
class属性とは?
class属性(class attribute)とは、HTMLの要素(タグ)の中で設定することができる属性(attribute)の一つで、複数の要素を一つのグループにまとめ、共通の識別子(クラス名)を与えるものです。
class属性の役割
class属性は、主に以下の目的で使用されます。
- CSSでのスタイル指定
- JavaScriptでの要素の操作
CSSでのスタイル指定
class属性に設定したクラス名を用いることで、CSSで特定の要素群に対してまとめてスタイルを適用することができます。
<p class="important">重要な文章です。</p>
<p>普通の文章です。</p>
<p class="important">これも重要な文章です。</p>
<style>
.important {
font-weight: bold;
color: red;
}
</style>
上記の例では、class属性に"important"が設定された段落要素(<p>タグ)に対して、太字と赤色のスタイルが適用されます。
JavaScriptでの要素の操作
class属性に設定したクラス名は、JavaScriptで要素を取得する際に利用できます。
<button class="my-button">クリック</button>
<script>
const buttons = document.querySelectorAll('.my-button');
buttons.forEach(button => {
button.addEventListener('click', () => {
alert('ボタンがクリックされました!');
});
});
</script>
上記の例では、class属性に"my-button"が設定されたボタン要素を取得し、クリックイベントを設定しています。
class属性の記述方法
class属性は、要素の開始タグ内に記述します。
<要素名 class="クラス名">
クラス名は、半角英数字、ハイフン(-)、アンダースコア(_)を使用することができます。ただし、数字から始めることはできません。また、大文字と小文字は区別されます。
複数のクラス名の指定
一つの要素に複数のクラス名を指定することも可能です。その場合は、半角スペースで区切って記述します。
<p class="important notice">重要なお知らせです。</p>
上記の例では、"important"と"notice"の2つのクラス名が指定されています。
class属性の使用例
class属性は、様々な場面で活用されています。
| 例 | 説明 |
|---|---|
| ナビゲーションメニュー | 各メニュー項目に異なるクラス名を付与することで、個別にスタイルを適用する |
| ボタン | 種類ごとにクラス名を分け、デザインや動作を変化させる |
| テーブルの行やセル | 特定の行やセルにクラス名を付与し、強調表示する |
参考資料
class属性に関するQ&A
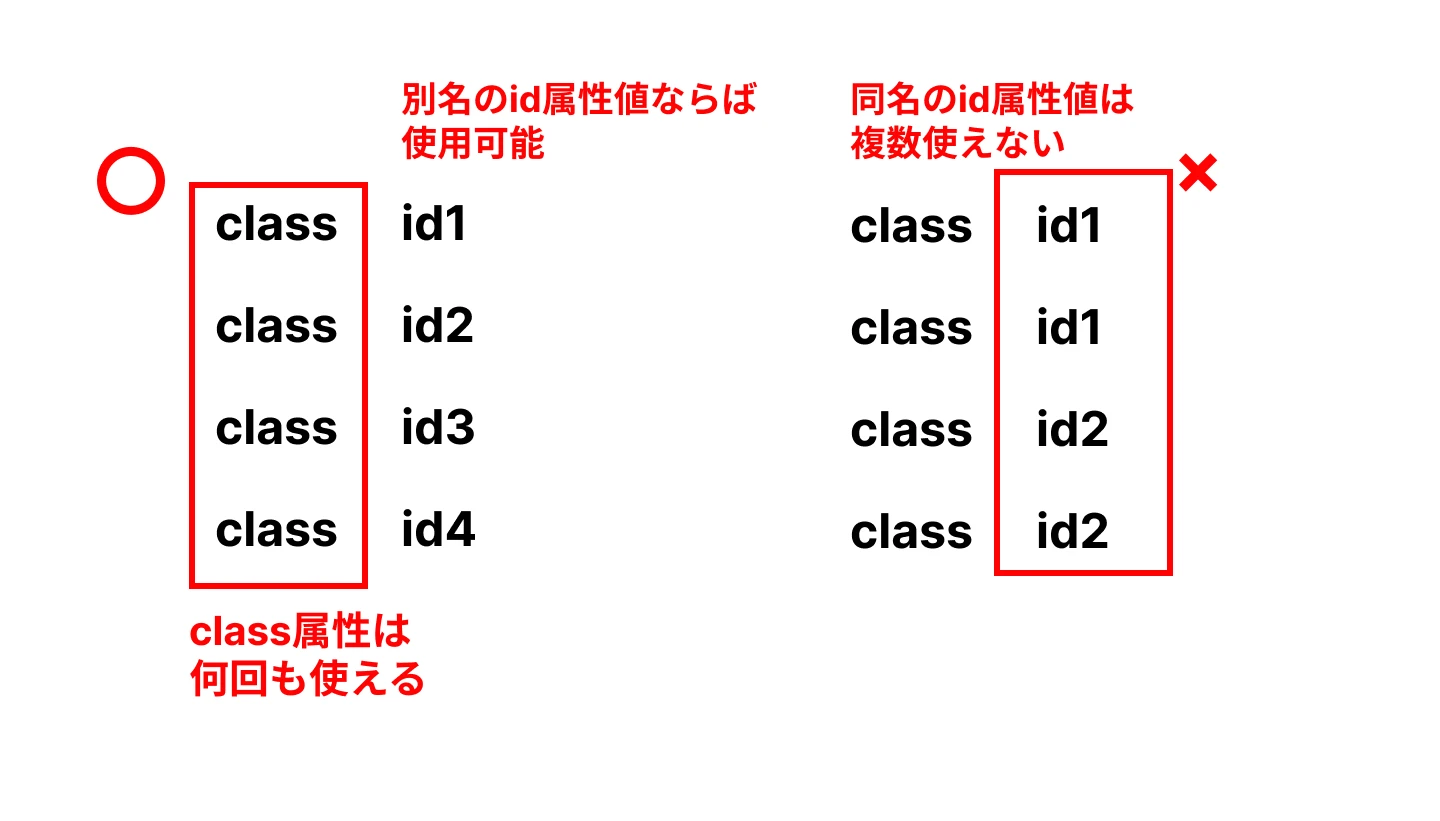
Q1: class属性とid属性の違いは何ですか?
A1: id属性も要素に識別子を付与するものですが、一つのHTML文書内で同じid値を持つ要素は一つしか存在できません。一方、class属性は同じクラス名を持つ要素を複数持つことができます。
Q2: class属性は必須ですか?
A2: いいえ、必須ではありません。しかし、CSSやJavaScriptで要素を操作する際に非常に便利なため、積極的に使用することが推奨されます。
Q3: class属性に日本語は使用できますか?
A3: 使用できますが、互換性の観点から、半角英数字、ハイフン、アンダースコアの使用が推奨されます。
その他の参考記事:jquery 要素 取得