
【コピペOK!】CSSで作るレスポンシブなメガメニュー実装ガイド【スマホ対応】
メガメニューとは?
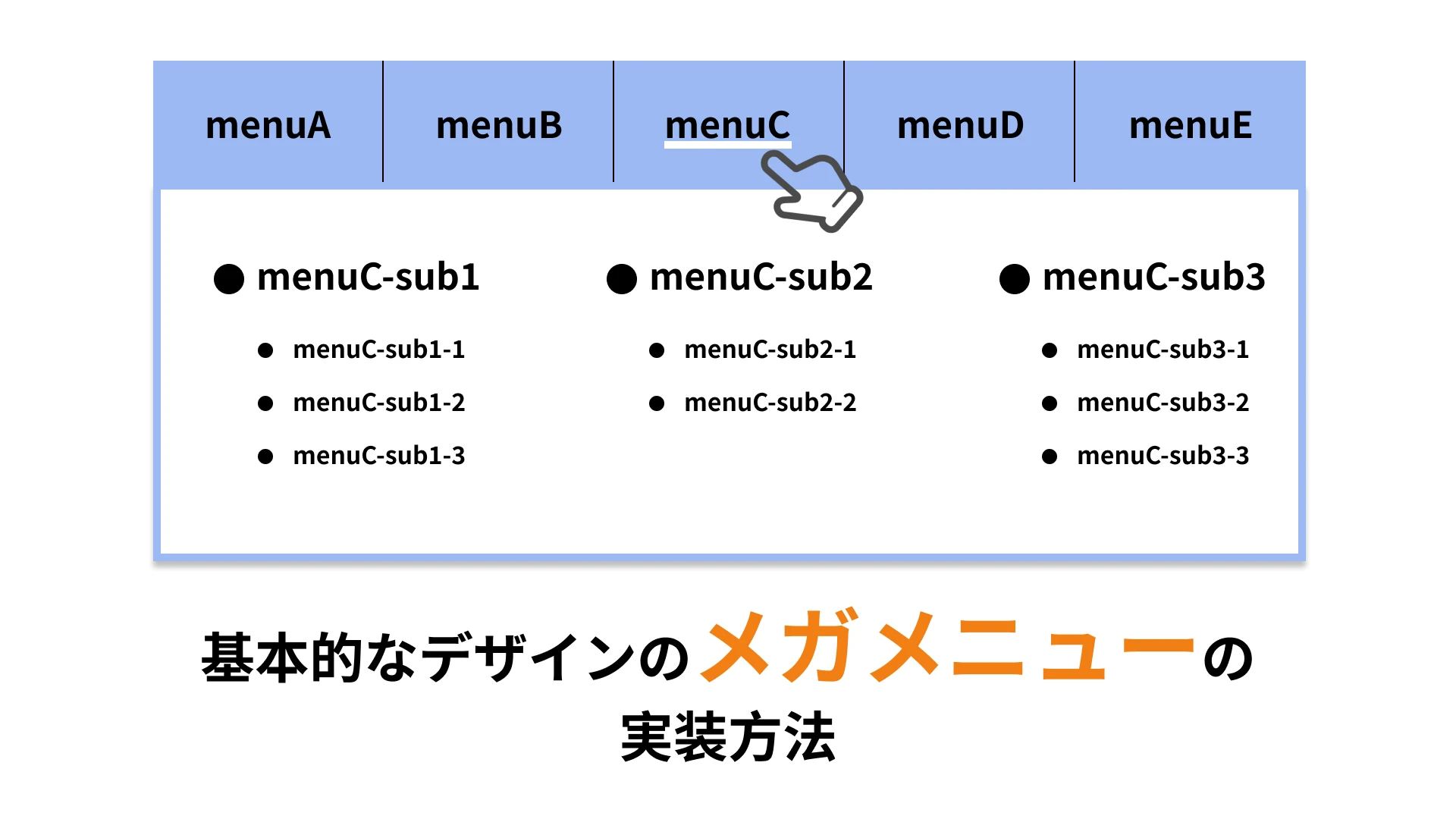
メガメニューは、通常のドロップダウンメニューと異なり、複数のカラムやコンテンツを表示できる、よりリッチなナビゲーションメニューです。大規模なウェブサイトで、多くの情報を効果的にユーザーに提示するために利用されます。
- メリット1:多くの情報を整理して表示できる
- メリット2:ユーザーのナビゲーションをスムーズにする
- メリット3:サイト全体のユーザビリティを向上させる
例えば、ECサイトでは商品カテゴリを詳細に表示したり、ポータルサイトでは様々なサービスへの導線を分かりやすく設置する際に有効です。
メガメニュー実装の準備
HTMLの基本構造
メガメニューは、基本的なHTMLのリスト構造(ul, li)を用いて作成します。
<nav>
<ul>
<li>
<a href="#">メニュー1</a>
<ul class="megamenu">
<!-- メガメニューの内容 -->
</ul>
</li>
<!-- その他のメニュー項目 -->
</ul>
</nav>
必要なCSSのプロパティ
メガメニューの実装には、主に以下のCSSプロパティを使用します。
display: 要素の表示形式を指定 (例:block, none)position: 要素の配置方法を指定 (例:relative, absolute)width,height: 要素の幅と高さを指定background-color: 要素の背景色を指定color: テキストの色を指定font-size: テキストのサイズを指定:hover: マウスホバー時のスタイルを指定
JavaScriptの使用について
基本的なメガメニューはCSSのみで実装できますが、より複雑なアニメーションや機能を追加したい場合は、JavaScriptを使用することもできます。
CSSでメガメニューをスタイリングする
基本的なCSSスタイル
まずは、メガメニューの基本的なスタイルを設定します。
.megamenu {
display: none; /* 初期状態では非表示 */
position: absolute;
top: 100%;
left: 0;
width: 1000px; /* 幅を指定 */
background-color: #fff; /* 背景色を指定 */
}
nav > ul > li:hover .megamenu {
