
メガメニュー ドロップダウン でホームページをもっと使いやすく!SEO効果も期待できる導入ガイド
ホームページの使いやすさを向上させるメガメニュー ドロップダウンとは?
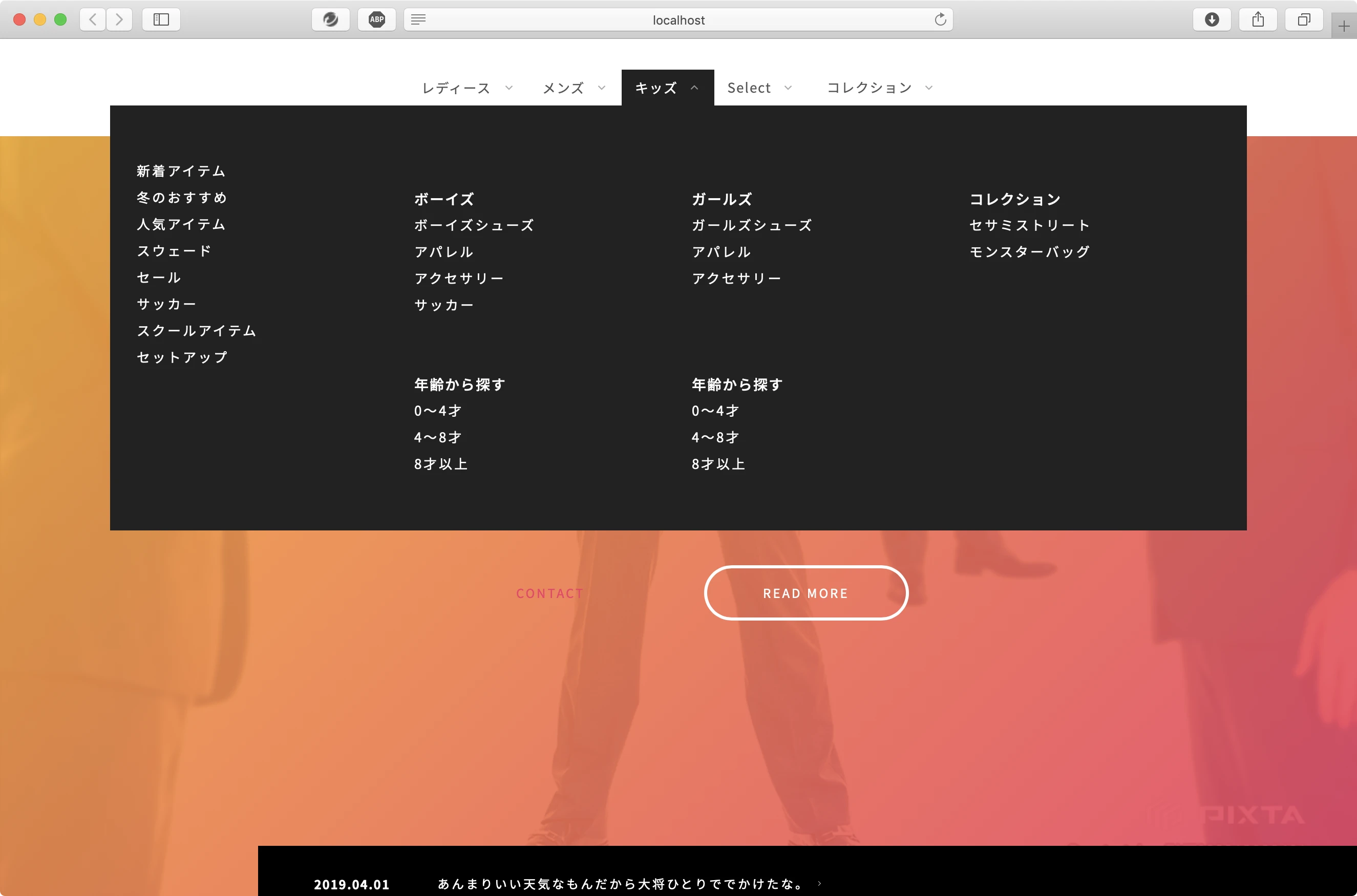
メガメニューは、複数の階層構造を持つ大規模なドロップダウンメニューです。従来のドロップダウンメニューと異なり、より多くのメニュー項目を視覚的にわかりやすく表示できます。ユーザーは目的のページに素早くアクセスできるため、ユーザーエクスペリエンスの向上に繋がり、SEO効果も期待できます。
メガメニュー ドロップダウンのメリット
- ユーザビリティの向上: 複雑なサイト構造でも、ユーザーは目的のページに迷わずアクセスできます。
- SEO効果の向上: 内部リンク構造を強化し、クローラーがサイトを巡回しやすくなるため、検索順位向上に繋がります。
- コンバージョン率の向上: ユーザーが求める情報にスムーズにアクセスできるため、お問い合わせや購入などのコンバージョンに繋がりやすくなります。
メガメニュー ドロップダウンの導入方法
- WordPressプラグインの活用: 無料で利用できるメガメニュー作成プラグインが多数あります。
- 例:Max Mega Menu, Responsive Menu
- HTML/CSSでの自作: サイトデザインに合わせたオリジナルのメガメニューを作成できます。
<nav> <ul class="menu"> <li> <a href="#">メニュー1</a> <ul class="submenu"> <li><a href="#">サブメニュー1-1</a></li> <li><a href="#">サブメニュー1-2</a></li> </ul> </li> <li> <a href="#">メニュー2</a> <ul class="submenu"> <li><a href="#">サブメニュー2-1</a></li> <li><a href="#">サブメニュー2-2</a></li> </ul> </li> </ul> </nav> - 外部サービスの利用: 専門業者に依頼して、高機能なメガメニューを導入できます。
メガメニュー ドロップダウン導入の際の注意点
- レスポンシブ対応: スマートフォンなどのモバイル端末でも見やすく表示できるよう、レスポンシブ対応は必須です。
