
jQuery DOM 操作:選択からイベント処理まで
この文章では、jQuery の強力な DOM 操作機能について詳しく解説します。基本的なセレクタの使い方からイベント処理の仕組みまで、Webページのインタラクティブな開発における jQuery の活用方法を網羅的に理解することができます。
一、jQuery セレクタの魔力
jQuery の最大の利点の一つは、CSS セレクタと同様の構文で HTML 要素を選択できることです。使い慣れた CSS の知識を活かして、簡単に要素を取得できます。
1.1 CSS セレクタとのシームレスな連携
jQuery では、$("#id")、$(".class")、$("div") などのセレクタを使用して、素早く要素を特定できます。
<div id="myElement" class="highlight">要素</div>
<script>
// ID で要素を取得
$("#myElement");
// クラスで要素を取得
$(".highlight");
// タグ名で要素を取得
$("div");
</script>
1.2 強力なフィルタリングと検索機能
jQuery は、目的の要素を正確に特定するための豊富なフィルタリングセレクタを提供しています。:first、:last、:eq(index)、:contains(text) などのセレクタを使用して、要素を絞り込むことができます。
<ul>
<li>項目 1</li>
<li>項目 2</li>
<li>項目 3</li>
</ul>
<script>
// 最初の li 要素を取得
$("li:first");
// 2 番目の li 要素を取得
$("li:eq(1)");
// "項目 2" を含む li 要素を取得
$("li:contains('項目 2')");
</script>
さらに、find()、siblings()、parent()、children() などのメソッドを利用して、DOM ツリーのトラバースと要素の検索を行うことも可能です。
二、DOM 要素の操作
jQuery を使用すると、要素の内容、属性、スタイルを簡単に操作できます。
2.1 要素の内容の取得と設定
text() メソッドと html() メソッドを使用して、要素のテキスト内容と HTML 構造を取得および設定できます。
<p id="myParagraph">元のテキスト</p>
<script>
// テキスト内容の取得
var originalText = $("#myParagraph").text();
// テキスト内容の設定
$("#myParagraph").text("新しいテキスト");
</script>
2.2 要素の属性とスタイルの操作
attr()、removeAttr()、addClass()、removeClass()、css() などのメソッドを使用すると、要素の属性やスタイルを柔軟に制御できます。
<img id="myImage" src="old_image.jpg" alt="古い画像">
<script>
// src 属性の変更
$("#myImage").attr("src", "new_image.jpg");
// alt 属性の削除
$("#myImage").removeAttr("alt");
// クラスの追加
$("#myImage").addClass("new-class");
// クラスの削除
$("#myImage").removeClass("old-class");
// スタイルの変更
$("#myImage").css("width", "200px");
</script>
三、DOM 構造の動的な操作
jQuery を使用すると、DOM 要素の作成、挿入、削除、置換を動的に行うことができます。
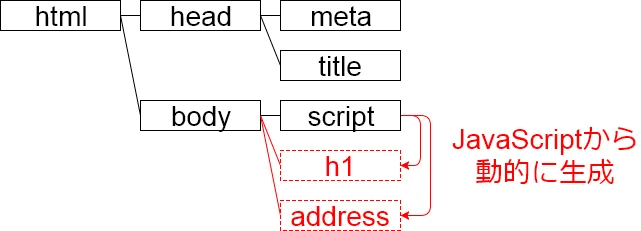
3.1 要素の作成と挿入
jQuery を使用すると、要素にイベントリスナーを簡単に追加し、ユーザーインタラクションに応じた動的な動作を実現できます。 イベントが発生すると、イベントに関する情報を含むイベントオブジェクト( この記事では、jQuery を使用した DOM 操作の基本からイベント処理までを解説しました。jQuery の強力な機能を活用することで、複雑な Web ページのインタラクションを効率的に開発することができます。さらに深く学習したい方は、jQuery の公式ドキュメントhttps://jquery.com/ を参照してください。 その他の参考記事:jquery dom 変換$("append()、prepend()、after()、before() などのメソッドを使用して DOM ツリーに挿入できます。
<script>
// footer 要素の作成
var footer = $("<footer>これはフッターです。</footer>");
// body の最後に footer 要素を追加
$("body").append(footer);
</script>
3.2 要素の削除と置換
remove()、empty()、replaceWith() などのメソッドを使用すると、DOM 要素の削除と置換を行うことができます。
<div id="myElement">削除対象</div>
<script>
// 指定した要素の削除
$("#myElement").remove();
// 子要素のみ削除
$("#myElement").empty();
// 別の要素への置換
$("#myElement").replaceWith("<p>新しい要素</p>");
</script>
四、イベント駆動型の Web インタラクション
4.1 イベント処理関数のバインドとアンバインド
on() メソッドを使用して要素にイベントリスナーを追加し、off() メソッドを使用してイベントリスナーを削除できます。イベントリスナーは、指定したタイプのイベントが発生したときに実行される関数です。
<button id="myButton">クリック</button>
<script>
// クリックイベントの処理
$("#myButton").on("click", function() {
alert("ボタンがクリックされました!");
});
// クリックイベントの処理を解除
$("#myButton").off("click");
</script>
4.2 イベントオブジェクトとイベント伝播
event)がイベントリスナーに渡されます。イベントオブジェクトのプロパティやメソッドを使用することで、イベント発生時の状況に応じて処理を分岐させることができます。また、イベント伝播の仕組み(イベントバブリングとイベントキャプチャ)を理解しておくことも重要です。イベント伝播を制御するには、event.stopPropagation() や event.preventDefault() などのメソッドを使用します。
<a href="#" id="myLink">リンク</a>
<script>
$("#myLink").on("click", function(event) {
// デフォルトの動作をキャンセル
event.preventDefault();
// イベントの伝播を停止
event.stopPropagation();
// リンク先の URL を取得
var url = $(this).attr("href");
// アラートで URL を表示
alert("リンク先: " + url);
});
</script>
まとめ
参考文献
Q&A
質問
回答
jQuery で要素のテキスト content を取得するにはどうすればよいですか?
text() メソッドを使用します。例:$("#myElement").text()
要素に複数のクラスを追加するにはどうすればよいですか?
addClass() メソッドに複数のクラス名をスペース区切りで指定します。例:$("#myElement").addClass("class1 class2")
イベントバブリングを停止するにはどうすればよいですか?
イベントオブジェクトの
stopPropagation() メソッドを使用します。例:event.stopPropagation()