
IntersectionObserver API を理解する: 要素の可視性を効率的に検出する
IntersectionObserver API は、ターゲット要素と祖先要素またはトップレベルのドキュメントビューポートとの交差状態の変化を非同期的に監視する方法を提供します。この記事では、IntersectionObserver API の使用方法、パラメータ設定、実際のアプリケーションシナリオ、およびよくある質問への回答について詳しく説明し、この強力なツールを簡単に習得できるようにします。
一、はじめに (Introduction)
IntersectionObserver API とは?
IntersectionObserver API は、ターゲット要素がルート要素 (デフォルトはブラウザのビューポート) と交差したかどうか、または交差の割合が変化したかどうかを非同期的に監視するために使用される JavaScript API です。
IntersectionObserver API の利点:
- 非同期実行のため、パフォーマンスに優れています。
- 監視領域と交差比率のしきい値をカスタマイズできます。
- 遅延読み込み、無限スクロール、アニメーショントリガーなど、さまざまなアプリケーションシナリオをサポートしています。
二、使用方法 (Usage)
IntersectionObserver オブジェクトの作成:
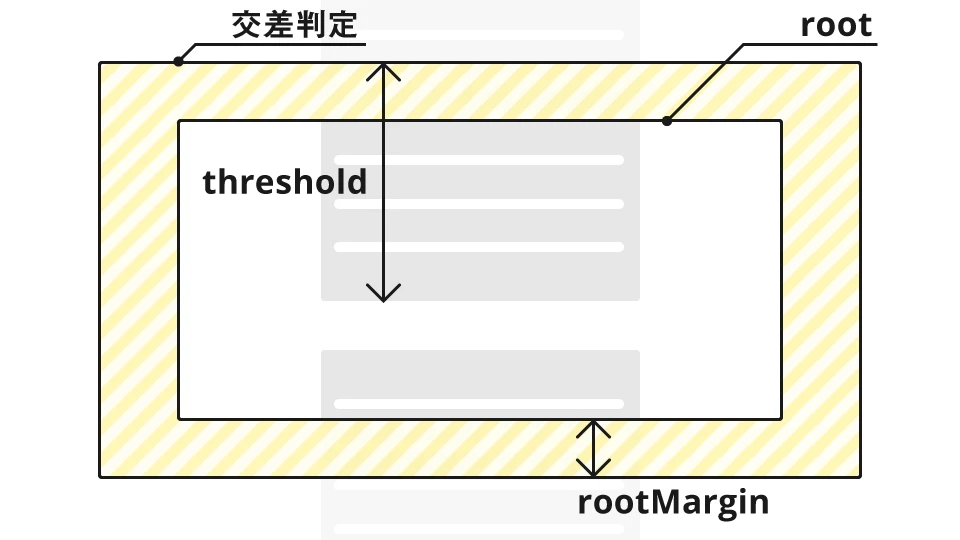
const observer = new IntersectionObserver(callback, options);callback関数: ターゲット要素の可視性が変化したときに呼び出されます。optionsオブジェクト: IntersectionObserver の動作を構成するために使用され、次のプロパティが含まれています:root: 監視領域のルート要素を定義します。デフォルトはビューポートです。rootMargin: ルート要素の境界を拡張または縮小します。CSS の margin に似ています。threshold: コールバック関数をトリガーする交差比率のしきい値を定義します。単一の数字または数字の配列にすることができます。
ターゲット要素の監視を開始:
observer.observe(targetElement);ターゲット要素の監視を停止:
observer.unobserve(targetElement);すべての監視タスクを停止:
observer.disconnect();三、コールバック関数详解 (Callback Function)
コールバック関数の引数:
entries 配列: 各監視対象要素の IntersectionObserverEntry オブジェクトが含まれています。
IntersectionObserverEntry オブジェクトのプロパティ:
| プロパティ | 説明 |
|---|---|
time |
可視性の変化が発生したタイムスタンプ。 |
target |
監視対象のターゲット要素。 |
rootBounds |
ルート要素の矩形情報。 |
boundingClientRect |
ターゲット要素の矩形情報。 |
intersectionRect |
ターゲット要素とルート要素の交差点の矩形情報。 |
intersectionRatio |
交差点の面積がターゲット要素の面積に占める割合。 |
isIntersecting |
ターゲット要素がルート要素と交差しているかどうか。 |
四、アプリケーションシナリオ (Use Cases)
- 画像や動画の遅延読み込み: 要素がビューポートに入ったときにリソースを読み込み、ページの読み込み速度を向上させます。
- 無限スクロール: ユーザーがページの下部にスクロールしたときに、自動的にコンテンツを読み込みます。
- アニメーショントリガー: 要素の可視性に基づいてアニメーション効果を再生または一時停止し、ユーザーエクスペリエンスを向上させます。
- 要素の可視時間の統計: ユーザーの行動や広告のインプレッション数を分析するために使用します。
五、サンプルコード (Examples)
IntersectionObserver API を使用して画像の遅延読み込み、無限スクロール、アニメーショントリガーなどの機能を実装する方法を示すコードサンプル。
// 画像の遅延読み込み
const images = document.querySelectorAll('img[data-src]');
const observer = new IntersectionObserver((entries) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
const image = entry.target;
image.src = image.dataset.src;
observer.unobserve(image);
}
});
});
images.forEach((image) => observer.observe(image));
// 無限スクロール
const target = document.querySelector('.loading-indicator');
const observer = new IntersectionObserver((entries) => {
if (entries[0].isIntersecting) {
// さらにコンテンツを読み込む
}
}, { threshold: 1 });
observer.observe(target);
六、よくある質問 (FAQ)
- IntersectionObserver API のブラウザの互換性はどうですか?
- パフォーマンスを最適化するにはどうすればよいですか?
七、まとめ (Conclusion)
IntersectionObserver API は、要素の可視性を監視するための強力で効率的な方法を提供します。遅延読み込み、無限スクロール、アニメーショントリガーなど、さまざまなアプリケーションシナリオで使用できます。この記事では、API の使用方法、パラメータ設定、実際のアプリケーションシナリオについて説明しました。IntersectionObserver API を使用すると、Web アプリケーションのパフォーマンスとユーザーエクスペリエンスを向上させることができます。
その他の参考記事:jquery observer