
Bootstrap4 フォームコントロール
この記事では、Bootstrap4 を使用してフォームコントロールを作成およびカスタマイズする方法について説明します。これには、入力フィールド、セレクトボックス、ラジオボタン、チェックボックスなどが含まれます。
1. Bootstrap4 フォームレイアウト
Bootstrap4 は、さまざまなフォームレイアウトクラスを提供します。
- スタックフォーム:
.form-groupクラスを使用して、ラベルとコントロールを垂直に配置します。 - インラインフォーム:
.form-inlineクラスを使用して、ラベルとコントロールを水平に配置します。 - 水平フォーム: グリッドシステム
.rowと.col-*クラスを使用して、より複雑なフォームレイアウトを作成します。
2. Bootstrap4 フォームコントロール
入力フィールド
<input> 要素を使用してテキスト入力フィールドを作成します。 .form-control クラスは、すべてのテキストタイプの入力フィールドに使用されます。
<input type="text" class="form-control" placeholder="名前を入力してください">
入力フィールドのサイズ
.form-control-lg と .form-control-sm クラスを使用して、入力フィールドのサイズを調整できます。
<input type="text" class="form-control form-control-lg" placeholder="大きい入力フィールド">
<input type="text" class="form-control form-control-sm" placeholder="小さい入力フィールド">
セレクトボックス
<select> 要素を使用してドロップダウンリストを作成します。 .form-control クラスは、セレクトボックスにも使用されます。
<select class="form-control">
<option>オプション1</option>
<option>オプション2</option>
<option>オプション3</option>
</select>
ラジオボタンとチェックボックス
<input type="radio"> と <input type="checkbox"> 要素を使用して、ラジオボタンとチェックボックスを作成します。 .form-check、.form-check-input、および .form-check-label クラスを使用して、スタイルをカスタマイズできます。
<div class="form-check">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
<label class="form-check-label" for="exampleRadios1">
オプション1
</label>
</div>
3. Bootstrap4 フォームコントロールの状態
フォーカス状態
フォームコントロールは、フォーカスを取得するとスタイルが変更されます。
無効状態
disabled 属性を使用して、フォームコントロールを無効にできます。
<input type="text" class="form-control" disabled>
読み取り専用状態
readonly 属性を使用して、フォームコントロールを読み取り専用に設定できます。
<input type="text" class="form-control" readonly>
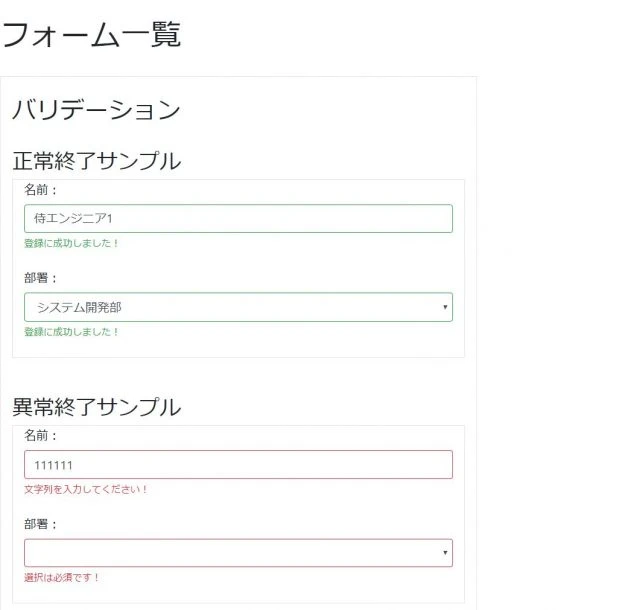
4. Bootstrap4 フォーム検証
HTML5 のフォーム検証属性と Bootstrap4 の CSS クラスを使用して、フォーム検証の状態を表示できます。
.is-validおよび.is-invalidクラスを使用して、フォームコントロールの有効性と無効性を示します。.valid-feedbackおよび.invalid-feedbackクラスを使用して、検証フィードバックメッセージを表示します。
<input type="text" class="form-control is-valid" id="validationServer01" required>
<div class="valid-feedback">
有効な入力です!
</div>
5. Bootstrap4 フォームヘルプテキスト
<small> 要素と .form-text クラスを使用して、フォームコントロールにヘルプテキストを追加できます。
<input type="text" class="form-control" aria-describedby="passwordHelpBlock">
<small id="passwordHelpBlock" class="form-text text-muted">
パスワードは8〜20文字で、大文字、小文字、数字をそれぞれ1つ以上含める必要があります。
</small>
まとめ
この記事では、Bootstrap4 フォームコントロールの使用方法について、フォームレイアウト、コントロールタイプ、状態設定、検証、ヘルプテキストなど、さまざまな側面から詳しく説明しました。この記事を読むことで、Bootstrap4 を使用して美しく使いやすいフォームを作成する方法をすばやく習得できます。
QA
- 質問: Bootstrap4 で水平フォームを作成するにはどうすればよいですか?
回答: グリッドシステムの.rowと.col-*クラスを使用します。.rowクラスを使用してフォーム行を作成し、.col-*クラスを使用して各入力フィールドとそのラベルの幅を設定します。 - 質問: 入力フィールドに検証エラーメッセージを表示するにはどうすればよいですか?
回答: 入力フィールドに.is-invalidクラスを追加し、.invalid-feedbackクラスを持つ要素にエラーメッセージを配置します。 - 質問: フォームコントロールを無効にするにはどうすればよいですか?
回答: フォームコントロールにdisabled属性を追加します。