
jQueryでURLの各要素を取得する方法
Webサイト開発において、URLから情報を取り出すことはよくあります。例えば、クエリパラメータから検索条件を取得したり、ハッシュからページ内ジャンプの対象を取得したりするなどです。
jQueryを使用すると、URLの各要素を簡単に取得することができます。この記事では、jQueryを用いてURLの各部分をどのように取得するか、実用的なサンプルコードを交えながら解説します。
対象読者
この記事は、jQueryの基本的な知識を持っている方を対象としています。JavaScriptやURLの基本的な知識があることが望ましいですが、必須ではありません。
URLの各要素について
URLは、いくつかの要素から構成されています。jQueryを使ってこれらの要素を取得する方法を説明する前に、それぞれの要素について簡単に確認しておきましょう。
| 要素 | 説明 | 例 |
|---|---|---|
| プロトコル | 通信方式を示す | https:// |
| ドメイン名 | ウェブサイトのアドレス | www.example.com |
| ポート番号 | サーバーとの接続に使用するポート番号 | :8080 |
| パス | 階層構造を持つリソースの位置を示す | /path/to/resource |
| クエリパラメータ | リソースに対して追加情報を渡す | ?key1=value1&key2=value2 |
| フラグメント識別子 | ページ内の特定の場所を示す | #section1 |
jQueryを使ったURL要素の取得
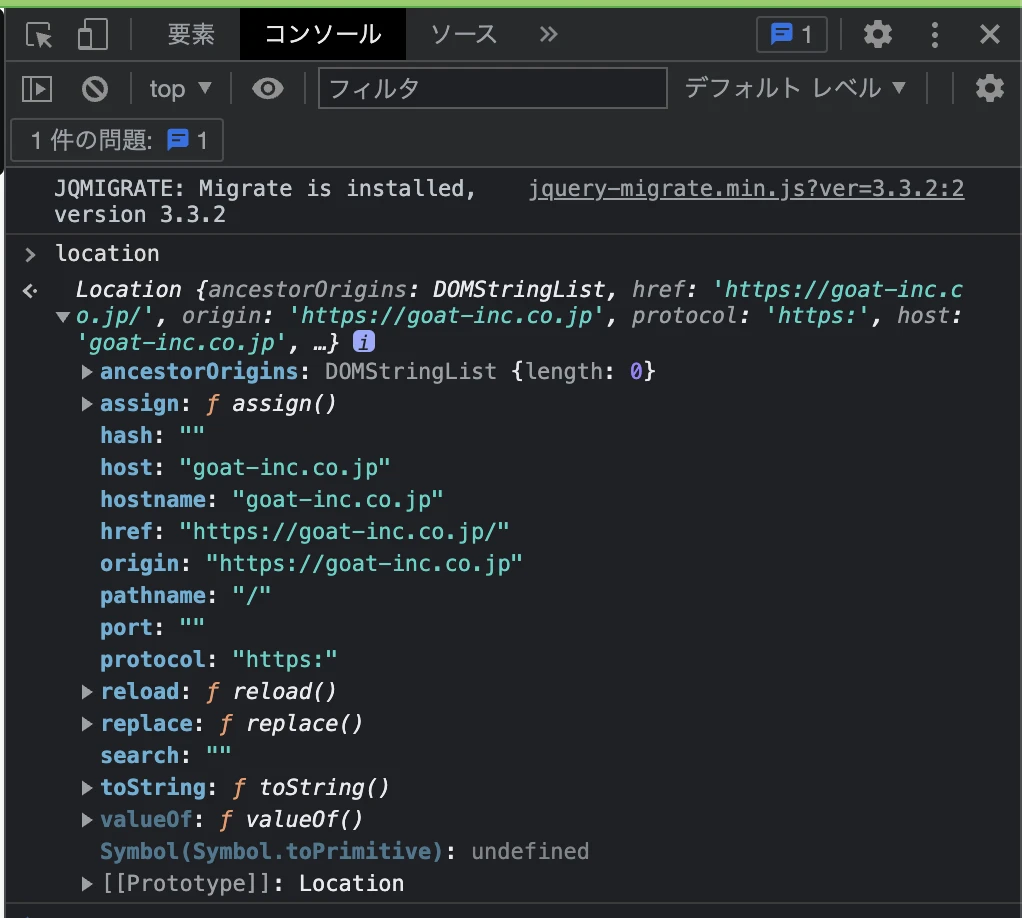
jQueryでは、window.locationオブジェクトを使って現在のURLにアクセスすることができます。window.locationオブジェクトのプロパティを利用することで、URLの各要素を取得することができます。
1. プロトコルの取得
<script>
$(document).ready(function() {
var protocol = window.location.protocol;
console.log("プロトコル: " + protocol); // 出力例: "https:"
});
</script>
2. ドメイン名の取得
<script>
$(document).ready(function() {
var domain = window.location.hostname;
console.log("ドメイン名: " + domain); // 出力例: "www.example.com"
});
</script>
3. ポート番号の取得
<script>
$(document).ready(function() {
var port = window.location.port;
console.log("ポート番号: " + port); // 出力例: "8080" (存在する場合)
});
</script>
4. パスの取得
<script>
$(document).ready(function() {
var path = window.location.pathname;
console.log("パス: " + path); // 出力例: "/path/to/resource"
});
</script>
5. クエリパラメータの取得
クエリパラメータを取得するには、window.location.search を使用します。取得した文字列から、必要なパラメータを抽出する必要があります。 `URLSearchParams`オブジェクトを使うと便利です。
<script>
$(document).ready(function() {
var searchParams = new URLSearchParams(window.location.search);
var key1Value = searchParams.get('key1');
console.log("key1の値: " + key1Value); // 出力例: "value1" (存在する場合)
});
</script>
6. フラグメント識別子の取得
<script>
$(document).ready(function() {
var hash = window.location.hash;
console.log("フラグメント識別子: " + hash); // 出力例: "#section1" (存在する場合)
});
</script>
まとめ
この記事では、jQueryを使ってURLの各要素を取得する方法について解説しました。window.locationオブジェクトのプロパティを活用することで、簡単に必要な情報を取得することができます。
関連QA
- Q1: jQueryを使わずにURLの各要素を取得することはできますか?
- A1: はい、可能です。
window.locationオブジェクトはJavaScriptの標準オブジェクトなので、jQueryを使わずにJavaScriptのみで取得することができます。 - Q2: URLのクエリパラメータが複数ある場合、どのように取得すればよいですか?
- A2:
URLSearchParamsオブジェクトを使用すると、複数のクエリパラメータを簡単に取得することができます。getAll()メソッドを使用すると、指定したキーに対応するすべての値を取得できます。 - Q3: 取得したURLの情報を元に、ページの表示内容を変更することはできますか?
- A3: はい、可能です。取得したURLの情報をもとに条件分岐を行い、表示するコンテンツを変更することができます。
その他の参考記事:jquery url 取得