
jQueryセレクタを理解する: リンク要素の正確なターゲティング
この文書では、jQueryセレクタ、特に"href"属性を持つリンク要素を対象としたjQueryセレクタについて掘り下げ、さまざまなセレクタの組み合わせを活用して、ターゲット要素を効率的かつ正確に選択し、Web開発の効率を高める方法について説明します。
1. 基本セレクタ: リンク要素の迅速な特定
- タグセレクタ: `a` タグを使用して、すべてのリンク要素を直接選択します。
- クラスセレクタ: リンク要素のクラス属性値、例えば`.link`を使用して、特定のスタイルを持つリンクを選択します。
- ID セレクタ: リンク要素の一意のID属性値、例えば`#home-link`を使用して、単一の要素を正確に選択します。
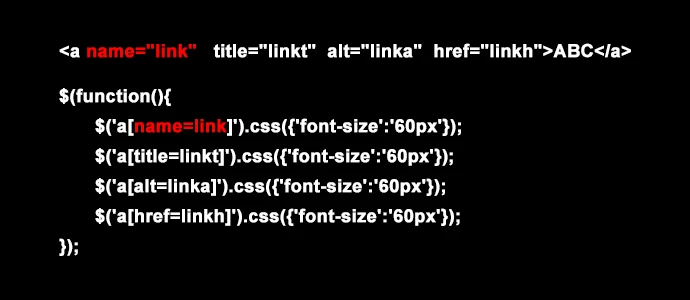
2. 属性セレクタ: href属性の正確な一致
- [attribute=value]: href属性値が指定された文字列と完全に一致するリンクを選択します。例えば、 `a[href="https://www.example.com"]`。
- [attribute*=value]: href属性値に指定された文字列が含まれているリンクを選択します。例えば、 `a[href*="example"]`。
- [attribute^=value]: href属性値が指定された文字列で始まるリンクを選択します。例えば、 `a[href^="https"]`。
- [attribute$=value]: href属性値が指定された文字列で終わるリンクを選択します。例えば、 `a[href$=".com"]`。
3. 疑似クラスセレクタ: 特定の状態のリンクをフィルタリングする
- :link: 未訪問のリンクを選択します。
- :visited: 訪問済みのリンクを選択します。
- :hover: マウスがホバーしているリンクを選択します。
- :active: クリックされているリンクを選択します。
4. 組み合わせセレクタ: 複雑な選択条件を柔軟に構築する
- 子孫セレクタ: スペースで複数のセレクタを接続し、例えば `div.container a` のように、指定されたコンテナ内のすべてのリンクを選択します。
- 子セレクタ: `>` 記号で2つのセレクタを接続し、例えば `ul > li > a` のように、指定された親要素の直下の子供であるリンクを選択します。
- 隣接兄弟セレクタ: `+` 記号で2つのセレクタを接続し、例えば `h2 + a` のように、指定された要素の直後にあるリンクを選択します。
- 汎用兄弟セレクタ: `~` 記号で2つのセレクタを接続し、例えば `p ~ a` のように、指定された要素の後にあるすべての兄弟要素であるリンクを選択します。
5. jQueryセレクタの利点
- 簡潔でわかりやすい構文: ネイティブJavaScriptと比較して、jQueryセレクタはより簡潔でわかりやすく、コードの保守が容易です。
- 強力な機能: さまざまなセレクタの組み合わせをサポートしており、複雑な要素選択のニーズを満たすことができます。
- クロスブラウザ互換性: 異なるブラウザ間の互換性の問題を心配する必要はありません。
コード例
<ul>
<li><a href="https://www.google.com">Google</a></li>
<li><a href="https://www.example.com" class="external-link">Example</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
<script>
// 全てのリンクを取得
$('a').css('color', 'blue');
// 外部リンクのみを取得
$('a.external-link').css('font-weight', 'bold');
// 特定のドメインのリンクのみを取得
$('a[href^="https://www.google.com"]').css('text-decoration', 'underline');
</script>
まとめ
jQueryセレクタ、特にリンク要素を選択するためのテクニックを習得することで、開発者はDOM要素をより効率的に操作し、Web開発の効率とコードの品質を向上させることができます。関連リソース
QA
| 質問 | 回答 |
|---|---|
| jQueryセレクタを使用する主な利点は? | 簡潔な構文、強力な機能、クロスブラウザ互換性により、DOM操作を簡素化し、Web開発を効率化します。 |
| `a[href*="example"]`と`a[href^="https"]`の違いは何ですか? | 前者はhref属性に"example"を含む要素を選択し、後者は"https"で始まる要素を選択します。 |
| jQueryセレクタについてさらに学習するには、どのようなリソースがありますか? | jQueryの公式ウェブサイトとAPIドキュメントは、セレクタの詳細な情報と例を提供しています。 |
その他の参考記事:jquery href 取得