
jQueryで複数チェックボックスの値を取得する方法まとめ|配列化&カンマ区切りも解説
はじめに:複数チェックボックスの値取得でつまずいていませんか?
Webサイト制作において、ユーザーが複数の項目を選択できるチェックボックスは、アンケートフォームや商品検索など、様々な場面で活用されています。しかし、JavaScriptやjQueryを使って、そのチェックボックスの値を取得する際に、戸惑うことはありませんか?特に、複数のチェックボックスから選択された値をまとめて取得し、処理する必要がある場合には、適切なコードの記述が求められます。
本記事では、jQueryを使って複数チェックボックスの値を取得する方法について、基本から応用まで分かりやすく解説していきます。初心者の方でも、コード例を参考にしながら、実際に手を動かすことで、jQueryを使ったチェックボックス操作をマスターすることができます。
jQueryで複数チェックボックスの値を取得する基本
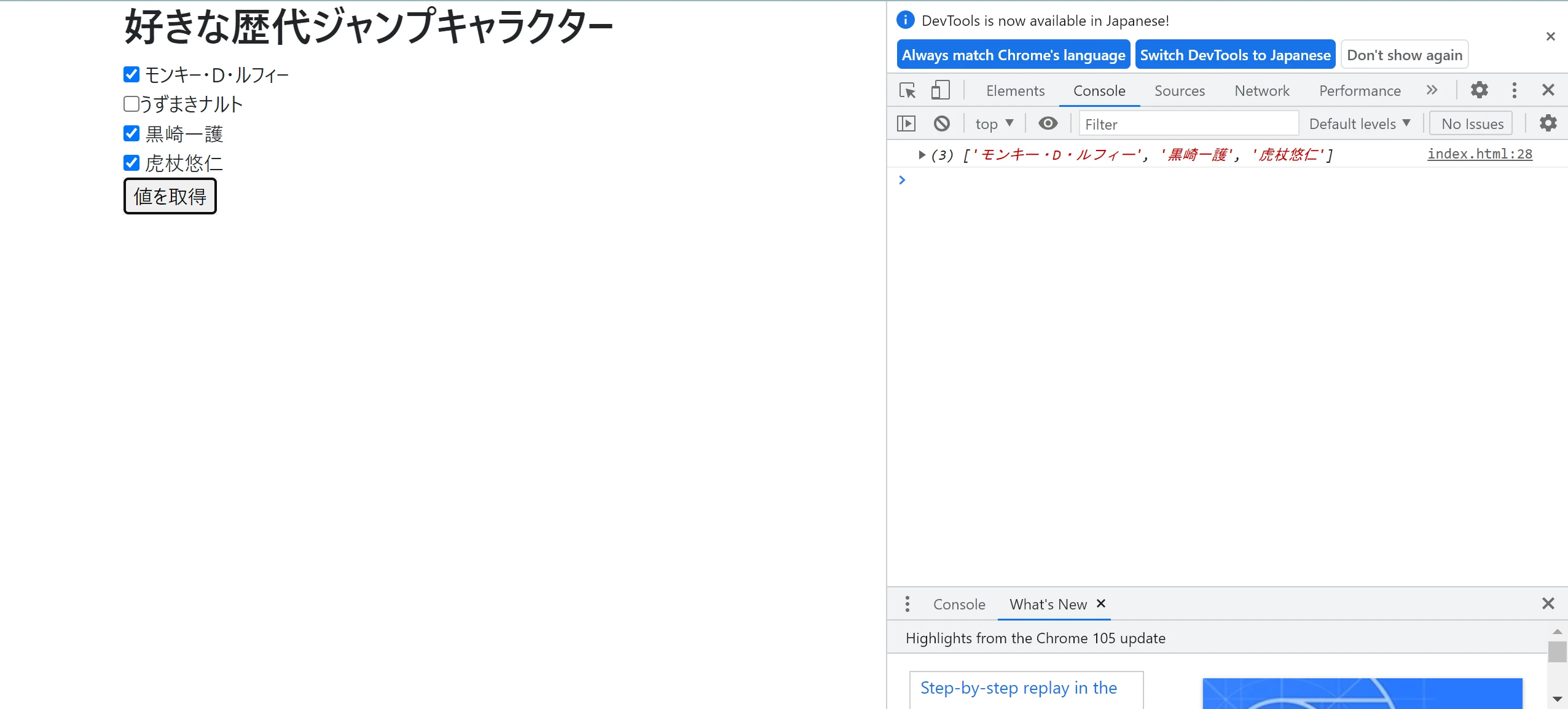
まずは、jQueryを使って複数チェックボックスの値を取得する基本的な方法を見ていきましょう。
-
:checkedセレクタで選択されたチェックボックスを取得jQueryの
:checkedセレクタを使うことで、チェックされているチェックボックスだけを取得できます。例えば、name属性が "hobby" であるチェックボックスのうち、チェックされているものだけを取得する場合は、以下のように記述します。$('input[name="hobby"]:checked') -
each()メソッドでループ処理取得した複数のチェックボックスに対して、一つずつ処理を行うために
each()メソッドを使用します。ループ処理の中で、各チェックボックスの値を取得することができます。$('input[name="hobby"]:checked').each(function() { console.log($(this).val()); // 各チェックボックスの値がコンソールに表示される });このコードでは、チェックされている各チェックボックスの値が順番にコンソールに表示されます。
取得した値を配列に格納する方法
取得したチェックボックスの値を配列に格納したい場合は、$.map() メソッドを使うと便利です。
var checkedValues = $('input[name="hobby"]:checked').map(function() {
return $(this).val();
}).get();
console.log(checkedValues); // チェックされた値が格納された配列が表示される
$.map() メソッドは、jQueryオブジェクトの各要素に対して関数を適用し、その結果を新しい配列として返します。ここでは、チェックされている各チェックボックスの値を return $(this).val(); で取得し、配列に格納しています。
配列に格納するメリット
- 後処理が容易: 取得した値を配列として扱うことで、ループ処理や検索などの後処理が容易になります。
- Ajax での利用: Ajax を使ってサーバーにデータを送信する際に、配列形式のデータを作成することができます。
取得した値をカンマ区切りで文字列化する
取得した値をカンマ区切りで文字列化したい場合は、配列の join() メソッドを使用します。
var checkedValuesString = $('input[name="hobby"]:checked').map(function() {
return $(this).val();
}).get().join(',');
console.log(checkedValuesString); // カンマ区切りで連結された文字列が表示される
