
jQuery UI - あなたのWebアプリケーションに高度なインタラクティブインターフェースを構築
jQuery UI
jQuery UIは、jQuery JavaScriptライブラリに基づいた、ユーザーインターフェースのインタラクション、エフェクト、ウィジェット、テーマのコレクションです。 jQuery UIを使用すると、日付ピッカー、ドラッグアンドドロップ機能、アニメーション効果など、プロフェッショナルなインターフェース要素をWebサイトやWebアプリケーションに簡単に追加できます。
目次
- Getting Started(入門ガイド)
- Components(コンポーネント)
- Theming(テーマ)
- Development(開発)
- Support & Community(サポートとコミュニティ)
- SEO最適化の推奨事項
Getting Started(入門ガイド)
- jQuery UIのダウンロードとインストール
- 基本的な使い方:jQuery UIライブラリをインポートし、そのコンポーネントを使用する方法
- 学習リソース:公式ドキュメント、サンプルコード、コミュニティフォーラム
Components(コンポーネント)
-
Interactions(インタラクション):
- Draggable(ドラッグ)
- Droppable(ドロップ)
- Resizable(サイズ変更)
- Selectable(選択)
- Sortable(ソート)
-
Widgets(ウィジェット):
- Accordion(アコーディオン)
- Autocomplete(オートコンプリート)
- Button(ボタン)
- Datepicker(日付ピッカー)
- Dialog(ダイアログ)
- Menu(メニュー)
- Progressbar(プログレスバー)
- Slider(スライダー)
- Spinner(スピナー)
- Tabs(タブ)
- Tooltip(ツールチップ)
-
Effects(エフェクト):
- フェードイン/フェードアウト
- スライド
- 表示/非表示
- その他多数
Theming(テーマ)
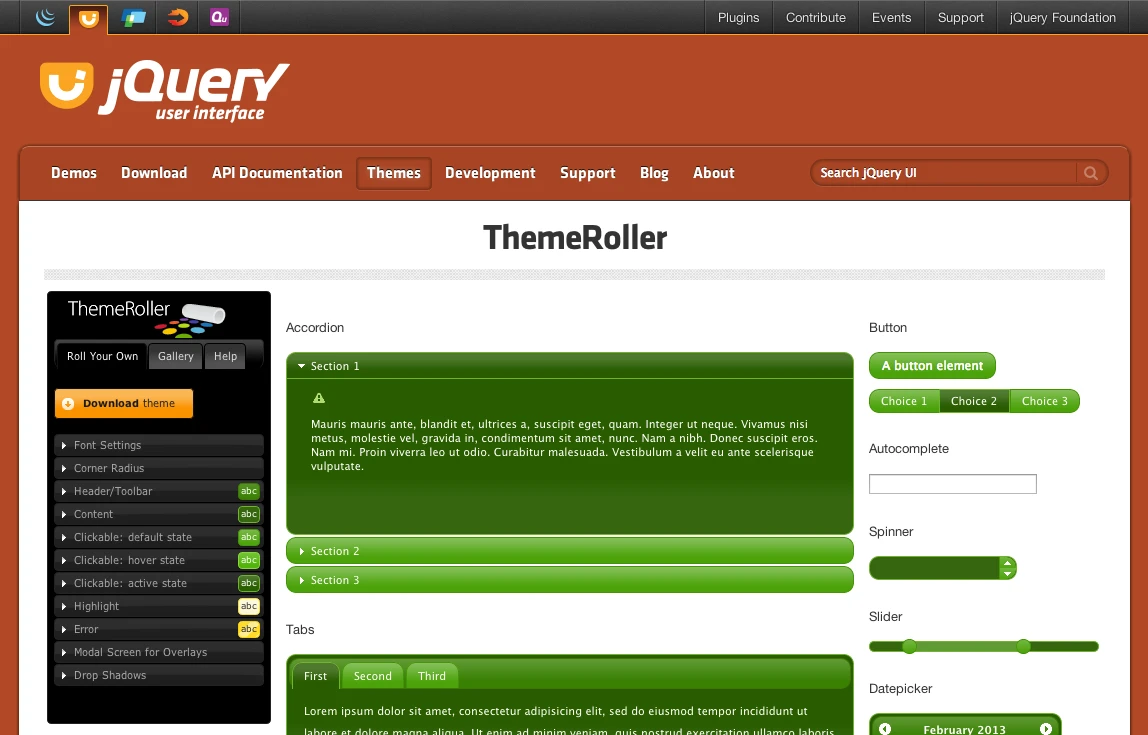
- ThemeRollerを使用した外観のカスタマイズ
- プリセットテーマのダウンロード
- カスタムテーマの作成
Development(開発)
- コードの貢献:jQuery UIプロジェクト開発への参加
- jQuery UIの拡張:カスタムコンポーネントと機能の作成
Support & Community(サポートとコミュニティ)
- 公式ドキュメントとAPIリファレンス
- フォーラムとStack Overflowのサポート
- ブログとニュース
SEO最適化の推奨事項
-
キーワード:
jQuery UI, JavaScript, UIライブラリ, ユーザーインターフェース, ウィジェット, コンポーネント, エフェクト, テーマ, ウェブ開発, フロントエンド開発
-
ページタイトルと説明:
jQuery UIの機能と利点を簡潔明瞭な言葉で説明し、関連するキーワードを含めます。
-
コンテンツ構造:
明確な見出し、小見出し、段落構造を使用し、ユーザーが必要な情報をすばやく見つけられるようにします。
-
コード例:
簡潔で分かりやすいコード例を提供し、開発者がすぐに使い始められるようにします。
<!DOCTYPE html> <html> <head> <title>jQuery UI Draggable Example</title> <link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-3.6.0.js"></script> <script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script> <style> #draggable { width: 150px; height: 150px; padding: 0.5em; background-color: #ccc; } </style> <script> $( function() { $( "#draggable" ).draggable(); } ); </script> </head> <body> <div id="draggable" class="ui-widget-content"> <p>ドラッグできます</p> </div> </body> </html> -
リンク構築:
他の関連ウェブサイトやリソースへのリンクを作成し、ウェブサイトの権威性とトラフィックを向上させます。
-
画像の最適化:
高品質の画像を使用し、alt属性を追加して、検索エンジンが認識できるようにします。
-
モバイルデバイス対応:
ウェブサイトがあらゆるデバイスで適切に表示されるようにします。
まとめ
上記のコンテンツ構造分析とSEO最適化の推奨事項により、jQuery UIの公式サイトはウェブサイトのランキングを向上させ、より多くのターゲットユーザーを惹きつけることができます。
jQuery UIに関するQ&A
| 質問 | 回答 |
|---|---|
| jQuery UIとは何ですか? | jQuery UIは、jQuery JavaScriptライブラリに基づいた、ユーザーインターフェースのインタラクション、エフェクト、ウィジェット、テーマのコレクションです。 |
| jQuery UIを使用するメリットは何ですか? | jQuery UIを使用すると、プロフェッショナルなインターフェース要素をWebサイトやWebアプリケーションに簡単に追加できます。また、テーマやカスタマイズのオプションも豊富です。 |
| jQuery UIはどこでダウンロードできますか? | jQuery UIは、公式ウェブサイトからダウンロードできます。 |
その他の参考記事:jquery ドラッグ