
jQuery で簡単に日付期間を指定する方法
日付範囲選択をマスターしよう
この記事では、jQuery と日付選択プラグインを使用して日付期間指定機能を実装する方法について詳しく解説し、ユーザーフレンドリーな日付範囲選択の作成を支援します。
1. はじめに:日付期間指定の重要性
多くのウェブアプリケーションでは、ユーザーはデータのクエリ、予約、フィルタリングなどのために日付範囲を選択する必要があります。日付期間指定機能により、ユーザーは開始日と終了日を直感的に選択できるようになり、ユーザーエクスペリエンスが向上します。
2. jQuery 日付選択プラグイン:ニーズに合ったツールを選択
市場には、以下のような優れた jQuery 日付選択プラグインが多数存在します。
| プラグイン名 | 説明 |
|---|---|
| daterangepicker | 高機能で高度にカスタマイズ可能なプラグイン |
| bootstrap-datepicker | Bootstrap フレームワークと完全に統合 |
| jQuery UI Datepicker | jQuery UI 公式提供の日付選択 |
適切なプラグインを選択することは、プロジェクトの要件や個人的な好みによります。
3. daterangepicker:日付期間指定をすばやく実装
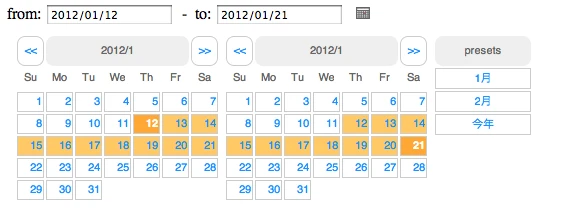
daterangepicker は、機能豊富な日付範囲選択プラグインです。日付期間指定を実装する手順は以下のとおりです。
3.1 必要なファイルの読み込み
<link rel="stylesheet" type="text/css" href="daterangepicker.css" />
<script type="text/javascript" src="moment.min.js"></script>
<script type="text/javascript" src="daterangepicker.js"></script>
3.2 プラグインの初期化
$(function() {
$('input[name="daterange"]').daterangepicker({
opens: 'left'
}, function(start, end, label) {
console.log("新しい日付が選択されました: " + start.format('YYYY-MM-DD') + ' から ' + end.format('YYYY-MM-DD'));
});
});
3.3 オプションのカスタマイズ
daterangepicker は、日付形式、言語、ボタンテキストなどをカスタマイズするための豊富なオプションを提供しています。必要に応じてカスタマイズできます。
4. その他のプラグイン:類似の実装方法
bootstrap-datepicker や jQuery UI Datepicker などの他の jQuery 日付選択プラグインも、日付期間指定を実装するための同様の方法を提供しています。公式ドキュメントを参照して学習することができます。
5. まとめ:ユーザーフレンドリーな日付範囲選択を簡単に作成
jQuery 日付選択プラグインを使用することで、ウェブアプリケーションに日付期間指定機能を簡単に追加し、ユーザーエクスペリエンスを向上させることができます。適切なプラグインを選択し、ニーズに合わせてカスタマイズすることで、完璧な日付範囲選択を作成できます。
関連QA
Q1: daterangepicker で日本語化するにはどうすればよいですか?
A1: daterangepicker のオプションで language を 'ja' に設定することで日本語化できます。詳しくは公式ドキュメントを参照してください。
Q2: bootstrap-datepicker と daterangepicker のどちらを使うべきですか?
A2: すでに Bootstrap を使用している場合は、bootstrap-datepicker を使用するのが自然な選択です。daterangepicker はより多くの機能を提供しますが、Bootstrap との統合は必要ありません。
Q3: 日付期間のデフォルト値を設定するにはどうすればよいですか?
A3: daterangepicker の startDate オプションと endDate オプションに、デフォルトとして設定したい日付オブジェクトを設定します。例: startDate: moment().subtract(29, 'days'), endDate: moment()
その他の参考記事:jquery 時間 指定