
CSSセレクタ: nth-of-typeとnth-childの違いは?
Webページのスタイルを設定するCSSにおいて、特定の要素を選択することは非常に重要です。特に、リストやテーブルのように、同じ構造が繰り返される要素を扱う場合、nth-of-typeやnth-childといったCSSセレクタが役立ちます。この記事では、これらのセレクタの違いについて詳しく解説し、具体的なHTMLコード例を用いてその使い方をわかりやすく説明します。
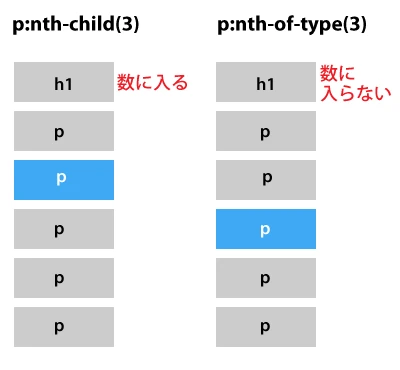
nth-of-typeとnth-childの基本的な違い
上記で解説した通り、nth-of-typeとnth-childの主な違いは、nth-of-typeは同じ種類の要素だけを対象にして選択するのに対して、nth-childはすべての子要素を対象にして選択する点です。
もう少し詳しく解説していきましょう。例えば、以下のHTMLコードがあるとします。
<ul>
<li>項目1</li>
<p>段落</p>
<li>項目2</li>
<li>項目3</li>
</ul>
このHTMLコードに対して、nth-of-typeとnth-childを使って特定の<li>要素を選択してみましょう。
| セレクタ | 選択される要素 | 説明 |
|---|---|---|
li:nth-child(2) |
<p>段落</p> |
上から2番目の子要素である<p>要素が選択されます。 |
li:nth-of-type(2) |
<li>項目2</li> |
上から2番目の<li>要素が選択されます。 |
このように、nth-childは要素の種類に関係なく、親要素からの順番で要素を選択します。一方、nth-of-typeは要素の種類を考慮して、同じ種類の要素の中で何番目かを指定して要素を選択します。
具体的な使用例
nth-of-typeとnth-childは、以下のような状況で使用すると便利です。
- リストの偶数番目/奇数番目の項目の色を変える
- テーブルの特定の行にスタイルを適用する
- 複雑なレイアウトで特定の位置にある要素を選択する
例: リストの偶数番目の項目の背景色を変える
<style>
li:nth-of-type(even) {
background-color: #f2f2f2;
}
</style>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
この例では、li:nth-of-type(even)というセレクタを用いることで、偶数番目の<li>要素の背景色が変更されます。
まとめ
nth-of-typeとnth-childは、どちらも強力なCSSセレクタですが、その違いを理解することが重要です。nth-childは親要素からの順番を基準に要素を選択し、nth-of-typeは同じ種類の要素の中での順番を基準に要素を選択します。この記事で紹介した例を参考に、それぞれのセレクタを適切に使用して、思い通りのスタイルを実現しましょう。
参考資料
よくある質問
Q1: nth-childとnth-of-typeのどちらを使うべきかわからない場合は?
A1: 基本的には、同じ種類の要素の中での順番を指定したい場合はnth-of-typeを、親要素からの順番を指定したい場合はnth-childを使用します。どちらを使うべきか迷う場合は、両方のセレクタを試してみて、期待通りの結果が得られる方を選択すると良いでしょう。
Q2: nth-childやnth-of-typeで使える式にはどのようなものがありますか?
A2: n, even, odd, 2n+1, 3n-2など、様々な式が使えます。詳しくは、MDN Web Docsなどを参照してください。
Q3: nth-last-child や nth-last-of-type とは何ですか?
A3: これらのセレクタは、要素の順番を末尾から数える点を除いて、それぞれ nth-child, nth-of-type と同じように動作します。例えば、li:nth-last-child(2) は、下から2番目の <li> 要素を選択します。
その他の参考記事:jquery nth child