
Bootstrap4 ボタン
説明:
このドキュメントでは、Bootstrap 4 ボタンコンポーネントの使い方について、ボタンの種類、サイズ、状態、オプション、ボタンのグループ化方法などを詳しく説明します。
ボタンクラス
- 主な内容:
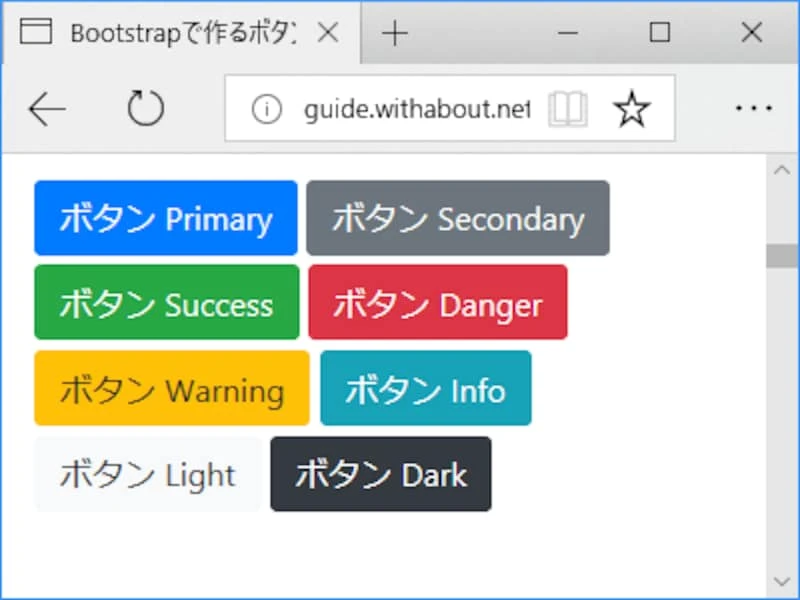
.btnクラスとコンテキストクラス (例:.btn-primary) を使用して、異なる種類のボタンを作成します。- Bootstrap 4 は、以下のような定義済みのボタンタイプを提供しています。
.btn-primary(プライマリボタン).btn-secondary(セカンダリボタン).btn-success(成功ボタン).btn-danger(危険ボタン).btn-warning(警告ボタン).btn-info(情報ボタン).btn-light(ライトボタン).btn-dark(ダークボタン).btn-link(リンクボタン)
例:
<button type="button" class="btn btn-primary">プライマリ</button>
<button type="button" class="btn btn-secondary">セカンダリ</button>
<button type="button" class="btn btn-success">成功</button>
<button type="button" class="btn btn-danger">危険</button>
<button type="button" class="btn btn-warning">警告</button>
<button type="button" class="btn btn-info">情報</button>
<button type="button" class="btn btn-light">ライト</button>
<button type="button" class="btn btn-dark">ダーク</button>
<button type="button" class="btn btn-link">リンク</button>
ボタンサイズ
- 主な内容:
.btn-lg、.btn-smまたは.btn-blockクラスを使用してボタンのサイズを調整します。.btn-lg: 大きなボタンを作成します。.btn-sm: 小さなボタンを作成します。.btn-block: ブロックレベルのボタンを作成し、ボタンが親要素の行全体を占有します。
例:
<button type="button" class="btn btn-primary btn-lg">大きいボタン</button>
<button type="button" class="btn btn-secondary btn-sm">小さいボタン</button>
<button type="button" class="btn btn-success btn-block">ブロックボタン</button>
ボタン状態
- 主な内容:
.active、.disabledまたは:disabledクラスを使用してボタンの状態を設定します。.active: アクティブ状態のボタンを作成し、ボタンが現在押されていることを示します。.disabled: 無効状態のボタンを作成し、クリックまたは操作できないようにします。:disabled:<button>要素に使用でき、.disabledと同じ効果を実現します。
例:
<button type="button" class="btn btn-primary active">アクティブ</button>
<button type="button" class="btn btn-secondary disabled">無効</button>
<button type="button" class="btn btn-success" disabled>無効</button>
ボタンオプション
- 主な内容:
<a>または<button>要素と.btnクラスを組み合わせて使用してボタンを作成できます。<button>要素を使用する場合は、type属性を追加してボタンタイプを指定する必要があります。
例:
<a href="#" class="btn btn-primary" role="button">リンクボタン</a>
<button type="button" class="btn btn-secondary">ボタン</button>
ボタンのグループ化
- 主な内容:
.btn-groupクラスを使用してボタングループを作成し、複数のボタンをまとめます。.btn-group-verticalクラスを使用すると、垂直に配置されたボタングループを作成できます。- ネストされた
.btn-groupを使用して、より複雑なボタングループ構造を作成できます。
例:
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-primary">左</button>
<button type="button" class="btn btn-secondary">中央</button>
<button type="button" class="btn btn-success">右</button>
</div>
ボタンツールバー
- 主な内容:
.btn-toolbar、.btn-groupおよび.mr-2クラスを使用してボタンツールバーを作成し、複数のボタングループをまとめます。
例:
<div class="btn-toolbar" role="toolbar" aria-label="...">
<div class="btn-group mr-2" role="group" aria-label="...">
...
</div>
<div class="btn-group mr-2" role="group" aria-label="...">
...
</div>
</div>
ボタンのドロップダウンメニュー
- 主な内容:
- ドロップダウンメニューとボタンを組み合わせて使用して、ボタンのドロップダウンメニューを作成できます。
.dropdown-toggleクラスとdata-toggle="dropdown"属性を使用して、ドロップダウンメニューボタンを作成できます。
例:
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
ドロップダウン
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">アクション</a>
<a class="dropdown-item" href="#">別のアクション</a>
<a class="dropdown-item" href="#">何か else</a>
</div>
</div>
分割ボタンのドロップダウンメニュー
- 主な内容:
.dropdown-toggle-splitクラスを使用して、分割ボタンのドロップダウンメニューを作成し、ドロップダウンメニューボタンとメインボタンを分離します。
例:
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary">アクション</button>
<button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">ドロップダウン切り替え</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">アクション</a>
<a class="dropdown-item" href="#">別のアクション</a>
<a class="dropdown-item" href="#">何か else</a>
</div>
</div>
ボタンのプラグイン
- 主な内容:
- Bootstrap 4 は、読み込み状態、切り替え状態など、いくつかのボタンプラグインを提供しています。
data-属性と JavaScript を使用して、ボタンプラグインを有効にできます。
例:
<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
切り替え
</button>
まとめ
このドキュメントでは、Bootstrap 4 ボタンコンポーネントの使い方について、ボタンの種類、サイズ、状態、オプション、ボタンのグループ化方法、ボタンツールバー、ボタンのドロップダウンメニューなどについて詳しく説明しました。 Bootstrap 4 を使用して、美しく実用的なボタンを作成するのに役立つことを願っています。
Q&A
Q1: Bootstrap 4 で無効状態のボタンを作成するにはどうすればよいですか?
A1: .disabled クラスをボタンに追加するか、<button> 要素で disabled 属性を使用します。
Q2: Bootstrap 4 でボタングループを作成するにはどうすればよいですか?
A2: .btn-group クラスを親要素に追加し、その中にボタンを配置します。
Q3: Bootstrap 4 のボタンにドロップダウンメニューを追加するにはどうすればよいですか?
A3: ボタンに .dropdown-toggle クラスと data-toggle="dropdown" 属性を追加し、ドロップダウンメニューをボタンの下に追加します。