
ResizeObserver を深く理解する: 要素サイズ変更の高効率な監視
この記事では、ResizeObserver API について深く掘り下げていきます。ResizeObserver は、要素のサイズ変更を非同期的に監視する方法を提供し、従来の resize イベントよりも優れたパフォーマンスと柔軟性を備えています。コード例を用いながらその使用方法を解説し、レスポンシブなウェブページ構築に役立てていただきます。
1. ResizeObserver とは?
- ResizeObserver は、要素のサイズ変更を監視するための API です。従来の resize イベントに代わる、より効率的な方法を提供します。
- 非同期的に動作するため、パフォーマンスの低下を抑えながら、サイズ変更を正確に検知できます。
- レスポンシブレイアウト、動的なコンテンツ調整、画像の遅延読み込みなど、様々な場面で活用できます。
2. ResizeObserver の使い方
- ResizeObserver オブジェクトを作成します。
observe()メソッドを使って、監視対象の要素を指定します。- コールバック関数には、
ResizeObserverEntryオブジェクトの配列が渡されます。このオブジェクトは、サイズ変更が発生した要素の情報を含んでいます。 contentRectプロパティを使って、要素の新しいサイズを取得し、必要な処理を実行します。
const observer = new ResizeObserver(entries => {
// サイズ変更が発生した時の処理
});
const targetElement = document.getElementById('myTarget');
observer.observe(targetElement);
| プロパティ | 説明 |
|---|---|
target |
サイズ変更が発生した要素自身 |
contentRect |
要素の新しいサイズと位置に関する情報 (width, height, top, left など) |
const observer = new ResizeObserver(entries => {
for (const entry of entries) {
const newWidth = entry.contentRect.width;
const newHeight = entry.contentRect.height;
// 新しいサイズに応じて要素のスタイルを変更するなどの処理
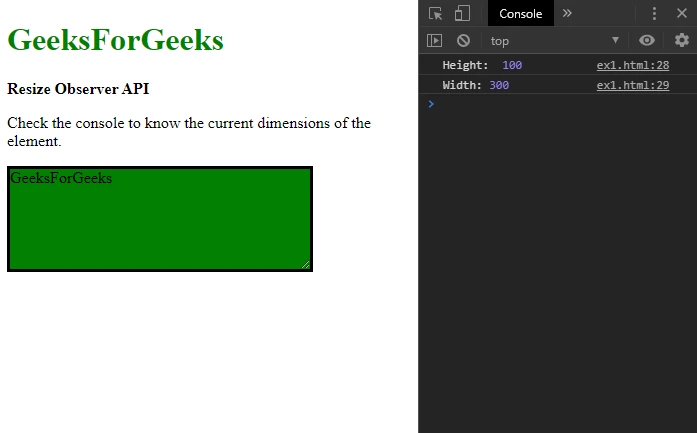
console.log(`新しい幅: ${newWidth}px`);
console.log(`新しい高さ: ${newHeight}px`);
}
});
3. ResizeObserver の応用
unobserve()メソッド: 特定の要素の監視を停止します。observer.unobserve(targetElement);disconnect()メソッド: 全ての要素の監視を停止します。observer.disconnect();- 複数の要素のサイズ変更をまとめて処理することができます。
const elements = document.querySelectorAll('.myElements'); elements.forEach(element => observer.observe(element)); - パフォーマンス最適化: コールバック関数内で実行する処理を最小限に抑え、無限ループが発生しないように注意します。
4. ブラウザ対応状況
ResizeObserver API は、主要なモダンブラウザで広くサポートされています。
- Chrome 64+
- Firefox 69+
- Edge 79+
- Safari 13.1+
古いブラウザをサポートする必要がある場合は、polyfill を使用できます。ResizeObserver polyfill は、npm や GitHub から入手できます。
5. 他の方法との比較
5.1. 従来の resize イベントとの比較
| 項目 | ResizeObserver | resize イベント |
|---|---|---|
| パフォーマンス | 高い | 低い (特にサイズ変更が頻繁に発生する場合) |
| 精度 | 高い | 低い (サイズ変更の度にイベントが発生するわけではない) |
| 実装のしやすさ | 比較的簡単 | 比較的複雑 |
5.2. element-resize-detector などのライブラリとの比較
ResizeObserver は、ネイティブ API であるため、外部ライブラリに依存する必要がなく、パフォーマンスやメンテナンス性の面で優れています。ただし、古いブラウザをサポートする必要がある場合は、polyfill の導入が必要となる場合があります。
まとめ
ResizeObserver API は、要素のサイズ変更を監視するための、パワフルかつ効率的な方法を提供します。レスポンシブなウェブページ構築において非常に有用であり、従来の方法よりも多くの利点があります。ぜひ、ResizeObserver を活用して、より使いやすく、パフォーマンスの高いウェブページを作成してみてください。
参考資料
Q&A
Q1: ResizeObserver は、どのような時に使うと良いですか?
A1: レスポンシブなレイアウトの実装、動的なコンテンツ調整、画像の遅延読み込みなど、要素のサイズ変更に応じて処理を実行する必要がある場合に最適です。例えば、ウィンドウサイズに合わせてコンテンツの配置を変更したり、画像のサイズに合わせてコンテナのサイズを調整するといったことができます。
Q2: ResizeObserver を使う上で注意すべき点はありますか?
A2: パフォーマンスに影響を与えないように、コールバック関数内で実行する処理を最小限に抑えるようにしましょう。また、無限ループが発生しないように、サイズ変更の度に同じ処理が繰り返されないように注意する必要があります。
Q3: 古いブラウザでも ResizeObserver を使うことはできますか?
A3: はい、polyfill を使用することで、古いブラウザでも ResizeObserver を使用することができます。polyfill は、npm や GitHub から入手できます。
その他の参考記事:jquery observer