
Lightboxで複数の画像をグループ化する方法【初心者向け】
説明
WordPressなどでサイトに複数のギャラリーを設置したい場合、lightboxを使って画像をグループ化する方法を紹介します。初心者の方でも簡単に設定できるように、コードの解説も交えながら分かりやすく説明します。
Lightboxとは?
- 画像や動画をページ上に美しく表示できるJavaScriptのライブラリ
- クリックすると、背景が暗くなりコンテンツが浮かび上がるように表示されるのが特徴
複数画像をグループ化して表示
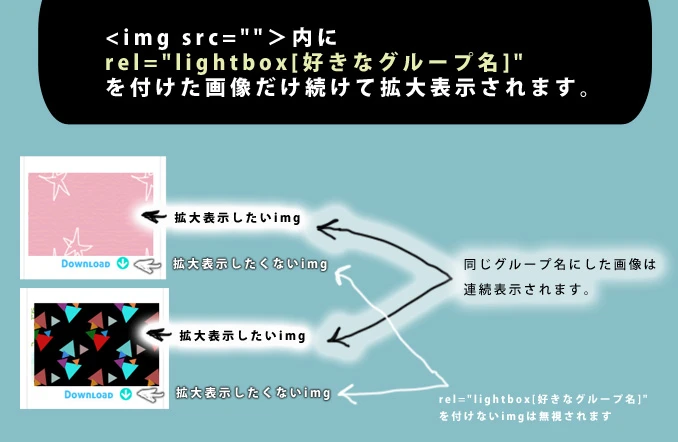
- 複数のギャラリーを別々に表示したい場合、lightboxのグループ化機能が便利
data-lightbox属性に異なるグループ名を指定することで実現
手順1: 必要なファイルを準備
- **lightboxのダウンロード:** 公式サイト(https://lokeshdhakar.com/projects/lightbox2/)からダウンロード
- **ファイルの設置:** ダウンロードしたファイルを解凍し、cssとjsフォルダをサーバーにアップロード
- **HTMLにファイルを読み込み:** headタグ内にCSS、bodyタグの閉じタグ直前にJavaScriptファイルを読み込むためのコードを追加
手順2: HTMLに画像とlightboxのコードを記述
- **画像のリンクタグに data-lightbox 属性を追加:** グループ名(例: group-a)を指定
<a href="画像1のURL" data-lightbox="group-a"><img src="画像1のサムネイルURL" alt="画像1の説明"></a> <a href="画像2のURL" data-lightbox="group-a"><img src="画像2のサムネイルURL" alt="画像2の説明"></a> - **別のグループには別のグループ名を指定:**
<a href="画像3のURL" data-lightbox="group-b"><img src="画像3のサムネイルURL" alt="画像3の説明"></a> <a href="画像4のURL" data-lightbox="group-b"><img src="画像4のサムネイルURL" alt="画像4の説明"></a>
手順3: 動作確認
- ページをリロードして、画像をクリックするとlightboxが起動し、グループ化された画像のみが表示されることを確認
まとめ
- lightboxを使えば、簡単に画像をグループ化して表示できる
- グループ化機能を使えば、複数のギャラリーを分けて設置することが可能
- 初心者でも分かりやすいよう、コードの解説付きで紹介
注記: 上記の内容は、http://ron2010deta.seesaa.net/article/260003823.html を参考に作成しています。
関連QA
| 質問 | 回答 |
|---|---|
| lightboxで動画を表示することはできますか? | はい、可能です。動画ファイルへのリンクを指定することで、lightboxで動画を表示できます。 |
| lightboxの表示をカスタマイズすることはできますか? | はい、可能です。lightboxには、表示をカスタマイズするためのオプションが用意されています。例えば、背景の色や透過率、アニメーションなどを変更できます。 |
| lightboxはスマートフォンに対応していますか? | はい、対応しています。lightboxは、レスポンシブデザインに対応しており、スマートフォンでも快適に利用できます。 |
その他の参考記事:ライト ボックス jquery