
jQueryで実装!シンプルで自由自在なタブ切り替え (附带代码示例)
Webサイトに動きを付け加えたい時、タブ切り替え機能は効果的な方法の一つです。特に、情報量の多いページを整理したり、ユーザー体験を向上させたりする際に役立ちます。この記事では、初心者の方にも分かりやすく、jQueryを使ってタブ切り替え機能を実装する方法を解説します。シンプルなコード例を用いながら、自由自在にカスタマイズする方法までご紹介しますので、ぜひ最後まで読んで、Webサイト制作に役立ててください。
jQueryでタブ切り替えを実装するメリット
jQueryを使ってタブ切り替え機能を実装するメリットは数多くありますが、特に次の点が挙げられます。
| メリット | 解説 |
|---|---|
| 簡潔なコードで実装できる | jQueryを使うことで、複雑なJavaScriptのコードを書かなくても、シンプルで分かりやすいコードでタブ切り替え機能を実装できます。 |
| 豊富なプラグインを活用できる | jQueryには、タブ切り替え機能をさらに簡単に実装できるプラグインが豊富に存在します。これらのプラグインを活用することで、開発時間を短縮し、より高度な機能を簡単に実装できます。 |
| クロスブラウザ対応が容易 | jQueryは、異なるブラウザ間での動作差異を吸収してくれるため、クロスブラウザ対応が容易です。そのため、特定のブラウザでしか動作しないといった問題を回避できます。 |
| 動的なコンテンツ表示に最適 | jQueryは、HTML要素の操作やイベント処理を得意とするライブラリであるため、動的なコンテンツ表示に最適です。タブ切り替え機能と組み合わせることで、ユーザーの操作に応じて柔軟にコンテンツを表示することができます。 |
基本的なタブ切り替えの実装方法
まずは、基本的なタブ切り替え機能の実装方法をステップごとに見ていきましょう。
HTMLのマークアップ例
<ul class="tab-menu">
<li class="active">タブ1</li>
<li>タブ2</li>
<li>タブ3</li>
</ul>
<div class="tab-content">
<div class="tab-panel active">
<p>タブ1の内容です。</p>
</div>
<div class="tab-panel">
<p>タブ2の内容です。</p>
</div>
<div class="tab-panel">
<p>タブ3の内容です。</p>
</div>
</div>
CSSでのスタイル設定例
.tab-menu {
list-style: none;
padding: 0;
margin: 0 0 10px;
}
.tab-menu li {
display: inline-block;
margin: 0 5px;
padding: 10px;
border: 1px solid #ccc;
cursor: pointer;
}
.tab-menu li.active {
background-color: #eee;
}
.tab-panel {
display: none;
padding: 10px;
border: 1px solid #ccc;
}
.tab-panel.active {
display: block;
}
jQueryを使ったタブ切り替え処理の実装方法
$(function() {
$('.tab-menu li').click(function() {
// クリックされたタブのインデックスを取得
var index = $(this).index();
// タブのスタイルを更新
$('.tab-menu li').removeClass('active');
$(this).addClass('active');
// コンテンツの表示切り替え
$('.tab-panel').removeClass('active');
$('.tab-panel').eq(index).addClass('active');
});
});
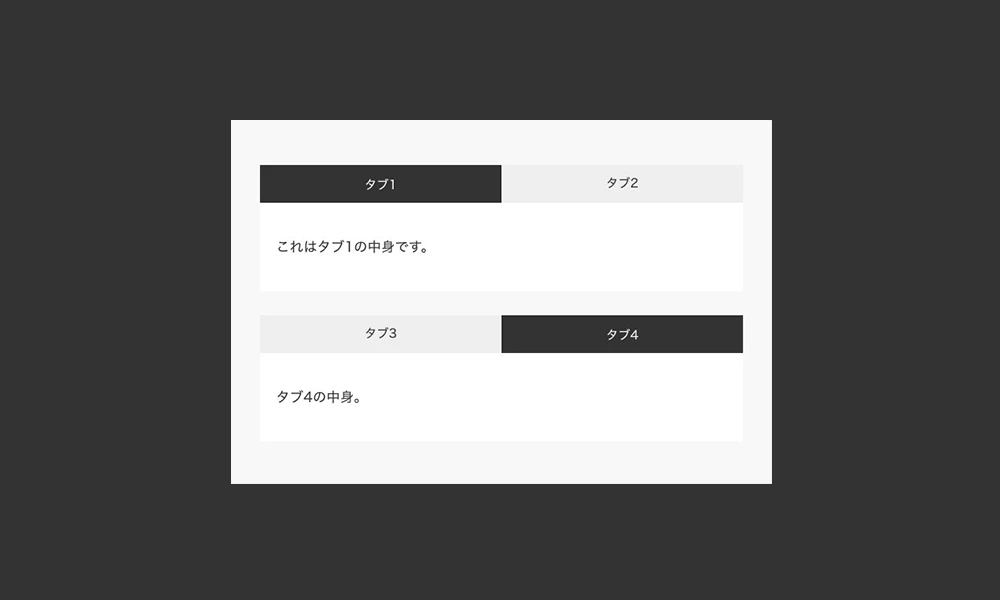
複数タブに対応する実装方法
上記は基本的なタブ切り替えですが、複数のタブグループを扱う場合は、それぞれのグループを区別する必要があります。 data属性などを活用して、各タブとコンテンツを関連付ける方法があります。
カスタマイズ例
jQueryの強みは、その柔軟性と拡張性の高さにあります。アニメーション効果を加えたり、タブの表示形式を変更したりなど、様々なカスタマイズが可能です。
- アニメーション効果を加える: fadeIn()やfadeOut()などのエフェクト関数を使って、コンテンツの表示切り替えにアニメーションを追加できます。
- タブの表示形式を変更する: CSSを変更することで、タブを横並びにしたり、縦並びにしたり、ボタン風にしたりと、自由にデザインを変更できます。
- タブのコンテンツを外部ファイルから読み込む: $.ajax()などを使い、タブのコンテンツを外部ファイルから動的に読み込むことができます。
まとめ
この記事では、jQueryを使った基本的なタブ切り替えの実装方法から、カスタマイズ例までを解説しました。jQueryを使うことで、複雑な処理を簡潔なコードで実現できるため、Webサイト制作の幅が大きく広がります。今回紹介した内容を参考に、ぜひご自身のWebサイトにも、使いやすく見やすいタブ切り替え機能を実装してみてください。
参考資料
タブ切り替え jQuery 複数 FAQ
Q1: タブの切り替え時にアニメーションを追加するにはどうすれば良いですか?
A1: jQueryのfadeIn()、fadeOut()、slideDown()、slideUp()などのアニメーションエフェクト関数を利用することで、タブ切り替え時にアニメーション効果を追加できます。これらの関数を、コンテンツの表示・非表示の切り替え部分に組み込むことで、スムーズなトランジションを実現できます。
Q2: タブのコンテンツを外部ファイルから読み込むことはできますか?
A2: はい、可能です。jQueryの$.ajax()関数や$.get()関数などを利用することで、外部HTMLファイルを読み込み、タブコンテンツとして動的に表示できます。これにより、HTMLファイルを分離して管理することができ、コンテンツの更新や管理が容易になります。
Q3: タブのスタイルを変更するにはどうすれば良いですか?
A3: タブのスタイルはCSSで変更できます。タブの形状、色、サイズなどを、CSSのクラスやIDを指定して自由にカスタマイズできます。例えば、タブをボタン風にしたり、丸みを帯びたデザインにしたり、Webサイトのデザインに合わせて調整できます。
その他の参考記事:タブ 切り替え jquery