
CSSでスクロールバーを左側に移動する方法
ウェブサイトのデザインにおいて、スクロールバーの位置は通常、右側固定が一般的です。しかし、デザイン上の理由や、右利き・左利きのユーザーへの配慮などから、スクロールバーを左側に移動したい場合があります。 この記事では、CSSを使ってスクロールバーを左側に移動する方法を紹介します。direction: rtl; とは
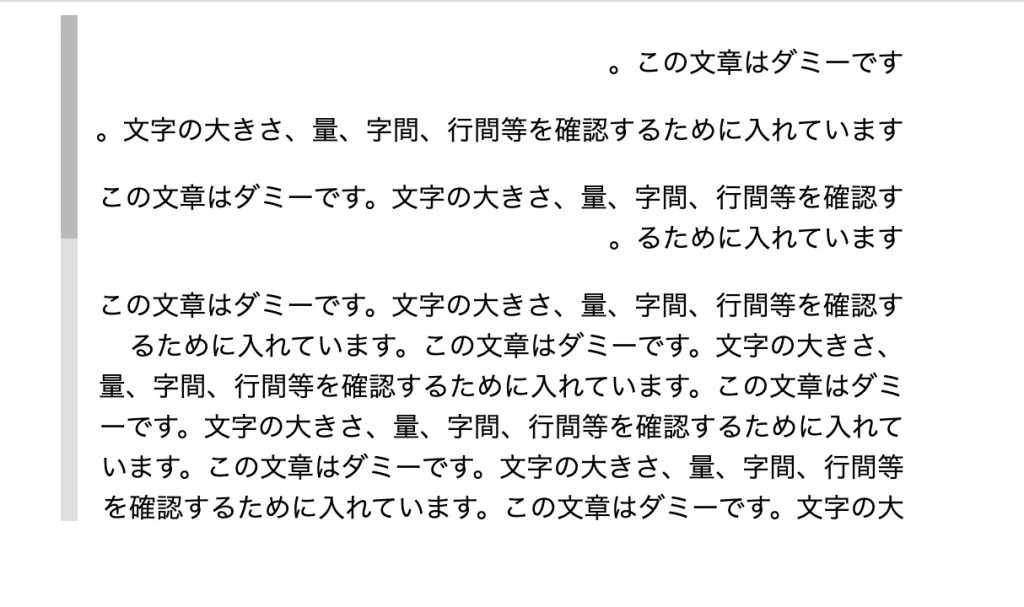
スクロールバーを左側に移動するには、 **`direction: rtl;`** というCSSプロパティを使います。 `direction` プロパティは、要素内のテキスト、表、画像などの流れ方向を指定するもので、`rtl` は "right-to-left" の略で、右から左へ記述する言語(アラビア語やヘブライ語など)に使用されます。 これを適用すると、スクロールバーを含む要素全体の表示方向が反転し、結果としてスクロールバーが左側に表示されるようになります。 **ただし、`direction: rtl;` だけでは、スクロールバーの位置が変わるだけで、コンテンツ自体も反転してしまいます。** そこで、**`unicode-bidi: bidi-override;`** というCSSプロパティと組み合わせて使用します。 `bidi-override` は、双方向テキストアルゴリズムによる自動処理を上書きし、指定された方向に強制的に表示します。| プロパティ | 説明 |
|---|---|
direction: rtl; |
要素の表示方向を右から左に設定します。 |
unicode-bidi: bidi-override; |
双方向テキストの処理を上書きし、指定した方向に強制的に表示します。 |
<div class="left-scrollbar">
<p>長いテキストコンテンツが入ります。</p>
<p>このコンテンツはスクロール可能になります。</p>
<!-- ここにさらにコンテンツを追加 -->
</div>
.left-scrollbar {
direction: rtl;
unicode-bidi: bidi-override;
overflow-y: auto; /* スクロールバーを表示するために必要 */
}
/* スクロールバーを左側に表示(ブラウザ対応用) */
.left-scrollbar::-webkit-scrollbar {
position: left;
}
その他の参考記事:jquery done