
WordPress画像の一部にリンクを設定する方法【クリックで好きな場所に誘導!】
本記事では、WordPressで画像の一部にのみリンクを設定する方法をわかりやすく解説します。画像マップ機能を使って、クリックされた場所に応じて異なるページに誘導する方法をマスターしましょう!
画像の一部にリンクを設定するメリット
- ユーザーの直感的な操作を促進: 画像内の特定の要素をクリックして詳細情報にアクセスできるため、ユーザーフレンドリーなウェブサイトを実現できます。
- デザインの自由度向上: 複数のボタンやリンクを配置する代わりに、一枚の画像内で完結できるため、洗練されたデザインを維持できます。
- CVR向上への期待: ユーザーの興味関心に合わせたピンポイントな誘導が可能になり、コンバージョン率の向上が見込めます。
WordPressで画像の一部にリンクを設定する2つの方法
-
方法1: プラグインを使用する
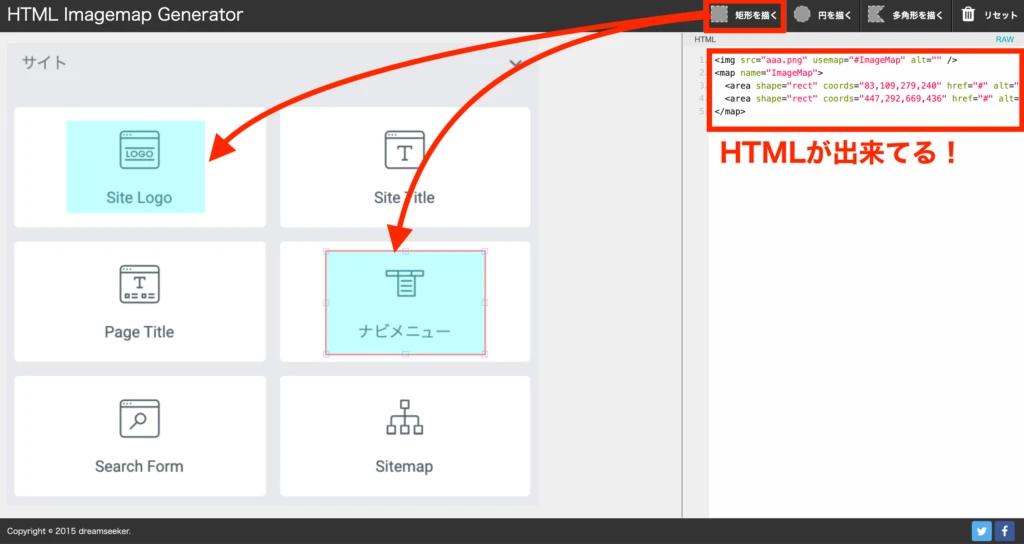
- おすすめプラグインの紹介: Image Map Pro、Draw Attention、Responsive Image Mapsなど
- メリット: 初心者でも簡単に設定できる、豊富な機能が利用できる
- デメリット: プラグインによってはサイトの表示速度に影響する可能性がある
-
方法2: HTMLとCSSを直接記述する
-
HTMLの
<map>タグと<area>タグの使い方解説
<img src="image.jpg" alt="画像マップの例" usemap="#image-map"> <map name="image-map"> <area shape="rect" coords="0,0,100,100" href="https://www.example.com/area1" alt="エリア1"> <area shape="circle" coords="200,100,50" href="https://www.example.com/area2" alt="エリア2"> </map> -
HTMLの
- CSSを用いたエリアの装飾方法解説
- メリット: サイト表示速度への影響が少ない、自由度の高いカスタマイズが可能
- デメリット: HTMLとCSSの知識が必要
area {
outline: none; /* リンクの枠線を消す */
}
area:hover {
cursor: pointer; /* カーソルをポインターに変更 */
}画像マップ作成のポイント
- わかりやすいエリア設定: ユーザーが迷わずクリックできるよう、エリアを明確に設定する
-
適切な形状の選択:
rect(長方形)、circle(円形)、poly(多角形)から最適なものを選ぶ - レスポンシブ対応: 異なる画面サイズでも正しく表示されるように調整する
画像マップ活用事例
- 商品紹介: 画像内の各商品にリンクを設定して購入ページへ誘導
- 地図: エリアごとに異なる店舗情報ページへ誘導
- 人体図: 体の部位をクリックすると症状や治療法の解説ページへ誘導
まとめ
本記事では、WordPressで画像の一部にリンクを設定する方法をご紹介しました。画像マップ機能を活用することで、ユーザー体験を向上させ、ウェブサイトの目標達成に近づきましょう!
この記事に関するQA
| 質問 | 回答 |
|---|---|
| 画像マップはスマホに対応していますか? | レスポンシブ対応することで、スマホでも適切に表示できます。 |
| 画像マップの作成は難しいですか? | プラグインを使えば簡単に作成できます。HTMLとCSSの知識があれば、より自由にカスタマイズできます。 |
| 画像マップはSEOに影響しますか? | alt属性を適切に設定することで、SEOにも効果が期待できます。 |
参考文献
その他の参考記事:jquery rwdimagemaps min js