
Bootstrap4 カード
この記事では、Bootstrap4 フレームワークのカードコンポーネントについて説明します。カードの基本構造、さまざまなスタイルオプション、およびコードを使用して実装する方法について説明します。
1. カード
Bootstrap のカードコンポーネントは、製品、ブログ投稿などのコンテンツブロックを表示するために使用される柔軟で強力なコンポーネントです。カードには、画像、テキスト、リンクなどのさまざまな要素を含めることができ、外観をカスタマイズするためのさまざまなスタイルオプションが用意されています。
カードの利点:
- コンテンツの整理と表示
- 視覚的に魅力的なプレゼンテーション
- レスポンシブデザイン
- カスタマイズと拡張が容易
2. カードの基本構造
Bootstrap カードの基本構造は非常にシンプルです。 .card クラスを使用してカードコンテナを作成し、 .card-body クラスを使用してカードコンテンツをラップします。
<div class="card">
<div class="card-body">
カードの内容はこちら
</div>
</div>
3. カードタイトル & カード本文
カードにタイトルと本文を追加するには、.card-title クラスと .card-text クラスを使用します。
<div class="card">
<div class="card-body">
<h5 class="card-title">カードタイトル</h5>
<p class="card-text">カード本文です。</p>
</div>
</div>
4. カード画像
カードに画像を追加するには、.card-img-top クラスまたは .card-img-bottom クラスを使用します。 .card-img-top は画像をカードの上部に配置し、 .card-img-bottom は画像をカードの下部に配置します。
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
...
</div>
</div>
5. カードリンク
カード全体をクリック可能にするには、<a> タグでカードを囲みます。
<a href="#" class="card">
<div class="card-body">
...
</div>
</a>
6. リストグループ + カード
カード内にリストグループを追加するには、.list-group クラスを使用します。
<div class="card">
<ul class="list-group list-group-flush">
<li class="list-group-item">リストアイテム 1</li>
<li class="list-group-item">リストアイテム 2</li>
<li class="list-group-item">リストアイテム 3</li>
</ul>
</div>
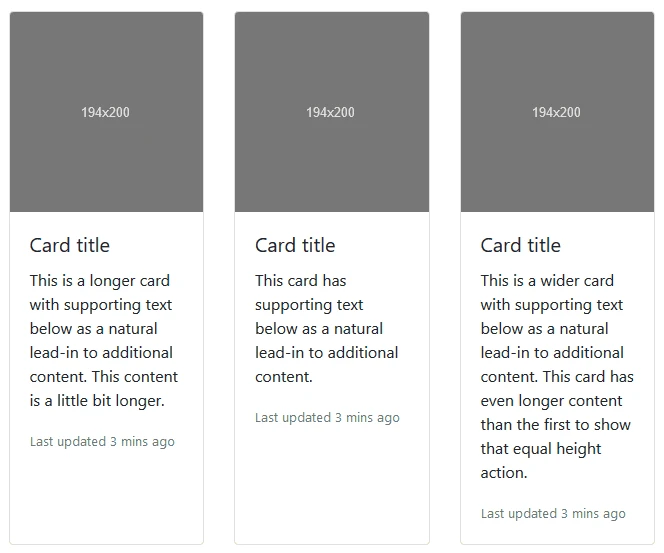
7. カードグループ
水平方向に並べて配置された複数のカードを作成するには、.card-group クラスを使用します。
<div class="card-group">
<div class="card">
...
</div>
<div class="card">
...
</div>
<div class="card">
...
</div>
</div>
8. カードデッキ
.card-deck クラスは、 .card-group と似ていますが、カード間にわずかな間隔を設けます。
<div class="card-deck">
<div class="card">
...
</div>
<div class="card">
...
</div>
<div class="card">
...
</div>
</div>
9. カードカラム
.card-columns クラスを使用すると、Masonry レイアウトのようなカードのグリッドを作成できます。
<div class="card-columns">
<div class="card">
...
</div>
<div class="card">
...
</div>
<div class="card">
...
</div>
</div>
10. 色
Bootstrap のユーティリティクラスを使用して、カードの背景色や境界線の色を変更できます。たとえば、 .bg-primary クラスを使用して、カードの背景色をプライマリカラーに設定できます。
<div class="card bg-primary text-white">
...
</div>
参考資料
- <a href="https://getbootstrap.jp/docs/4.1/components/card/">Bootstrap4.1 ドキュメント - カード</a>
よくある質問
Q1: カードのサイズを変更するにはどうすればよいですか?
A1: カードのサイズを直接変更するための組み込みオプションはありません。ただし、カスタム CSS を使用して、カードの幅と高さを調整できます。
Q2: 複数のクラスをカードに適用できますか?
A2: はい、複数のクラスをスペースで区切ってカードに適用できます。たとえば、 <div class="card bg-light text-center"> は、背景色が明るいカードを作成し、その中のテキストを中央揃えにします。
Q3: カードをレスポンシブにするにはどうすればよいですか?
A3: Bootstrap のグリッドシステムを使用して、さまざまな画面サイズでカードのレイアウトを制御できます。たとえば、 .col-md-4 クラスを使用すると、中程度の画面サイズでカードが 3 列に配置されます。