
DataTables Editable:ウェブサイト上でシームレスなテーブルデータ編集を実現
ウェブページのテーブル内でデータを直接編集したいと思いませんか?DataTables Editorを使えば、それが簡単に実現できます! DataTablesとEditorプラグインを使用して、テーブルデータの追加、削除、更新、参照(CRUD)機能を簡単に実装する方法を学びましょう。
---なぜDataTables Editableを選ぶべきなのか?
- シームレスなユーザーエクスペリエンス:面倒なポップアップウィンドウやページ遷移に別れを告げ、テーブル内で直接データを編集することで、スムーズなユーザーエクスペリエンスを提供します。
- 強力かつ柔軟:Editorプラグインは、さまざまなデータソースと編集操作をサポートしており、データ管理に関するあらゆるニーズに対応します。
- 統合が容易:わずか数行のコードでDataTables Editorをプロジェクトに統合し、テーブルデータ編集機能を迅速に実装できます。
DataTables Editable 機能概要
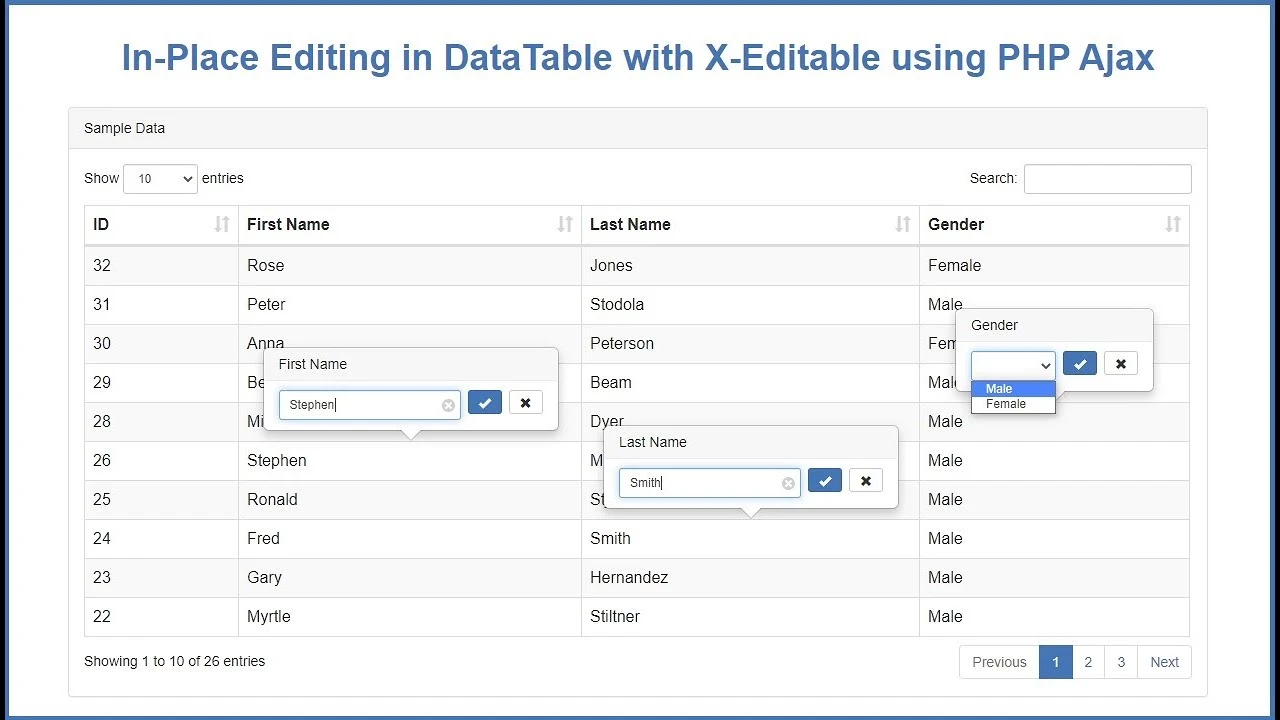
- インライン編集:テーブルのセル内で直接データを編集できます。
- フォーム編集:ポップアップフォームを使用して、複数行のデータや複雑なデータ型の編集ができます。
- 追加・削除・更新・参照:データの追加、削除、変更、およびクエリ機能を簡単に実装できます。
- データ検証:データの整合性と正確性を確保し、カスタム検証ルールをサポートします。
- 複数のデータソース:Ajax、REST APIなど、さまざまなデータソースをサポートし、バックエンドシステムとの統合を容易にします。
DataTables Editable の使用方法
- DataTablesとEditorライブラリをインポートする:HTMLページにDataTablesとEditorのCSSおよびJavaScriptファイルをインポートします。
- DataTablesを初期化する:JavaScriptを使用してテーブルを初期化し、Editorプラグインを設定します。
- 編集操作を定義する:Editorのフィールドとオプションを設定し、編集操作の動作を定義します。
- イベントをバインドする:DataTablesとEditorのAPIを使用してイベントをリッスンし、カスタム操作を実行します。
DataTables Editable の例
<table id="myTable">
<thead>
<tr>
<th>氏名</th>
<th>役職</th>
<th>給与</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
$(document).ready(function() {
var editor = new $.fn.dataTable.Editor( {
ajax: "path/to/your/api",
table: "#myTable",
fields: [ {
label: "氏名:",
name: "name"
}, {
label: "役職:",
name: "position"
}, {
label: "給与:",
name: "salary"
}
]
} );
$('#myTable').DataTable( {
dom: "Bfrtip",
ajax: "path/to/your/api",
columns: [
{ data: "name" },
{ data: "position" },
{ data: "salary" },
{
data: null,
defaultContent: '<button>編集</button>',
orderable: false
}
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor }
]
} );
} );
</script>
まとめ
DataTables Editableは、DataTables Editorプラグインを通じて、Webページのテーブルにシンプルかつ強力なデータ編集機能を提供します。そのシームレスなユーザーエクスペリエンス、豊富な機能、そして統合の容易さから、インタラクティブなデータ駆動型アプリケーションを構築する上で理想的な選択肢となっています。
---DataTables Editable に関するQ&A
| 質問 | 回答 |
|---|---|
| DataTables Editorは無料ですか? | DataTables Editorは商用ライセンスが必要なプレミアムプラグインです。詳細については、DataTables Editorのライセンスページをご覧ください。 |
| DataTables Editorはどのブラウザで動作しますか? | DataTables Editorは、すべての主要なブラウザの最新バージョンで動作します。詳細については、DataTables Editorの互換性ページをご覧ください。 |
| DataTables Editorの使い方を学ぶためのリソースはありますか? | はい、DataTables Editorの公式ドキュメント、チュートリアル、フォーラムなど、さまざまなリソースがあります。詳細については、DataTables Editorのマニュアルをご覧ください。 |
その他の参考記事:jquery table 編集