display: block; /* ホバー時に表示 */
}
ホバー効果の実装
マウスホバー時にメガメニューが表示されるように、:hover疑似クラスを使用してスタイルを適用します。
nav > ul > li:hover .megamenu {
display: block;
}
レスポンシブ対応
スマートフォンなどの異なる画面サイズに対応するために、メディアクエリを使用してCSSを調整します。
@media screen and (max-width: 768px) {
.megamenu {
width: 100%; /* 画面幅に合わせて幅を調整 */
}
}
コピペで使える!メガメニューのCSSコードサンプル集
ここでは、異なるレイアウトのメガメニューのCSSコードサンプルを紹介します。
| レイアウト | コードサンプル |
|---|---|
| 2カラムレイアウト |
|
| 3カラムレイアウト |
|
メガメニュー実装の注意点
- ユーザービリティ:メガメニューは、ユーザーにとって使いやすく、分かりやすいものである必要があります。
- SEOへの影響:メガメニューがSEOに悪影響を与えないよう、適切なマークアップを行う必要があります。
- アクセシビリティ:全ての人が等しくアクセスできるように、アクセシビリティにも配慮する必要があります。
- パフォーマンスへの影響:メガメニューは、サイトのパフォーマンスに影響を与える可能性があります。そのため、軽量なコードで実装するよう心がけましょう。
まとめ
メガメニューは、ウェブサイトのユーザビリティ向上に大きく貢献する要素の一つです。この記事で紹介した実装方法や注意点などを参考に、ぜひ自身のサイトにもメガメニューを実装してみてください。
参考文献
この記事に関するQA
Q1: メガメニューはどんなサイトに向いていますか?
A1: 商品点数が多いECサイトや、コンテンツ量の多いポータルサイト、企業サイトなどに向いています。
Q2: メガメニューを実装する上での注意点は?
A2: ユーザーにとって使いやすく、分かりやすいデザインと構造にすることが重要です。また、SEOやアクセシビリティにも配慮する必要があります。
Q3: JavaScriptは必須ですか?
A3: 基本的なメガメニューはCSSのみで実装できます。ただし、複雑なアニメーションや機能を追加したい場合は、JavaScriptが必要になります。
その他の参考記事:jquery メガ メニュー