
Bootstrap4 ナビゲーション
説明:
この記事では、Bootstrap4 フレームワークでナビゲーションバーコンポーネントを使用する方法について説明します。
---
副題及び主要内容:
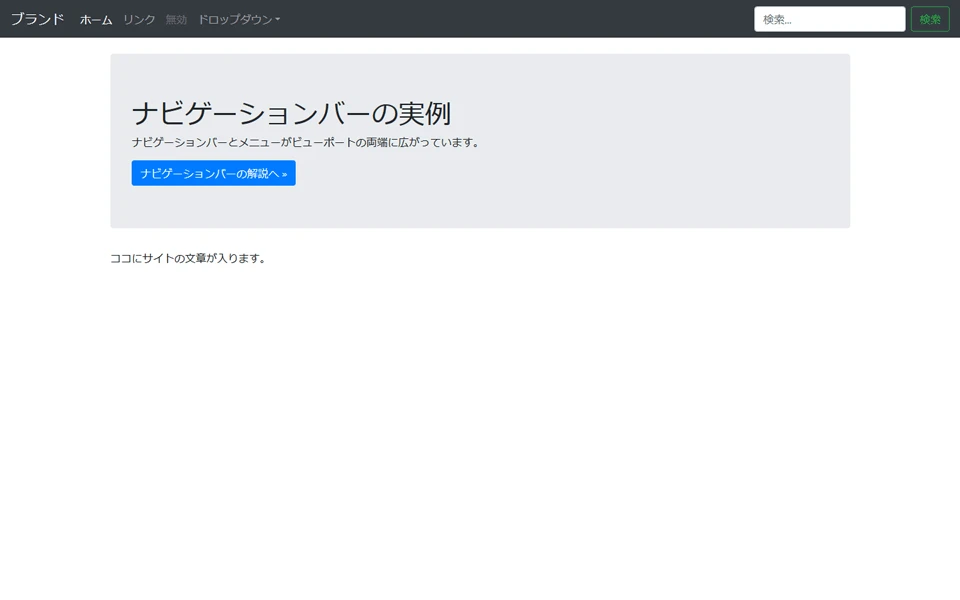
1. Bootstrap4 ナビゲーションバー
- ナビゲーションバーの基本スタイル
.navbar、カラースキーム.navbar-light.navbar-dark、およびコンテナ.containerの使用方法を紹介します。 - グリッドシステム
<nav class="navbar navbar-expand-sm|md|lg|xl">を使用してレスポンシブナビゲーションバーを作成する方法と、ブレークポイントの役割について説明します。 <a class="navbar-brand">を使用してブランドロゴを追加する方法を紹介します。- コード例を使用して、基本的なナビゲーションバーの作成方法を示します。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">ブランド名</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
</ul>
</div>
</div>
</nav>
2. ナビゲーションバーリンク
<a class="nav-link">を使用してナビゲーションリンクを作成します。<a class="nav-link disabled">を使用して無効化されたリンクを作成します。<a class="nav-link active">を使用してアクティブな状態のリンクを作成します。
3. ナビゲーションバーフォーム
<form class="form-inline">を使用してナビゲーションバーにインラインフォームを作成します。<form class="form-inline my-2 my-lg-0">とユーティリティクラスを組み合わせてフォームの位置を調整します。
4. ナビゲーションバーテキスト
<span class="navbar-text">を使用して、リンクではないテキストコンテンツを追加します。
5. ナビゲーションバーボタン
- ナビゲーションバーにボタン
<button class="btn btn-outline-success my-2 my-sm-0">を追加します。
6. 折りたたみプラグイン
- 折りたたみプラグインを使用して、折りたたみ可能なナビゲーションバーを作成します。
<button class="navbar-toggler">を使用して折りたたみボタンを追加します。<div class="collapse navbar-collapse">を使用して折りたたみ可能なコンテンツを囲みます。data-target="#demo"およびid="demo"を使用して、ボタンと折りたたみ可能なコンテンツを関連付けます。
7. ナビゲーションバーの位置
.fixed-topを使用して、上部に固定されたナビゲーションバーを作成します。.fixed-bottomを使用して、下部に固定されたナビゲーションバーを作成します。.sticky-topを使用して、スティッキーナビゲーションバーを作成します。
8. カラースキーム
.bg-light.bg-dark.bg-primaryなどのユーティリティクラスを使用して背景色をカスタマイズする方法を紹介します。.navbar-light.navbar-darkと.text-ユーティリティクラスを組み合わせてテキストの色をカスタマイズする方法を紹介します。
---
まとめ
この記事では、Bootstrap4 ナビゲーションバーの基本構造、リンク、フォーム、テキスト、ボタン、折りたたみ、位置、カラースキームなど、さまざまな側面について詳しく説明し、豊富なコード例を提供することで、開発者が Bootstrap4 ナビゲーションバーの使用方法をすばやく習得できるようにしました。
関連QA
| 質問 | 回答 |
|---|---|
| Bootstrap4で複数のナビゲーションバーを配置するにはどうすればよいですか? | 各ナビゲーションバーに異なるIDを割り当て、それぞれに異なる data-target を持つ .navbar-toggler を使用することで、複数のナビゲーションバーを配置できます。 |
| ナビゲーションバーのロゴを中央に配置するにはどうすればよいですか? | .navbar-brand を .mx-auto クラスで囲むことで、ロゴを中央に配置できます。 |
| ナビゲーションバーの背景色をグラデーションにするにはどうすればよいですか? | .navbar に対してインラインスタイルまたはカスタムCSSを使用して、線形グラデーションや放射状グラデーションを適用することで、背景色をグラデーションにできます。 |