使用して、ナビゲーションバーの外観をカスタマイズします。
<nav class="navbar navbar-dark bg-primary">
...
</nav>
3. 固定ナビゲーション
.fixed-top、.fixed-bottom、.sticky-top を使用して、ナビゲーションバーを画面の上部または下部に固定したり、スクロールに合わせて固定したりします。
<nav class="navbar navbar-light bg-light fixed-top">
...
</nav>
二、ナビゲーションバーのフォーム
ナビゲーションバーにフォームを追加する方法について説明します。
1. フォーム
<form> と .form-inline クラスを使用して、ナビゲーションバー内にインラインフォームを作成します。
<form class="form-inline">
<input class="form-control mr-sm-2" type="search" placeholder="検索" aria-label="検索">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">検索</button>
</form>
2. ボタン
ナビゲーションバー内にボタンを追加し、.navbar-text クラスを使用してプレーンテキストを追加します。
<button class="btn btn-primary" type="button">ボタン</button>
<p class="navbar-text">追加テキスト</p>
三、ナビゲーションバーのレイアウト
さまざまなクラスやコンポーネントを使用して、ナビゲーションバーのレイアウトをカスタマイズする方法について説明します。
1. 水平方向の配置
.justify-content-* クラスを使用して、ナビゲーションバーのコンテンツを水平方向に配置します。
<nav class="navbar navbar-expand-lg navbar-light bg-light justify-content-center">
...
</nav>
2. 垂直ナビゲーション
.flex-column クラスを使用して、垂直ナビゲーションバーを作成します。
<nav class="navbar navbar-light bg-light flex-column">
...
</nav>
3. 折りたたみ可能なナビゲーション
.navbar-toggler、.navbar-collapse、.collapseクラスを使用して、レスポンシブな折りたたみ可能なナビゲーションバーを作成します。.navbar-expand-*クラスを使用して、折りたたみポイントを設定します。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
...
</ul>
</div>
</nav>
4. ドロップダウンメニュー
.dropdown、.dropdown-toggle、.dropdown-menu、.dropdown-itemクラスを使用して、ドロップダウンメニューを作成します。.dropdown-dividerクラスを使用して、ドロップダウンメニューの区切り線を追加します。
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
ドロップダウン
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">アクション1</a>
<a class="dropdown-item" href="#">アクション2</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">別のアクション</a>
</div>
</li>
5. ナビゲーションバーのブランド/ロゴ
.navbar-brand クラスを使用して、ブランド/ロゴを追加します。画像またはテキストを使用できます。
<a class="navbar-brand" href="#">
<img src="logo.png" width="30" height="30" alt="ロゴ">
</a>
四、ナビゲーションバーのコンポーネント
ナビゲーションバー内で他の Bootstrap 4 コンポーネントを使用する方法について説明します。
1. ナビゲーションバーのフォーム
フォームをナビゲーションバーに追加する方法については、前のセクションを参照してください。
2. ボタン
ボタンをナビゲーションバーに追加する方法については、前のセクションを参照してください。
3. テキストの色
カラースキーームクラスを使用して、ナビゲーションバー内のテキストの色を変更します。
<span class="text-white">白いテキスト</span>
五、まとめ
このチュートリアルでは、Bootstrap 4 のナビゲーションバーの基本的な使用方法とカスタマイズオプションについて説明しました。
参照
- <a href="https://getbootstrap.com/docs/4.0/components/navbar/">Bootstrap 4 ナビゲーションバーのドキュメント</a>
Q&A
Q1: ナビゲーションバーの背景色を変更するにはどうすればよいですか?
A1: .bg-* クラスをナビゲーションバーに追加します。たとえば、.bg-primary は青色の背景を設定します。
Q2: ナビゲーションバーを画面の上部に固定するにはどうすればよいですか?
A2: ナビゲーションバーに .fixed-top クラスを追加します。
Q3: ドロップダウンメニューに区切り線を追加するにはどうすればよいですか?
A3: ドロップダウンメニュー内に .dropdown-divider クラスを追加します。