
JavaScriptで実装するメガメニュー:使いやすさを追求したナビゲーションUI
メガメニューとは?
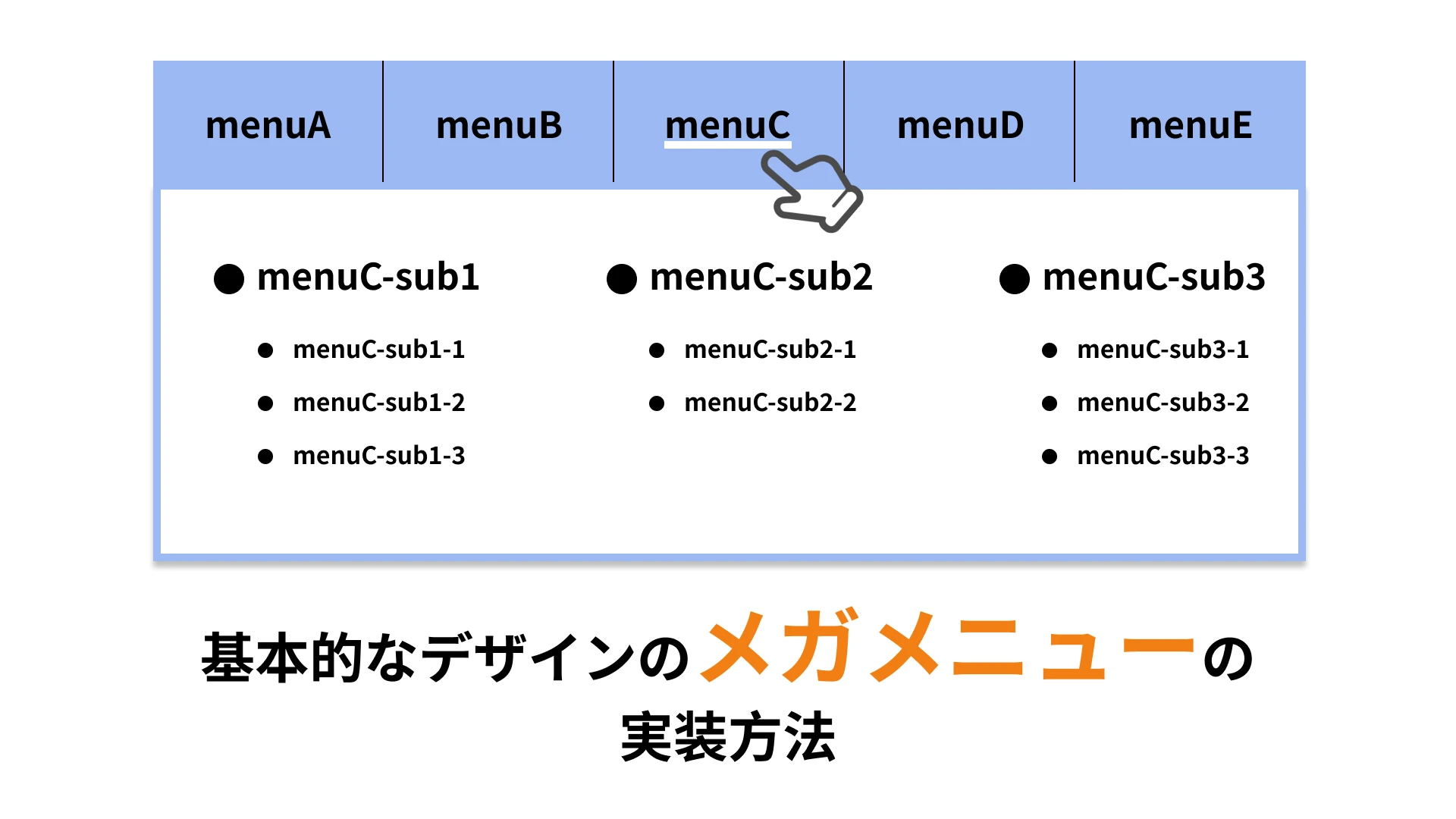
メガメニューは、ウェブサイトのナビゲーションを拡張するドロップダウンメニューの一種です。従来のドロップダウンメニューと異なり、多くの情報を階層的に表示できるため、ユーザーは目的のページに素早くアクセスできます。大規模なウェブサイトや、多くのコンテンツを持つウェブサイトにおいて、特に効果を発揮します。
| メリット | 説明 |
|---|---|
| ユーザーエクスペリエンスの向上 | 多くの情報を整理して表示することで、ユーザーのサイト内検索を効率化し、ストレスなく目的の情報に辿り着けるようにします。 |
| 回遊率の向上 | 関連性の高いコンテンツをメガメニュー内で分かりやすく提示することで、ユーザーのサイト内回遊を促進し、より多くの情報を閲覧してもらうことができます。 |
| SEO効果の期待 | メガメニューに重要なページへのリンクを配置することで、クローラーがサイト構造を理解しやすくなり、SEO効果の向上が見込めます。 |
JavaScriptでメガメニューを実装するメリット
JavaScriptを用いることで、以下のようなメリットがあります。
- **柔軟なカスタマイズ性:** デザイン、アニメーション効果、イベント処理などを自由に設定可能です。ウェブサイトのブランドイメージに合わせた、オリジナリティ溢れるメガメニューを作成できます。
- **軽量で高速な動作:** 複雑な構造でも、JavaScriptを使用することで軽快な動作を実現できます。ユーザーにストレスを与えることなく、快適な操作性を提供することが可能です。
- **アクセシビリティの向上:** キーボード操作やスクリーンリーダーへの対応など、アクセシビリティに配慮した実装が可能です。すべての人が等しくウェブサイトを利用できるよう、配慮することができます。
JavaScriptメガメニューの実装方法
ここでは、基本的なJavaScriptメガメニューの実装方法について解説します。
HTMLのマークアップ
まずは、メガメニューの構造をHTMLで記述します。リスト構造を用い、メガメニューを表示するトリガーとなる要素と、表示内容を定義する要素を明確に記述します。
<nav>
<ul>
<li>
<a href="#">メニュー1</a>
<ul class="megamenu">
<li><a href="#">サブメニュー1-1</a></li>
<li><a href="#">サブメニュー1-2</a></li>
</ul>
</li>
<li>
<a href="#">メニュー2</a>
<ul class="megamenu">
<li><a href="#">サブメニュー2-1</a></li>
<li><a href="#">サブメニュー2-2</a></li>
</ul>
</li>
</ul>
</nav>
CSSでのスタイリング
