
jQueryでhrefの値を取得する方法:完全ガイド
このガイドでは、汎用性の高いjQueryライブラリを使用して、HTMLドキュメント内のアンカータグからhref属性値を簡単に抽出する方法を学びます。この一般的なWeb開発タスクを達成するのに役立つ、複数の解決策、説明、実用的な例を提供します。
基本を理解する: hrefとは何か、なぜjQueryを使うのか?
href属性とは?
hrefは "Hypertext Reference" の略で、 (アンカー) タグの必須属性です。リンクが指すURL (ウェブアドレス) を指定します。
なぜjQueryを使うのか?
href値の取得のようなDOM操作タスクにjQueryを使用する利点を簡単に説明します。プレーンなJavaScriptと比較して、使いやすさ、クロスブラウザ互換性、簡潔さについて言及します。
方法1: attr()メソッドを使用する
説明
attr()メソッドは、hrefを含む任意の属性の値を取得するための最も簡単な方法です。
コード例
<a href="https://www.example.com" id="myLink">リンクテキスト</a>
<script>
$(document).ready(function() {
var linkUrl = $('#myLink').attr('href');
console.log(linkUrl); // 出力: https://www.example.com
});
</script>
ライブ例
JSFiddle または CodePen の例を埋め込み、ユーザーがコードを操作して動作を確認できるようにします。
方法2: prop()メソッドを使用する (モダンブラウザの場合)
説明
prop()メソッドを、attr()のより現代的な代替手段として紹介します。特にモダンブラウザでは、hrefのようなプロパティに適していると説明します。
attr()とprop()の違い
prop()がより適切な場合もあるシナリオを強調し、簡潔な比較を提供します。
コード例
<a href="https://www.example.com" id="myLink">リンクテキスト</a>
<script>
$(document).ready(function() {
var linkUrl = $('#myLink').prop('href');
console.log(linkUrl); // 出力: https://www.example.com
});
</script>
複数のリンクと動的コンテンツの処理
リンクのループ処理
jQueryのeach()メソッドを使用して、アンカータグのコレクションを反復処理し、それぞれのhref値を取得する方法を説明します。
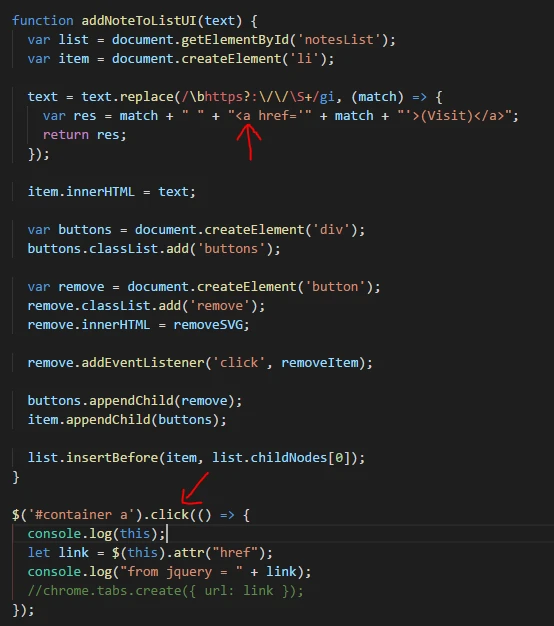
イベントハンドラ
クリックされたときにリンクのhref値を動的に取得するために、clickなどのイベントハンドラを使用する方法を示します。
一般的なユースケースと例
新しいタブ/ウィンドウでリンクを開く
href値の取得とtarget="_blank"属性の設定を組み合わせる方法を示します。
リンクの動的変更
ユーザーインタラクションやその他の条件に基づいて、リンクのhref値を変更する例を示します。
AJAXリクエスト
ページ全体をリロードすることなく、href値をAJAXと組み合わせて使用して、コンテンツを動的にロードする方法について簡単に説明します。
結論
学んだ重要なポイントと方法を要約します。
より高度なDOM操作のために、jQueryをさらに実験して探索することを読者に奨励します。
Q&A
-
質問:
attr()とprop()のどちらを使用すべきかわからない場合はどうすればよいですか?
回答: ほとんどの場合、prop()は、特にモダンブラウザで作業している場合に適しています。ただし、古いブラウザとの互換性を維持する必要がある場合は、attr()を使用する方が安全な場合があります。 -
質問: JavaScriptでhref値を取得することはできますか?
回答: はい、JavaScriptを使用してhref値を取得できます。element.getAttribute('href')またはelement.hrefを使用できます。 -
質問: jQueryを使用してリンクのクリックを防止するにはどうすればよいですか?
回答: リンクのクリックイベントハンドラ内でevent.preventDefault()を使用できます。
その他の参考記事:jquery href 取得