このコードでは、join(',') によって配列の要素がカンマ区切りで連結され、文字列として checkedValuesString に格納されます。
カンマ区切り文字列の用途
- hidden フィールドへの格納: カンマ区切りの文字列を hidden フィールドに格納することで、フォームで送信することができます。
- URLパラメータ: カンマ区切りの文字列を URL パラメータとして使用することで、選択された項目を別のページに渡すことができます。
様々な応用ケース
ここまで学んだ基本を踏まえて、さらに応用的な使い方をいくつか紹介します。
1. チェックボックスの値によって要素を表示/非表示にする
// チェックボックスの状態が変化したら実行
$('input[name="hobby"]').on('change', function() {
// 選択された値を取得
var selectedValue = $(this).val();
// 選択された値に対応する要素を表示、それ以外は非表示
$('.hobby-item').hide(); // 全ての.hobby-itemを非表示
$('.hobby-item[data-hobby="' + selectedValue + '"]').show(); // 選択された値に対応する.hobby-itemのみ表示
});
2. チェックボックスの値によってフォームの送信先を変更する
// フォームが送信される際に実行
$('form').on('submit', function(event) {
// チェックされている値を取得
var checkedValues = $('input[name="country"]:checked').map(function() {
return $(this).val();
}).get();
// チェックされている値に基づいて送信先URLを変更
if (checkedValues.includes('japan')) {
$(this).attr('action', 'https://example.com/japan');
} else if (checkedValues.includes('usa')) {
$(this).attr('action', 'https://example.com/usa');
}
});
まとめ
この記事では、jQuery を使用して複数チェックボックスの値を取得する方法について解説しました。 :checked セレクタと each() メソッドを組み合わせることで、基本的な値の取得が可能になります。さらに、$.map() メソッドや join() メソッドを利用することで、取得した値を配列に格納したり、カンマ区切りの文字列に変換したりすることができます。
これらのテクニックを習得することで、より柔軟でインタラクティブな Web サイトを構築することができます。
参考資料
よくある質問
- Q1:
$(this)はどのような役割ですか? - A1:
$(this)は、jQuery オブジェクトで、現在処理されている要素を表します。each()メソッドの中で使用する場合、ループ処理中の各要素を指します。 - Q2:
get()メソッドはなぜ必要なのですか? - A2:
$.map()メソッドは jQuery オブジェクトを返すため、get()メソッドを使って JavaScript の配列に変換する必要があります。 - Q3: jQuery を使わずに JavaScript のみで同様の処理はできますか?
- A3: はい、可能です。JavaScript の
querySelectorAll()メソッドやforEach()メソッドを使って同様の処理を実装できます。
その他の参考記事:checkbox jquery 取得