次に、メガメニューの外観をCSSで定義します。位置、サイズ、色、フォント、背景などを指定し、ウェブサイトのデザインに合わせた見栄えを実現します。
.megamenu {
display: none;
position: absolute;
background-color: #fff;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.megamenu li {
float: left;
width: 200px;
}
nav ul li:hover > .megamenu {
display: block;
}
JavaScriptによる動的な制御
最後に、JavaScriptを用いて、マウスホバーやクリックなどのイベントに応じてメガメニューを表示・非表示にする機能を実装します。スムーズなアニメーション効果を追加して、ユーザーエクスペリエンスを向上させることも可能です。
const menuItems = document.querySelectorAll('nav ul li');
menuItems.forEach(menuItem => {
menuItem.addEventListener('mouseover', () => {
menuItem.querySelector('.megamenu').style.display = 'block';
});
menuItem.addEventListener('mouseout', () => {
menuItem.querySelector('.megamenu').style.display = 'none';
});
});
実装例
上記のコードを組み合わせることで、シンプルなJavaScriptメガメニューを実装できます。
より高度なメガメニューを実装するには、ライブラリやフレームワークを利用する、アニメーション効果を追加する、アクセシビリティに配慮するなど、様々な工夫が必要です。
まとめ
JavaScriptを用いたメガメニューの実装は、ウェブサイトのユーザビリティ向上に大きく貢献します。
本記事を参考に、自身のウェブサイトにもメガメニューを実装し、より快適なナビゲーションを提供しましょう。
参考文献
よくある質問
Q1: JavaScriptメガメニューを実装する際に、SEOは考慮する必要がありますか?
A1: はい、メガメニューの内容がクローラーに正しく認識されるように、HTML構造を整理し、CSSとJavaScriptを適切に利用する必要があります。
Q2: JavaScriptを使わずにメガメニューを実装することはできますか?
A2: はい、CSSのみで実装することも可能です。ただし、JavaScriptに比べて動作が遅くなる、アニメーション効果の実装が難しいなどの制限があります。
Q3: モバイルデバイスでメガメニューはどのように表示されますか?
A3: レスポンシブデザインに対応したCSSを記述することで、モバイルデバイスでも適切に表示されるように調整する必要があります。
その他の参考記事:jquery メガ メニュー