
Bootstrap4 Flex レイアウトチュートリアル
このページではBootstrap4のFlexレイアウトについて解説します。Flexレイアウトコンテナとアイテムの属性の両面から、Flex弾性ボックスモデルを使用してページレイアウトを構築する方法を紹介します。
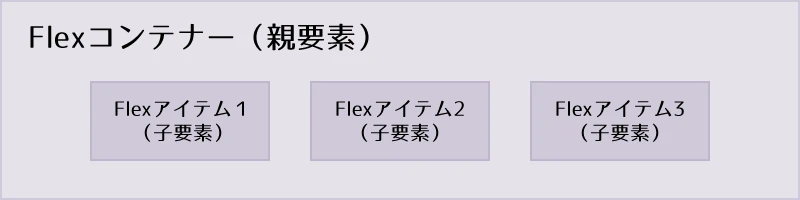
1. Flex レイアウトコンテナ
Flex コンテナとは?
Flex レイアウトは、ウェブページの要素をより柔軟に配置するためのレイアウトモデルです。従来のfloatやpositionによるレイアウトに比べて、要素の配置やサイズ調整をより簡単に行うことができます。Flexコンテナは、Flexアイテムを格納するコンテナ要素です。
Flex コンテナを作成するには、要素に d-flex クラスを適用します。
<div class="d-flex">
<!-- Flexアイテム -->
</div>
Flex コンテナ属性
Flex コンテナには、Flexアイテムの配置や方向などを制御するための様々な属性があります。主な属性とその役割は以下の通りです。
| 属性 | 説明 | 値 |
|---|---|---|
flex-direction |
Flexアイテムの配置方向を指定します。 | row (デフォルト), row-reverse, column, column-reverse |
flex-wrap |
Flexアイテムがコンテナの幅を超えた場合の折り返し方法を指定します。 | nowrap (デフォルト), wrap, wrap-reverse |
flex-flow |
flex-direction と flex-wrap をまとめて指定します。 |
<flex-direction> <flex-wrap> |
justify-content |
主軸方向におけるFlexアイテムの配置を指定します。 | flex-start (デフォルト), flex-end, center, space-between, space-around, space-evenly |
align-items |
交差軸方向におけるFlexアイテムの配置を指定します。 | stretch (デフォルト), flex-start, flex-end, center, baseline |
align-content |
交差軸方向における複数行のFlexアイテムの配置を指定します。 | stretch (デフォルト), flex-start, flex-end, center, space-between, space-around |
例:flex-direction
<div class="d-flex flex-column">
<div class="p-2">アイテム1</div>
<div class="p-2">アイテム2</div>
<div class="p-2">アイテム3</div>
</div>
(出力例)
アイテム1
アイテム2
アイテム3
2. Flex レイアウトアイテム
Flex アイテムとは?
Flex アイテムは、Flex コンテナ内に配置される要素です。Flex コンテナの子要素は、すべて Flex アイテムとして扱われます。
Flex アイテム属性
Flex アイテムには、自身のサイズや配置などを制御するための様々な属性があります。主な属性とその役割は以下の通りです。
| 属性 | 説明 | 値 |
|---|---|---|
order |
Flex アイテムの表示順序を指定します。数値が小さいほど前に表示されます。 | 数値 (デフォルトは0) |
flex-grow |
主軸方向におけるFlex アイテムの伸長率を指定します。 | 数値 (デフォルトは0) |
flex-shrink |
主軸方向におけるFlex アイテムの縮小率を指定します。 | 数値 (デフォルトは1) |
flex-basis |
主軸方向におけるFlex アイテムの初期サイズを指定します。 | 長さ、パーセンテージ、auto (デフォルト) |
flex |
flex-grow, flex-shrink, flex-basis をまとめて指定します。 |
<flex-grow> <flex-shrink> <flex-basis> |
align-self |
交差軸方向におけるFlex アイテム自身の配置を指定します。 | auto (デフォルト), flex-start, flex-end, center, baseline, stretch |
例:flex-grow
<div class="d-flex" style="height: 150px; border: 1px solid #ccc;">
<div class="p-2 bg-light">アイテム1</div>
<div class="p-2 bg-light flex-grow-1">アイテム2</div>
<div class="p-2 bg-light">アイテム3</div>
</div>
(出力例)
アイテム1
アイテム2
アイテム3
まとめ
この記事では、Bootstrap4のFlexレイアウトについて、コンテナとアイテムの観点から、コード例と効果のデモンストレーションを交えながら、各属性とその使用方法を詳しく紹介しました。 これにより、Flex レイアウトを効果的に使用して、レスポンシブで柔軟な Web ページレイアウトを作成できます。
関連QA
- Q: Flex レイアウトと従来の float レイアウトの違いは何ですか?
A: Flex レイアウトは、要素の配置とサイズ変更をより柔軟に制御できます。float レイアウトでは、要素の配置順序が固定され、要素の高さの異なる場合に問題が発生することがあります。Flex レイアウトでは、これらの問題を解決し、より複雑なレイアウトを簡単に実現できます。 - Q: Bootstrap4 で Flex レイアウトを使用する利点は何ですか?
A: Bootstrap4 は、Flex レイアウトをサポートするユーティリティクラスを提供しており、これらのクラスを使用することで、Flex レイアウトを簡単に実装できます。また、Bootstrap4 のグリッドシステムと組み合わせて使用することで、より複雑なレイアウトを効率的に作成できます。 - Q: Flex レイアウトは、すべてのブラウザでサポートされていますか?
A: Flex レイアウトは、最新の主要ブラウザでサポートされています。ただし、古いブラウザの中には、Flex レイアウトを完全にサポートしていないものもあります。古いブラウザをサポートする必要がある場合は、Flex レイアウトを使用する前に、ブラウザのサポート状況を確認する必要があります。