- 読み込み速度への配慮: 画像やアニメーションを多用すると、ページの読み込み速度が遅くなる可能性があります。
- ユーザー目線での設計: ユーザーにとってわかりやすく使いやすいメニュー構成を心がけましょう。
メガメニュー導入による効果測定
メガメニュー導入の効果を測定するために、以下の指標を参考にしましょう。
| 指標 | 内容 |
|---|---|
| 直帰率 | メガメニュー導入後、サイト訪問者が最初のページだけで離脱する割合が減少したかどうかを確認します。 |
| ページ/セッション | メガメニュー導入後、サイト訪問者1人あたりの平均ページ閲覧数が増加したかどうかを確認します。 |
| コンバージョン率 | メガメニュー導入後、お問い合わせや購入などのコンバージョン率が向上したかどうかを確認します。 |
これらの指標を分析することで、メガメニューがユーザーのサイト内回遊を促進し、コンバージョンに繋がっているかどうかを判断することができます。
まとめ
メガメニュー ドロップダウンは、ホームページのユーザビリティとSEO効果を向上させる有効な手段です。導入を検討する際は、上記の内容を参考に、適切な方法で導入しましょう。
参考資料
よくある質問
メガメニュー ドロップダウンは、すべてのWebサイトに必要ですか?
必ずしも必要ではありません。シンプルな構造のWebサイトであれば、従来のドロップダウンメニューで十分な場合もあります。しかし、商品点数が多いECサイトや、情報量の多いコーポレートサイトなどでは、メガメニュー ドロップダウンが有効な手段となります。
メガメニュー ドロップダウンを導入すると、SEO効果はすぐに期待できますか?
SEO効果は、様々な要素が絡み合って決まるため、メガメニュー ドロップダウンを導入しただけで、すぐに効果が表れるとは限りません。しかし、ユーザーの利便性を向上させ、サイト全体のクオリティを高めることで、中長期的に見てSEO効果が期待できます。
メガメニュー ドロップダウン導入の費用は?
WordPressプラグインを自分で設定する場合、費用はかかりません。外部サービスを利用する場合、月額数千円〜数万円程度の費用がかかることが多いです。また、Web制作会社に依頼する場合は、別途費用が発生します。
その他の参考記事:jquery メガ メニュー