
JavaScript Observer パターン入門
オブジェクト間の効率的な通信を簡単に実現
この記事では、JavaScript の Observer パターンについて詳しく解説し、フロントエンド開発におけるその応用、利点、そして具体的な使用例を探っていきます。
1. Observer パターンとは?
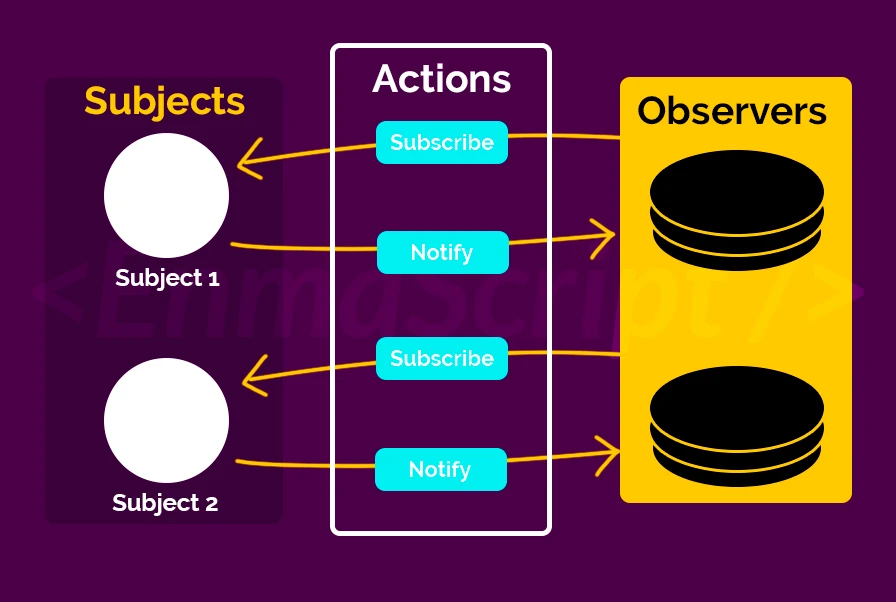
- 定義: オブジェクト(Subject/サブジェクト)が、依存関係にあるオブジェクト(Observer/オブザーバー)のリストを保持し、状態の変化時に自動的に通知できるようにする、振る舞い設計パターンです。
- 核心思想: 一対多の依存関係を構築し、サブジェクトの状態変更が自動的にオブザーバーの更新をトリガーします。
2. JavaScript における Observer パターンの応用
- イベント処理: DOM イベントリスニング、カスタムイベントシステム
- データバインディング: データの変化に基づいてビューコンポーネントを自動更新
- 状態管理: Redux、Vuex などの状態管理ライブラリのコアとなる仕組み
3. JavaScript での Observer パターンの実装方法
- パブリッシュ/サブスクライブパターン (Pub/Sub):
- パブリッシャーとサブスクライバーオブジェクトを使用し、イベントチャネルを介して通信します。
- サブジェクトとオブザーバーの結合度が低いため、柔軟性が高まりますが、複雑になる可能性があります。
- オブザーバーパターン (Observer):
- サブジェクトオブジェクトがオブザーバーのリストを直接保持し、更新を通知します。
- より直接的で、サブジェクトとオブザーバーの関係が密接な場合に適しています。
4. JavaScript Observer パターンの利点
- 疎結合: サブジェクトとオブザーバーは相互に独立しており、コードの保守性と再利用性が向上します。
- 拡張性: サブジェクトのコードを変更することなく、オブザーバーを簡単に追加または削除できます。
- リアルタイム応答: 状態の変化は関連するオブザーバーに即座に通知され、データの整合性が保証されます。
5. 実際のケーススタディ
- RxJS を使用したリアクティブプログラミング: Observables と Operators を使用して、イベントストリームの処理やデータ変換を行います。
// RxJS のサンプルコード import { fromEvent } from 'rxjs'; import { map } from 'rxjs/operators'; const clicks$ = fromEvent(document, 'click'); const positions$ = clicks$.pipe(map(event => { return { x: event.clientX, y: event.clientY }; })); positions$.subscribe(pos => console.log(pos)); - カスタムイベントシステムの構築: モジュール間の疎結合な通信を実現し、コードの拡張性を高めます。
// カスタムイベントシステムのサンプルコード class EventEmitter { constructor() { this.events = {}; } on(eventName, listener) { (this.events[eventName] || (this.events[eventName] = [])).push(listener); } emit(eventName, ...args) { (this.events[eventName] || []).forEach(listener => listener(...args)); } }
6. まとめ
JavaScript の Observer パターンは、オブジェクト間の依存関係を処理するための強力なツールであり、コードの品質と開発効率を効果的に向上させることができます。その原則と適用範囲を理解することで、開発者は複雑なフロントエンド開発の課題により適切に対処できます。
参考文献
よくある質問
| 質問 | 回答 |
|---|---|
| Observer パターンと Pub/Sub パターンの違いは何ですか? | Observer パターンでは、サブジェクトがオブザーバーを直接認識していますが、Pub/Sub パターンでは、パブリッシャーとサブスクライバーはイベントチャネルを介して間接的に通信します。 |
| JavaScript で Observer パターンを実装するライブラリはありますか? | はい、RxJS は Observer パターンに基づくリアクティブプログラミングライブラリです。 |
| Observer パターンはどのような場合に使用するべきですか? | オブジェクト間の依存関係があり、状態の変化を他のオブジェクトに通知する必要がある場合に、Observer パターンを使用する必要があります。 |
その他の参考記事:jquery observer