
JavaScriptのclassとidの違い
Webページの要素にアクセスして操作を行う際、JavaScriptではclassとidがよく利用されます。どちらも要素に名前を付ける役割を果たしますが、その用途と動作には明確な違いがあります。この記事では、classとidの違い、それぞれの使い分け、そしてパフォーマンスへの影響について詳しく解説します。
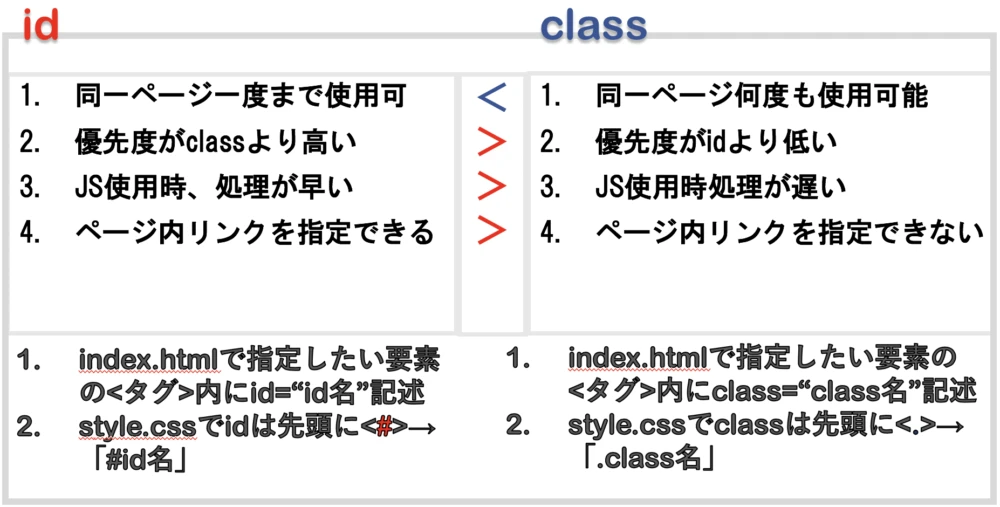
1. classとidの違い
classとidの最も大きな違いは、ページ内で使用できる回数です。
| 項目 | class | id |
|---|---|---|
| ページ内使用回数 | 複数回使用可能 | 1ページに1回のみ使用可能(ユニーク) |
| 用途 | 複数の要素に共通のスタイルや動作を適用する | 特定の要素を個別に指定してスタイルや動作を適用する |
| JavaScriptでの取得 | document.getElementsByClassName() |
document.getElementById() |
- **class:** 複数の要素に同じclass名を付けることができます。これは、同じスタイルや動作を複数の要素に適用したい場合に便利です。例えば、サイト内の全てのボタンに"button"というclass名を付け、同じ見た目に統一することができます。
- **id:** idはページ内で一意である必要があります。つまり、同じidを持つ要素は1つしか存在できません。これは、特定の要素を個別に指定してスタイルや動作を適用したい場合に役立ちます。例えば、ページ上部のヘッダー要素に"header"というidを付けて、他の要素と区別することができます。
2. JavaScriptでの要素取得
JavaScriptでclassとidを使用して要素を取得する方法は以下の通りです。
2.1. classで要素を取得
<ul>
<li class="list-item">項目1</li>
<li class="list-item">項目2</li>
</ul>
const listItems = document.getElementsByClassName("list-item");
console.log(listItems); // HTMLCollection { 0: <li class="list-item">, 1: <li class="list-item">, length: 2 }
getElementsByClassName() は、指定したクラス名を持つ要素のリスト(HTMLCollection)を返します。複数の要素が該当する可能性があるため、配列のように扱ってアクセスする必要があります。
2.2. idで要素を取得
<div id="header">ヘッダー</div>
const header = document.getElementById("header");
console.log(header); // <div id="header">ヘッダー</div>
getElementById() は、指定したidを持つ要素を返します。idはページ内で一意なので、常に1つの要素が返されます。
3. パフォーマンスへの影響
idで要素を取得する方が、classで要素を取得するよりも高速です。これは、ブラウザがidをキーとしたハッシュテーブルを内部的に保持しており、高速に検索できるためです。一方、classで要素を取得する場合は、ブラウザは該当する要素を全て探し出す必要があるため、時間がかかります。ただし、通常のWebページでは、この速度差はほとんど問題になりません。膨大な数の要素を扱う場合にのみ考慮する必要があります。
4. まとめ
classとidは、Webページの要素に名前を付けるための重要な要素です。複数の要素に共通のスタイルや動作を適用する場合はclassを使用し、特定の要素を個別に指定する場合はidを使用します。パフォーマンスを考慮する必要がある場合は、idを使用する方が高速です。
参考資料
QA
-
Q: ひとつの要素にclassとidの両方を指定することはできますか?
A: はい、可能です。ひとつの要素に複数のclassを指定できるのと同様に、classとidを同時に指定することもできます。例えば、
<div id="main-content" class="content-wrapper">のように記述できます。 -
Q: JavaScriptでclass名を使って要素を取得する際に、複数の要素が該当する場合はどうなりますか?
A:
getElementsByClassName()は、該当する全ての要素を含むHTMLCollectionを返します。個々の要素にアクセスするには、配列のようにインデックスを指定するか、ループ処理を行う必要があります。 -
Q: idはページ内で一意でなければならないとのことですが、重複して使用するとどうなるのでしょうか?
A: idは一意であるべきですが、もし重複して使用した場合、ブラウザはエラーを発生させずに動作します。ただし、JavaScriptでidを使って要素を取得する際、意図した動作にならない可能性があります。特に古いブラウザでは、重複したidを持つ最初の要素のみが取得される可能性があります。
その他の参考記事:jquery class 削除